 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Teilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1)
Teilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1)
Teilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1)
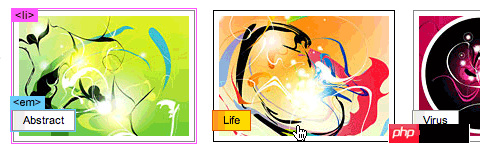
In dieser Lektion zeigen wir Ihnen, wie Sie Ihre Bildergalerie mit CSS dekorieren, ohne die Bildquelle zu ändern. Die hier verwendete Technik ist ebenfalls sehr einfach: Erstellen Sie vor dem Bild ein und verwenden Sie Hintergrundbild für den Bereich, um einen Maskeneffekt zu erzeugen. Diese Methode ist sowohl einfach als auch flexibel. In der Demo werden mehr als 20 Stile vorgestellt, auf die Sie zurückgreifen können.
Vorteile dieser CSS-Technik
Sparen Sie Zeit – Sie müssen keine Bildvorlagen in Photoshop erstellen. und dann für jedes Bild separate Dateien generieren.
Behalten Sie die ursprüngliche Bildquelle bei – Wir müssen uns keine Sorgen machen, dass wir nicht über das Originalbild verfügen, wenn wir das Bildthema in Zukunft ändern müssen. Weil wir es überhaupt nicht verändert haben.
Sehr flexibel – Sie müssen nur das CSS anpassen, um einen völlig anderen Stil zu erhalten.
Funktioniert auf jeder Site – Dieser CSS-Trick funktioniert auf jeder Site und mit jeder Bildgröße.
Browser-Kompatibilitätsprobleme lösen – hat den Test der meisten Browser bestanden (Firefox, Safari, Opera, sogar IE6, der sich seltsam verhält).
Grundkonzept
Wir müssen ein span-Element in p erstellen, das img umschließt, und ein Hintergrundbild darauf anwenden, um eine Maske zu generieren Wirkung. Wenn Sie kein leeres Span-Tag einfügen möchten, können wir es mit Javascript dynamisch generieren, was wir später vorstellen werden. Der folgende Code zeigt, wie es funktioniert.

Was wir beim CSS-Code beachten müssen, ist, dass wir position:relative für p und für span position:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。
<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->
jqueryLösung
Wenn Sie der Seite keine leeren Span-Tags hinzufügen möchten, können Sie Folgendes verwenden JQuery-Code, um eine dynamische Hinzufügung von Span zu erreichen.<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>
Klassen-Namen für Span-Tags festlegen.




#4. Korktafel-Galerie
 sIFR-Version (Textersetzung)
sIFR-Version (Textersetzung)
In dieser Version kann mit Hilfe von sIFR der Text in em durch Handschrift ersetzt werden.
 #4b. Bandeffekt
#4b. Bandeffekt

#5 >
#5b. Phnom Penh Art Gallery

sIFR-Version

#7. Highlight-Effekt

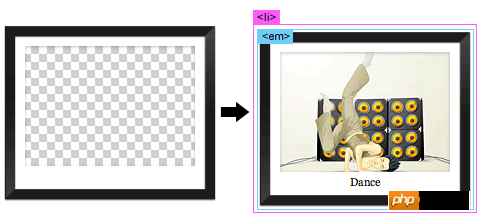
#8. Holzbrett-Galerie
Abschließend zeigen wir, wie man mit Hintergrundbildern den Effekt von Holzbrettern erzielt.

Abschließender Kommentar
Wir können sehen, dass diese CSS-Technik recht flexibel ist, er ist sehr kreativ, er kombiniert Bilder und CSS wird organisch kombiniert. Mit dieser Methode können Sie auch Ihre eigene Galerie in verschiedenen Stilen erstellen.
Das obige ist der detaillierte Inhalt vonTeilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.



