
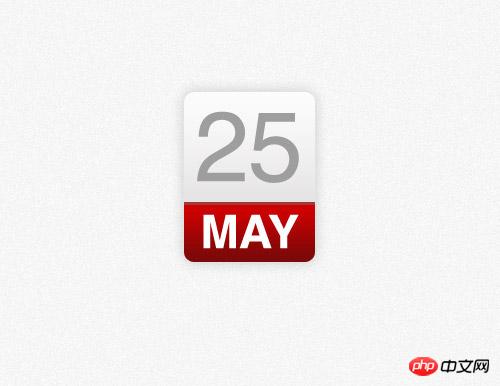
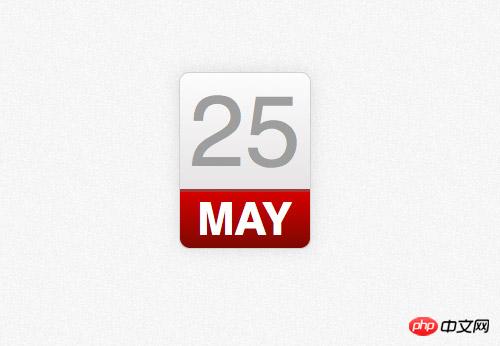
Kürzlich habe ich meine Blogseite neu gestaltet und beschlossen, ein Symbol im Kalenderstil zur Anzeige der Uhrzeit zu verwenden. Die bisherige Lösung bestand im Allgemeinen darin, Hintergrundbilder zu verwenden. Dank CSS3 können wir diese Funktion jetzt mit CSS3 erreichen. Ich werde einige lineare Farbverläufe, einen Randradius und einen Kastenschatten Eigenschaften verwenden, um das vorherige Photoshop-Design zu ersetzen.
Photoshop-Konzeptkarte

Viele Designer verwenden die Methode, direkt im Browser zu entwerfen, aber ich bevorzuge es immer noch, es zuerst zu tun Konzeptzeichnung in Photoshop. Obwohl viele Effekte mittlerweile direkt mit CSS erzielt werden können, ist die Gestaltung von Effekten mit Photoshop viel einfacher, als ständig zu versuchen, CSS zu modifizieren, um schließlich den gewünschten Effekt zu erzielen.

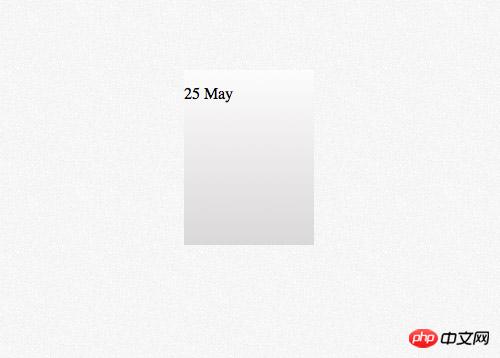
Erstellen Sie zunächst ein abgerundetes Rechteck und stellen Sie den abgerundeten Radius auf 10 Pixel ein. Später werden wir die Eigenschaft border-radius von CSS verwenden, um es zu implementieren.

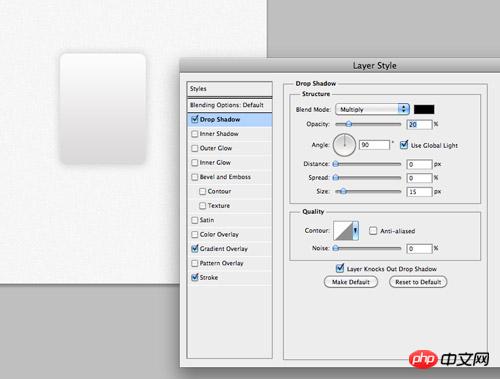
Fügen Sie dem Rechteck einen vertikalen Farbverlauf hinzu. Die Farbverlaufsfarbe reicht von #dad8d8 bis #fcfcfc.

Legen Sie einen 1-Pixel-Strich mit der Farbe #e3e3e3 fest.

Fügen Sie schließlich einen nach unten gerichteten Schatteneffekt mit einer Transparenz von 20 hinzu %, 0 Pixel Abstand und 15 Pixel Größe. Diese Effekte werden in CSS mithilfe der Box-Shadow-Eigenschaft implementiert.

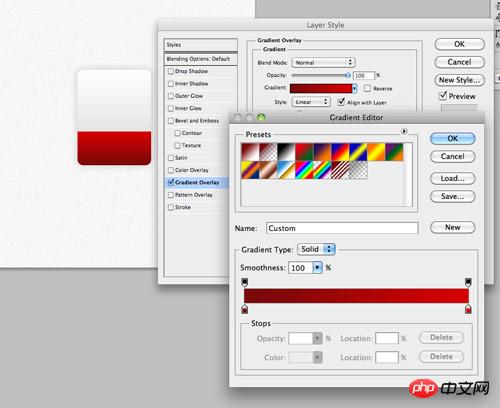
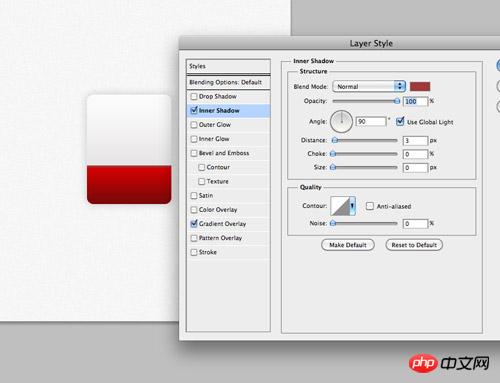
Kopieren Sie jetzt das Rechteck und entfernen Sie den oberen Teil. Ändern Sie den Farbverlauf von #790909 zu #d40000 und füllen Sie das neu erstellte Rechteck, in dem die Monatsinformationen platziert werden.

Legen Sie einen inneren Schatten fest, der den oberen Rand darstellt, Farbe #a13838, 100 % Transparenz, 3 Pixel Abstand und 0 Pixel Größe.

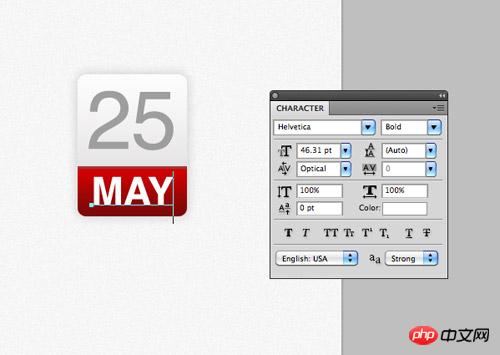
Verwenden Sie das Schriftarten-Tool von Photoshop, um den Schriftarteneffekt für den Zeitinhalt in der oberen Hälfte des Kalendersymbols festzulegen. Die Schriftart ist Helvetica und die Farbe ist #9e9e9e.

Geben Sie die Monatsinformationen im roten Teil unten ein, stellen Sie die Schriftart auf Breit und die Farbe auf Weiß ein.

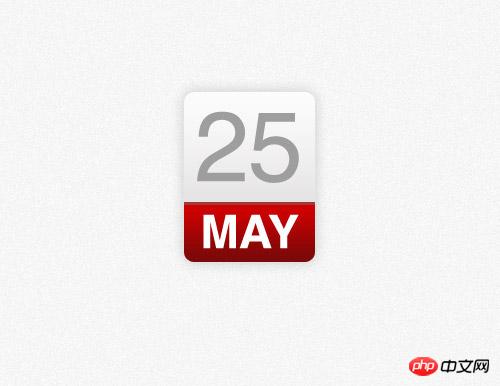
Das Photoshop-Modell ist fertig. Früher haben wir das Bild als Hintergrund extrahiert und HTML-Zahlen darauf geschrieben, aber jetzt kann all dies mit CSS erreicht werden.
HTML-Struktur
<p class="date">
<p>25 <span>May</span></p></p>Diesmal ist der HTML-Code der ICON-Demo sehr einfach. Wir verwenden p mit class als „Datum“ als Container und verwenden dann ein p-Tag, um die Datumsnummer darzustellen. Tage und Monate werden in unserem Design durch Zeichen unterschiedlicher Größe dargestellt, daher verwenden wir das -Tag, um verschiedene Elemente unterschiedlich zu behandeln.
CSS-Stil
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
}
Der CSS-Stil legt zunächst die Höhe und Breite des gesamten Containers fest und kann durch ausgeführt werden Der Farbverlauf von CSS Es ist einfach, einen Farbverlaufseffekt zu erzielen.
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
Verwenden Sie das Randattribut, um den 1-Pixel-Randeffekt in Photoshop zu erzielen, und verwenden Sie dann den Randradius, um den Effekt abgerundeter Ecken zu erzielen. Vergessen Sie nicht, die Präfixe -moz- und -webkit- hinzuzufügen, um die Kompatibilität mit älteren Browsern zu gewährleisten.
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}
Der letzte Teil des Codes verwendet Box-Shadow, um den unteren Schatteneffekt im Photoshop-Design zu erzielen. Fügen Sie einen horizontalen und vertikalen Versatz von 0 Pixel und eine Unschärfe von 15 Pixel hinzu. Verwenden Sie RGBA, um die Transparenz zu steuern. Die 105 im Photoshop-Design wird hier durch 0,1 ersetzt.
.date p {
font-family: Helvetica, sans-serif;
font-size: 100px; text-align: center; color: #9e9e9e;
}
Wir verwenden das p-Tag, um den Stil zu definieren, um den Textstil für das Datum zu definieren. Schriftart, Textgröße und Textfarbe werden alle aus Photoshop kopiert und die Textausrichtung ist auf „Mitte“ eingestellt. Der Stil wirkt sich aber auch auf den Monatstext aus. Als nächstes definieren wir den Span-Tag-Stil dafür separat.
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
} 
红色部分的实现是通过为span的背景设置linear-gradient属性实现的,红色的数值也是来自于photoshop。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
} 
修改文字样式,使它和设计匹配,大小设置为45px,设置为粗体字,颜色设置为白色,使用text-transform实现大写转换。将span标签设置为块元素,这样他就会匹配容器的大小了,设置红色背景。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}
剩下的就是添加头部边框,用border-top样式实现,还有就是用border-radius属性实现下部两个圆角。一点点的padding属性可以让月份文字上下和其他元素有些间隔。
浏览器兼容性

尽管css改进的属性可以帮助我们实现photoshop中渐变和阴影的效果,但是我们仍然要面对以前web设计师要面对的问题,浏览器兼容性。
Das obige ist der detaillierte Inhalt vonAusführliche HTML5-Übungserklärung zur Verwendung von CSS zum Erstellen eines Zeitsymbols (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




