
In der Animationsfunktion Methode zum Implementieren der Animation

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
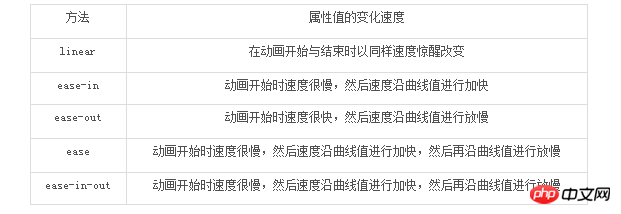
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
</html>Anhand des obigen Codes können wir den Unterschied zwischen den verschiedenen Implementierungsmethoden in der Animationsfunktion erkennen. In diesem Beispiel gibt es ein div-Element Wird das div-Element geöffnet, wird es in Sekunden von 100 Pixel Länge und 100 Pixel Breite auf 500 Pixel Länge und 500 Pixel Breite erweitert Ändern der Geschwindigkeit der Länge und Breite des div-Elements während der gesamten Animation. Sie können die Unterschiede zwischen den verschiedenen Methoden zur Implementierung von Animationen erkennen. Abschließend stellen wir vor, wie Sie die Animationsfunktion verwenden, um einen häufig verwendeten Animationseffekt im Webdesign zu erzielen. Der Einblendeffekt der Webseite. Ändern Sie den Wert des Deckkraftattributs der Seite im Frame und Endframe, um den Einblendeffekt der Seite zu erzielen:
.Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Methodencodes zur Implementierung von Animationen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




