
Im vorherigen Tutorial „HTML5Übung – CSS3-Bildstil“ habe ich vorgestellt, wie man dem Bild eine Hintergrundbild-Verpackung hinzufügt, indem man Box-Shadow und Border-Radius verwendet Erstellen Sie das Bild. Richten Sie verschiedene Stile ein. Interessierte Freunde können dies nachlesen. Beim Entwerfen des PhotoTouch-Themes ist jedoch kürzlich ein Problem aufgetreten. Die Größe des Hintergrundbilds kann nicht angepasst werden, was für responsives Design nicht ideal ist. Heute werden wir versuchen, das Problem zu lösen.
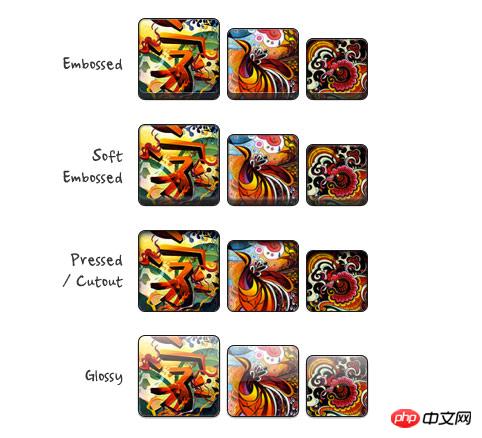
Die meisten Browser rendern den Randradius und die eingebetteten Box-Shadow-Effekte von Bildern nicht perfekt. Das bedeutet, dass Sie keine Effekte wie Prägungen, Hervorhebungen und Komprimierungen für Bilder erstellen können.

In der vorherigen Lösung haben wir der Verpackung des Bildattributs hinzugefügt 🎜>, wodurch das oben genannte Problem gelöst wird.

jquery fragt alle Bilder unter #demo ab und macht sie dann dynamisch Span-Verpackung hinzufügen.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});</script><span class="image-wrap " style="width: auto; height: auto;">
<img src="image.jpg"></span>Der Maskeneffekt wird für .image-wrap:after verwendet, und der Randradius wird sowohl für das Bild als auch für .image-wrap:after verwendet Stileffekte.

.image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Das obige ist der detaillierte Inhalt vonDetaillierte HTML5-Übungserklärung zur Verwendung von CSS3 zum Anreichern von Bildstilen (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verwendung der Insert-Anweisung
Verwendung der Insert-Anweisung
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 Welche Software zum Testen von Laptop-Akkus ist die beste?
Welche Software zum Testen von Laptop-Akkus ist die beste?




