
HTML DOM
Wenn eine Webseite geladen wird, erstellt der Browser das Dokument Objekt Modell (Dokument Objekt) der Seite Modell).
DOM-KnotenTyp
Dokumentknoten (nur Dokument)
Elementknoten (diese Tags div, p usw.)
AttributeKnoten (Klasse, Quelle usw.)
Textknoten (in p, div eingefügter Text)
Open()-Definition und Verwendung im Dokument
Die Methode open() öffnet ein neues Dokument und löscht den Inhalt des aktuellen Dokuments.
Syntax
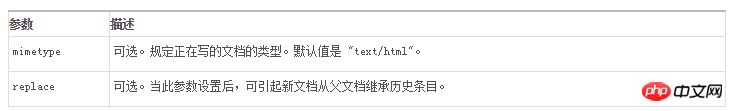
document.open(mimetype,replace)

Erklärung
Diese Methode löscht Starten Sie zusätzlich zum Inhalt des aktuellen HTML-Dokuments ein neues Dokument. Das neue Dokument wird mit der Methode write() oder writeln() geschrieben.
Tipps und Kommentare
Wichtig: Nachdem Sie die open()-Methode zum Öffnen eines neuen Dokuments aufgerufen und die write()-Methode zum Festlegen des Dokumentinhalts verwendet haben, müssen Sie Folgendes tun Denken Sie daran, die Methode close zu verwenden. Schließt das Dokument und erzwingt die Anzeige seines Inhalts.
Hinweis: Diese Methode kann nicht von einem Skript oder Event-Handler aufgerufen werden, der Teil eines überschriebenen Dokuments ist, da das Skript oder der Event-Handler selbst ebenfalls überschrieben wird.
function createNewDoc()
{
var newDoc = document.open("test/html","replace");
var txt = "学习 DOM 非常有趣!";
newDoc.write(txt);
newDoc.close();
}<input type="button" value="打开并写入一个新文档" onclick="createNewDoc()"/>So finden Sie Elemente
//Finden Sie das Element mit der ID Shanghai
var shanghai= docment.getElementById('shanggai');
//Finden Sie das Element, dessen Name city ist. Sammlung von Elementen
var towns = docment.getElementByNames('city');
//Suche die Sammlung von Elementen mit der Klasse btn btn-info
var Buttons = getElementsByClassName('btn btn -info');
//Suchen Sie die Sammlung von Elementen mit dem Tag-Namen li im Städteobjekt
var li = towns.getElementsByTagName('li');
Ändern Sie die Markieren Sie Inhalte und Attribute
//获取id为"div"的元素
var node = document.getElementById('div');
//增加或改变元素属性
document.getElementById('div').setAttribute("class","window j");
//返回节点名称
var name = node.nodeName;
//返回节点类型
var type = node.nodeType;
//返回父节点
var parent = node.parentNode;
//返回子节点集合
var childs = node.childNodes;
//删除当前节点
node.parentNode.removeChild(node);
//创建节点
var div = document.createElement('DIV');
//替换节点(新的节点,被替换的节点)
node.parentNode.replaceChild(div, node);
//添加子节点
node.appendChild(div);
innerText、innerHTML、nodeValue 三者的区别
innerText: 设置或获取位于启始标签和结束标签之间的字符串
<div id="div">Hello World</div> <input type="text" id="input" />//输出为"Hello World"var div = document.getElementById('div').innerText; //输出为"" var input= document.getElementById('input').innerText;
innerHTML: 设置或返回位于启始标签和结束标签之间的 HTML文本
<div id="div"><span>Hello World</span></div>//输出为" <span>Hello World</span>"var div = document.getElementById('div').innerHTML;
nodeValue: 设置或返回属性节点和文本节点的值。
<div id="div" class="div class"> <span id="span">Hello World</span> </div>var div = document.getElementById('div');var span = document.getElementById('span');//输出为null,因为div属于元素节点,元素节点是没有值的console.log(div.nodeValue); //输出为"div class" 属性节点是有值的console.log(div.getAttributeNode('class').nodeValue); //输出为"div"console.log(div.getAttributeNode('id').nodeValue); //输出为"Hello World",span实际上有一个子节点,该节点是一个文本节点,//文本节点虽然没有标签,但它依然是一个节点console.log(span.childNodes[0].nodeValue);
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTML-DOM-Operationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Was bedeutet Linux?
Was bedeutet Linux?
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen




