
In diesem Artikel werden C#.NET, JavaScript und Das relevante Wissen über JSONSchauen wir es uns mit dem Editor an
Alles Von Hand eingegeben. Wenn nicht, werde ich alles Wesentliche aufzeichnen.
JSON: JavaScriptObjekt Notation ist ein leichtes Dateninteraktionsformat, das hauptsächlich für die Datenübertragung verwendet wird
2. JSON-Syntaxregeln
1. Daten bestehen aus einer Beziehungsdarstellung von Schlüssel-Wert-Paaren (Mapping). , verwenden Sie „:“ zur Darstellung; Beispiel: „Name“: „Zhao Da“ 2. Verwenden Sie „“, um Daten zu trennen; , „Alter“: „27“.
3. Die Sammlung (Objekt) der Datenzuordnung ist mit „{}“ enthalten {"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "Male"}
4. Die Sammlung paralleler Daten (Array-Form von Objekten) wird mit „[]“ eingefügt und durch „,“ getrennt. Beispiel: zwei Arrays von Studentendatenobjekten: [ {„id“: „1“ , „name“ : „Zhao Da“, „age“ : „27“, „gender“ : „Male“}, {“id“ : „2“, „name“ : „Qian 2“, „age“ : „ 27", "gender" : "Male"}]3.
Datentyp in JSON-Daten Nummer (Ganzzahl oder Gleitkomma) String (in doppelten Anführungszeichen) Boolescher Wert (Wahr oder Falsch)4. Datendarstellung von Daten im JSON-Format
.NET unterstützt die Klasse JavaScriptSerializer
Die Unterstützung von Drittanbietern umfasst Json.net (newtonsoft.json). 1. Verwenden Sie die JavaScriptSerializer-Klasse, um JSON-Daten zu serialisieren und zu deserialisieren: Zuerst müssen Sie sie in der Referenz zitieren: System.Web . Extentions.dll Referenz in der Klassendatei: using System.Web.Script.Serialization;Ergebnis ausführen:
2. Verwenden Sie die von Drittanbietern unterstützte Klassenbibliothek Json.net (newtonsoft.json)
, um JSON-Daten zu serialisieren und zu deserialisieren:6. JavaScript und JSON
Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
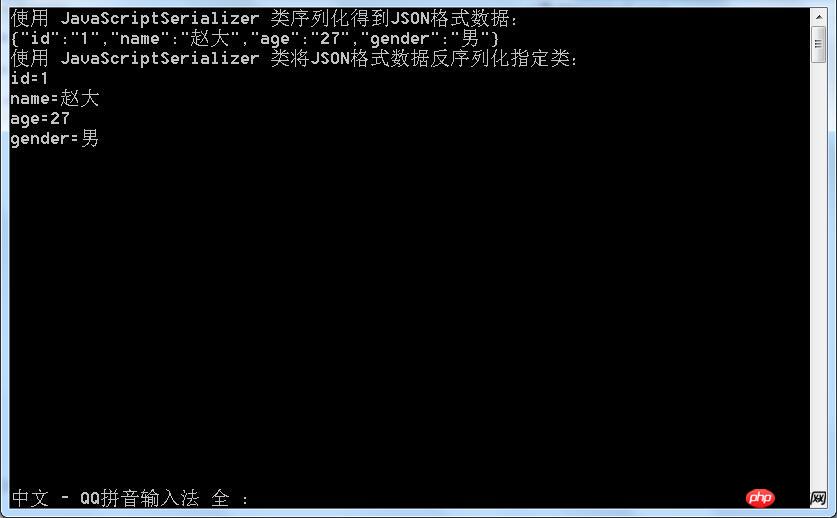
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化
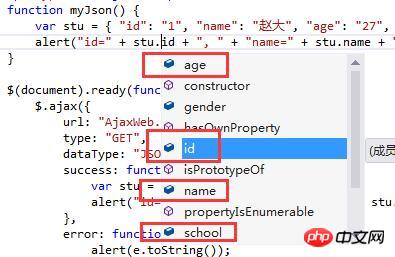
Nachdem Sie die angepasste JSON-Zeichenfolge sehen können, kann dieses Objekt bei Verwendung von stu angezeigt werden automatisch als Mitglied Variable erkannt werden.
2. Die aus dem Hintergrund übergebenen JSON-Daten werden analysiert und in ein JSON-Datenobjekt konvertiert:
Beispiel: Informationen von Student Zhao Da (hier wurde die Ajax-Anfrage mit
verarbeitet):
Rendering:function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}
 F12-Entwicklertool zum Debuggen von Renderings unter Chrome:
F12-Entwicklertool zum Debuggen von Renderings unter Chrome:
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in C#.NET, JavaScript und JSON (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




