 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Übung – eine Einführung in die Verwendung des ViewPort-Meta-Tags in nicht responsivem Design
HTML5-Übung – eine Einführung in die Verwendung des ViewPort-Meta-Tags in nicht responsivem Design
HTML5-Übung – eine Einführung in die Verwendung des ViewPort-Meta-Tags in nicht responsivem Design
Mar 23, 2017 pm 03:29 PMJeder kennt die Bedeutung des viewport-Tags für responsives Design, aber Sie wissen vielleicht nicht, dass es auch für nicht responsives Design eine wichtige Rolle spielt. Wenn Ihre Website immer noch nicht reagiert, erfahren Sie in diesem Artikel, wie Sie mithilfe des Viewport-Tags den Anzeigeeffekt Ihrer Website auf Mobilgeräten verbessern.
Allgemeine Verwendung des Viewport-Tags
Das Viewport-Meta-Tag wird im Allgemeinen im Responsive Design verwendet, um die Breite und die anfängliche Skalierung des Ansichtsfensters mobiler Geräte zu entwerfen.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Darstellungsfenster im nicht responsiven Design verwenden
Wie wir alle wissen, beträgt die Standardbreite des Darstellungsfensters beim iPhone 980 Pixel. Aber Ihr Design entspricht möglicherweise nicht diesem Bereich. Manchmal ist es breiter, manchmal ist es schmaler. Die folgenden beiden Beispiele zeigen Ihnen, wann Sie das Viewport-Tag verwenden können, um den Anzeigeeffekt von nicht responsiven Designs auf Mobilgeräten zu verbessern.
Beispiel
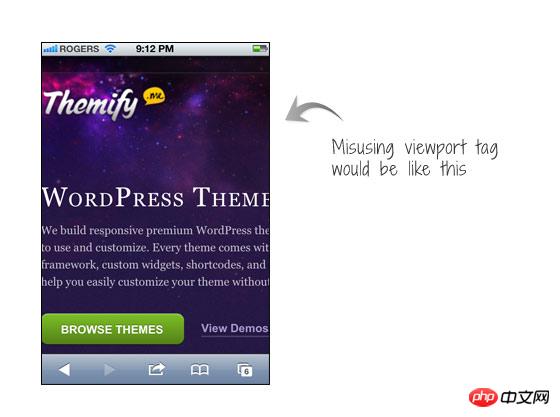
Sehen Sie sich die Themify-Website auf dem iPhone an.

Das Bild auf der linken Seite des Screenshots zeigt den Effekt der Site, wenn das Viewport-Tag nicht verwendet wird. Wir können sehen, dass die Seite den Rand des Bildschirms erreicht . Das Bild auf der rechten Seite des Screenshots ist der Effekt, nachdem ich das Ansichtsfenster-Tag hinzugefügt habe. Ich habe die Breite des Ansichtsfensters auf 1024 eingestellt. Zu diesem Zeitpunkt behalten die Seite und der Bildschirm des Mobiltelefons links und rechts einen bestimmten Abstand bei .
<meta name="viewport" content="width=1024">
Noch ein Beispiel
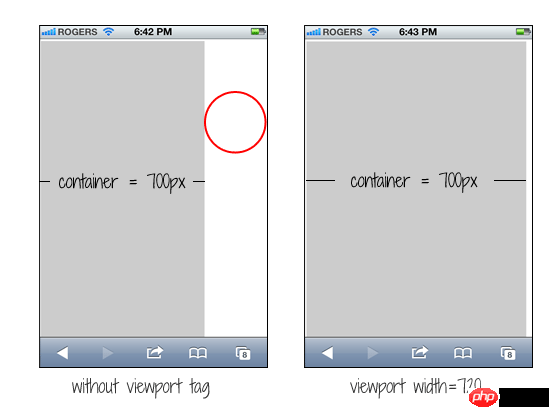
Wenn man es zu schmal gestaltet, gibt es auch Probleme. Angenommen, Ihr Design reagiert nicht und die Containerbreite beträgt 700 Pixel. Der Effekt ähnelt dem Bild auf der linken Seite des Screenshots, wodurch auf der rechten Seite des Mobiltelefonbildschirms eine große Lücke entsteht.

Wir können dieses Problem beheben, indem wir einfach ein Ansichtsfenster mit einer Breite von 720 Pixel hinzufügen. Wir haben keine Änderungen an Ihrem Design vorgenommen, aber das iPhone passt sich an Ihre 720-Pixel-Breite an.
<meta name="viewport" content="width=720">
Häufige Fehler
Ein häufiger Fehler besteht darin, dass Menschen den Parameter „initial-scale=1“ für nicht-responsive Designs festlegen. Auf diese Weise wird die Seite mit 100 % Proportion angezeigt und die Proportion wird nicht angepasst. Dies zwingt Benutzer dazu, die Seite zu verschieben oder einen Verkleinerungsvorgang durchzuführen, um die gesamte Seite anzuzeigen. Das schlimmste Szenario ist, wenn Benutzer user-scalable=no oder maximum-scale=1 zusammen mit initial-scale=1 verwenden. Dadurch wird die Zoomfunktion der Website deaktiviert, sodass Benutzer nicht die gesamte Seite auf diese Weise anzeigen können. Denken Sie also daran: Wenn Ihre Website nicht auf Responsive ausgelegt ist, richten Sie sie nicht so ein!
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">

Das obige ist der detaillierte Inhalt vonHTML5-Übung – eine Einführung in die Verwendung des ViewPort-Meta-Tags in nicht responsivem Design. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)















