Detaillierte Einführung in HTML5-Praxis-CSS3-Medienabfragen
Mit CSS2 können Sie bestimmte Medientypen wie Bildschirme oder Drucker formatieren. CSS3 bietet leistungsfähigere Medienabfragen. Sie können Ausdrücke für verschiedene Medientypen festlegen und je nach Bedingungen unterschiedliche Stile festlegen. Sie können beispielsweise einen Stil für große Bildschirme und einen anderen Stil für Mobilgeräte festlegen. Diese Funktion ist sehr leistungsstark. Sie können unterschiedliche Stileffekte für verschiedene Geräte bereitstellen, ohne den Seiteninhalt zu ändern. In den folgenden Lektionen stellen wir einige Websites vor, die diese Technologie verwenden.
CSS3-Medienabfragen
Öffnen Sie meine Demoseite, passen Sie die Browsergröße an und überprüfen Sie die Änderungen am Seitenlayout.
Max. Breite
Wenn der Seitenansichtsbereich weniger als 600 Pixel breit ist, wird CSS verwendet.
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}Sie können auch die folgende Methode verwenden, um im
auf externe CSS-Dateien zu verweisen.<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Mindestbreite
Wenn der Ansichtsbereich größer als 900 Pixel ist, wird CSS verwendet.
@media screen and (min-width: 900px) {
.class {
background: #666;
}}Mehrere Medienabfragen
Sie können mehrere Medienabfragen miteinander kombinieren, wenn die Breite des Ansichtsbereichs zwischen 600 Pixel und 900 Pixel liegt. Verwenden Sie das CSS unten.
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}Gerätebreite
Das folgende CSS wird verwendet, wenn die maximale Gerätebreite 480 Pixel beträgt, z. B. iPhone.
Hinweis: Die maximale Gerätebreite bezieht sich auf die tatsächliche Auflösung des Geräts und die maximale Breite bezieht sich auf die Bereichsgröße.
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}Für iPhone 4
Das Folgende ist das CSS für iPhone 4.
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
Für iPad
Sie können die Positionierung (Hoch- oder Querformat) auch auf dem iPad überprüfen.
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Medienabfragen für Internet Explorer
Da IE8 und frühere Versionen von IE-Browsern keine Medienabfragen unterstützen, müssen Sie JavaScript-Hacks verwenden, um das Problem zu lösen. Hier sind einige Lösungen:
CSS-Tricks – Verwenden Sie JQuery, um die Browsergröße zu bestimmen
Der Mann in Blau – Verwenden Sie Javascript ( This Artikel wurde vor sechs Jahren geschrieben)
jQuery Media Queries-Plugin
Beispielseite
Sie Die folgenden Seiten Der Zugriff kann mit Browsern erfolgen, die Medienabfragen unterstützen, z. B. Firefox, Chrome und Safari. Sie können sehen, wie ihr Layout auf die Browserbreite reagiert.
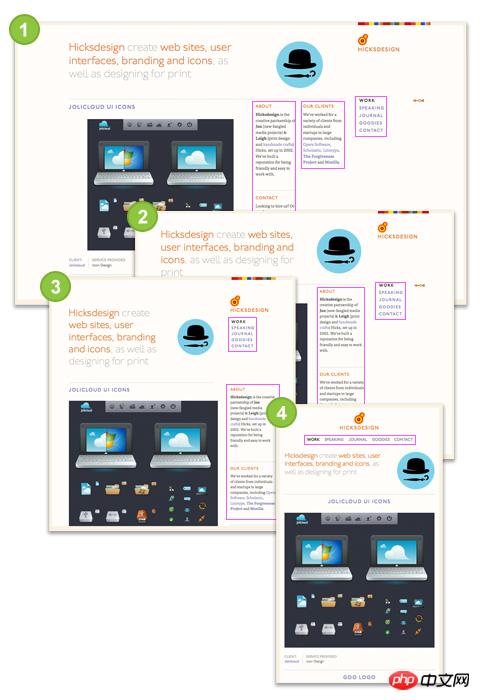
Hicksdesign
Große Größe:3-spaltige Seitenleiste
Kleine Größe: 2 Spalten Seitenleisten (die mittlere Seitenleiste verläuft nach links)
-
Kleinere Größe: 1 Spalte Seitenleisten (die ganz rechte verläuft unterhalb des Logos)
Mindestgröße: Keine Seitenleiste (Logo und Seitenleiste rechts verschieben sich nach oben, andere Seitenleisten verschieben sich nach unten)

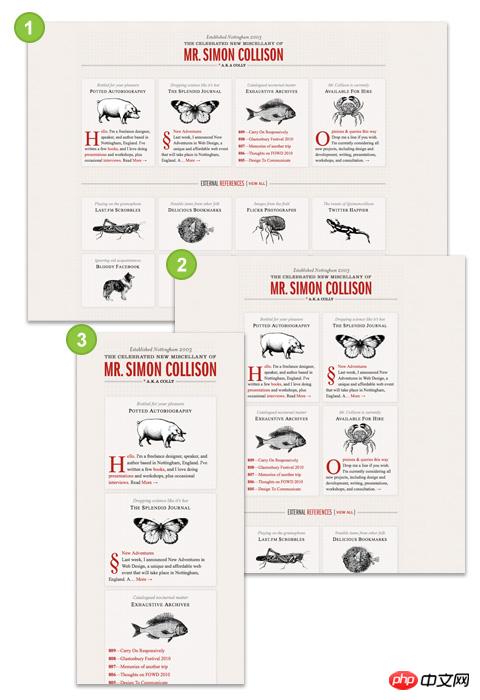
Colly
Das Seitenlayout wechselt je nach visuellem Bereich des Browsers zwischen 1 Spalte, 2 Spalten und 4 Spalten.

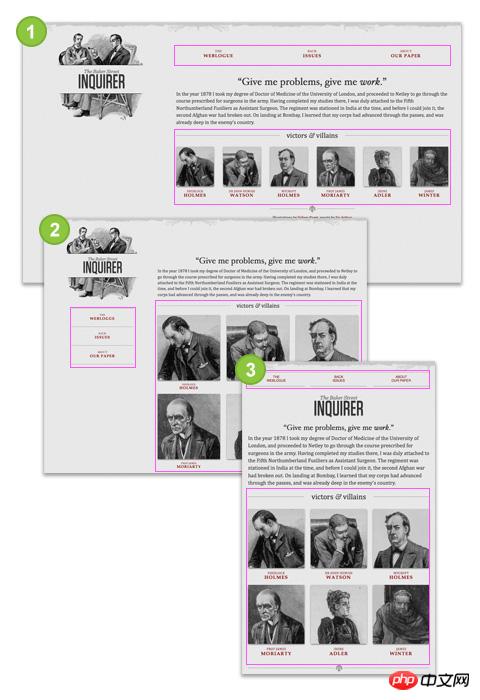
Eine Liste für sich
Großformat: Navigation oben, 1 Bildzeile
Mittlere Größe: Navigation links, 3 Bildspalten
Kleine Größe: Navigation oben, Logo ohne Hintergrundbild, 3 Bildspalten

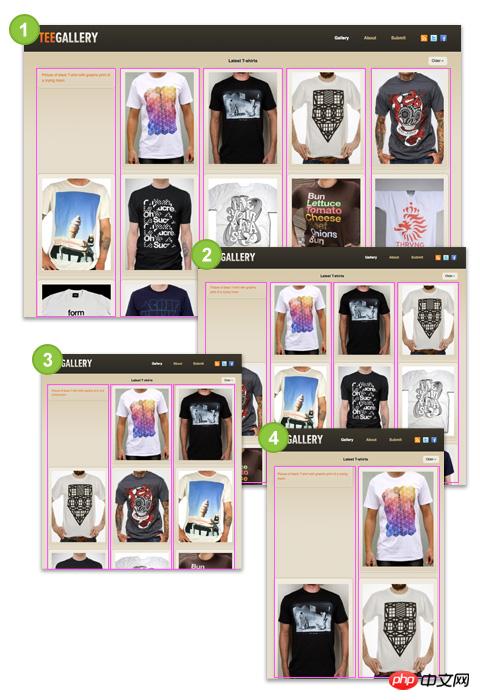
Tee Gallery
Es ähnelt ein wenig dem vorherigen Colly. Der Unterschied besteht darin, dass die Bilder entsprechend den Änderungen im Seitenlayout skaliert werden. Der hier verwendete Trick besteht darin, eine prozentuale Breite für das Bild anstelle einer festen Breite zu verwenden, zum Beispiel: Breite=100 %.

Zusammenfassung
Wir müssen beachten, dass die Erstellung eines CSS für Mobilgeräte nicht bedeutet, dass unsere Website für Mobilgeräte optimiert ist. Zur Optimierung mobiler Geräte müssen auch Website-Bilder und HTML-Code verkleinert werden, um das Laden zu erleichtern. Die Medienabfrage führt nur Entwurfspräsentationen durch, keine Optimierungsvorgänge.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTML5-Praxis-CSS3-Medienabfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




