 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design
HTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design
HTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design
Responsive Webdesign ist jetzt nicht schwierig, wenn Sie noch nicht damit vertraut sind und ein Anfänger sind, ist Responsive Design vielleicht etwas kompliziert, aber tatsächlich ist es viel einfacher, als Sie denken. Um Ihnen zu helfen, Responsive Design schneller zu erlernen, habe ich speziell dieses Tutorial geschrieben. In drei einfachen Schritten können Sie die grundlegenden Logik- und Medienabfragen von Responsive Design beherrschen (vorausgesetzt, Sie verfügen über CSS-Kenntnisse).
Schritt 1. Meta-Tag
Die meisten mobilen Browser passen die Breite der Seite an die Breite des Ansichtsfensters an, um sie an den Bildschirm anzupassen Anzeige . Hier verwenden wir zum Beispiel die folgende Anweisung zwischen <head>, um den Browser anzuweisen, die Breite des Geräts als Breite des Ansichtsfensters zu verwenden und die Initiale abzubrechen Skalenfunktion.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 und frühere Browser unterstützen keine Medienabfrage. Wir müssen media-queries.js oderrespond.js verwenden, um die Unterstützung des IE-Browsers für Medienabfragen zu implementieren.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Schritt 2. HTML-Struktur
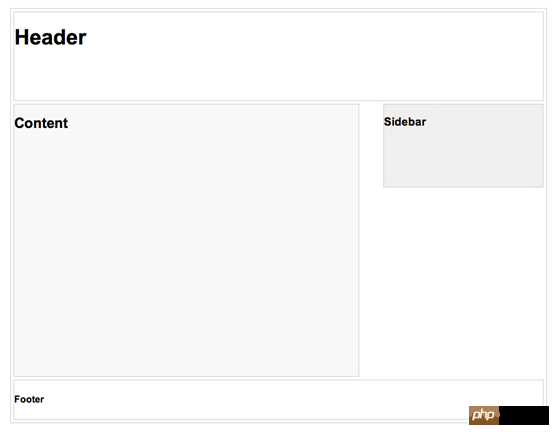
In diesem Beispiel habe ich eine grundlegende Seitenstruktur, einschließlich Kopfzeile, Inhaltscontainer, Seitenleiste und Fußzeile. Die Höhe des Headers ist auf 180 Pixel festgelegt, die Breite des Inhaltscontainers beträgt 600 Pixel und die Breite der Seitenleiste beträgt 300 Pixel.

Schritt 3. Medienabfragen
CSS3-Medienabfrage ist eine Technik, die im responsiven Design verwendet wird Beispielsweise schreiben Sie eine bedingte Anweisung, um dem Browser mitzuteilen, wie die Seite unter einer bestimmten Ansichtsfensterbreite angezeigt werden soll.
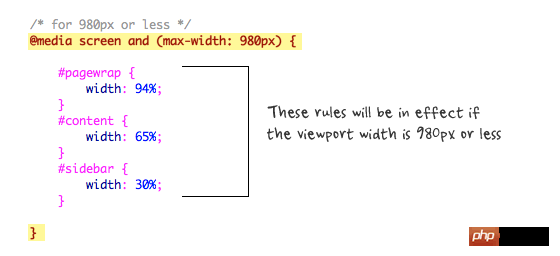
Der folgende Befehl funktioniert beispielsweise, wenn die Breite des Ansichtsfensters kleiner oder gleich 980 Pixel ist. Im Allgemeinen verwende ich Prozentwerte anstelle von Pixelwerten, um die Breite des Containers festzulegen, um den Effekt eines flüssigen Layouts zu erzielen.

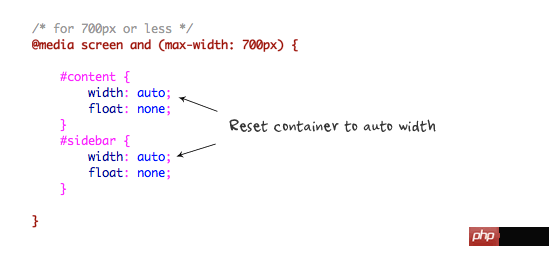
Wenn das Ansichtsfenster gleich oder kleiner als 700 Pixel ist, stellen Sie die Breite von #content und #sidebar auf „Auto“ ein und entfernen Sie float, damit sie wird im Vollbildmodus angezeigt.

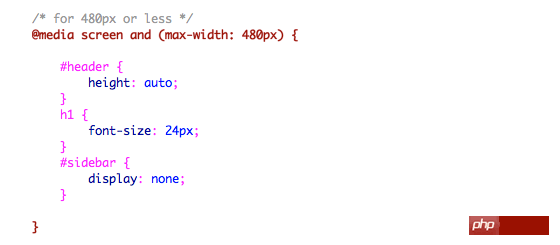
Stellen Sie für mobile Bildschirme mit 480 Pixeln oder weniger die Höhe des #Headers auf „Automatisch“, die Schriftgröße von h1 auf 24 Pixel ein und blenden Sie die #Seitenleiste aus.

Sie können beliebig viele Medienabfragen hinzufügen. In meiner Demo habe ich nur drei Medienabfragen hinzugefügt. Der Zweck der Medienabfrage besteht darin, unterschiedliche CSS zu verwenden, um das Seitenlayout für die Breite eines bestimmten Ansichtsfensters zu implementieren. Die Medienabfrage kann in einer CSS-Datei erfolgen oder auf mehrere CSS-Dateien verteilt sein.
Zusammenfassung
Das obige ist der detaillierte Inhalt vonHTML5-Praxis-detaillierte Einführung in die dreistufige Implementierung von Responsive Design. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





