
Wenn Sie Graustufenbilder früher im Web anzeigen wollten, mussten Sie diese manuell mithilfe einer Bildsoftware konvertieren. Aber jetzt kann dieser Prozess mit Hilfe von html5s Canvas erreicht werden, ohne dass eine Bildbearbeitungssoftware erforderlich ist. Ich habe eine Demo mit HTML5 und jquery erstellt, um zu zeigen, wie diese Funktion implementiert wird.
Zweck
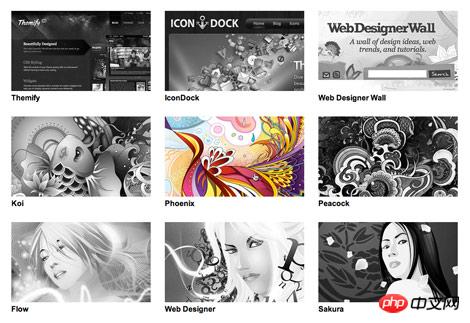
Diese Demo zeigt Ihnen, wie Sie mit HTML5 und JQuery den Übergang zwischen dem Graustufenbild und dem Originalbild realisieren, wenn sich die Maus aus dem Bild bewegt . schalten. Vor dem Aufkommen von HTML5 mussten Sie zur Implementierung dieser Funktion zwei Bilder vorbereiten, ein Graustufenbild und ein Originalbild. Mit Hilfe von HTML5 gelingt dies nun jedoch schneller und einfacher, da das Graustufenbild direkt auf dem Originalbild generiert wird. Ich hoffe, dass dieser JS-Code hilfreich ist, wenn Sie eine Datei- oder Bildanzeigefunktion erstellen.
Rendering

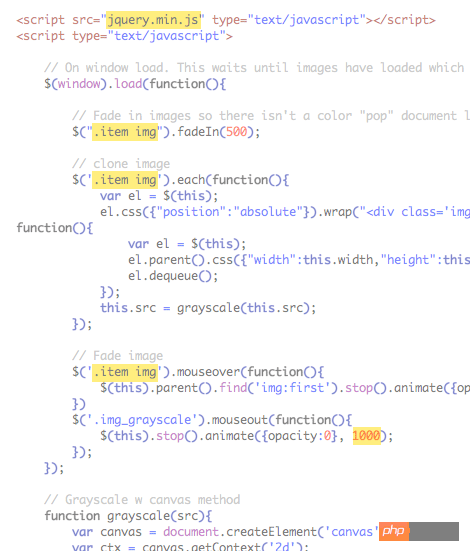
Der folgende JQuery-Code findet das Zielbild und generiert eine Graustufenversion . Wenn Sie mit der Maus über das Bild fahren, ändert sich das Graustufenbild in die Primärfarbe.
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 设置 window load事件是为了等待所有图片加载完毕之后才行运行
$(window).load(function(){
// 使图片渐入,这样有颜色的原图就不会显示出来了,然后再执行window load 事件
$(".item img").fadeIn(500);
// 复制图片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<p class='img_wrapper'
style='display: inline-block'>").clone().addClass('img_grayscale')
.css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使图片渐入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色图片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>So verwenden Sie
Folgen Sie den folgenden Schritten:
Referenz jquery.js
Kopieren Sie den obigen Code
Legen Sie das Zielbild fest (z. B. .post-img, img, .gallery img usw.)
Sie können auch die Animationsgeschwindigkeit festlegen (z. B. 1000 = 1 Sekunde)

Kompatibilität
Ich habe alle Browser ausprobiert, die HTML5 und Canvas unterstützen, wie zum Beispiel: Chrome, Safari und Firefox. Wenn es sich um einen Browser handelt, der HTML5 nicht unterstützt, verwendet er nur das Originalbild und generiert kein Graustufenbild.
Hinweis: Wenn die lokale HTML-Datei nicht unter Firefox und Chrome ausgeführt werden kann, müssen Sie die HTML-Datei auf dem Server bereitstellen.
Selbstübung
Ich habe es anhand des Tutorials selbst getestet und einige Dinge festgestellt, die Aufmerksamkeit erfordern. Als ich die Seite mit Firefox öffnete, lief das Programm nicht korrekt, aber der entsprechende Code wurde bereitgestellt, nachdem er den Server erreicht hat.
Es muss sich um ein lokales Image handeln, andernfalls wird ein Sicherheitsfehler gemeldet.
Das liegt daran:
Canvas ist ein Canvas-Element im HTML5-Standard, das zum Zeichnen von 2D- und 3D-Bildern verwendet werden kann
Aber es ist leicht, auf Sicherheit zu stoßen beim Debuggen von Fehlern.
Derzeit treten die Sicherheitsfehler, die ich beim Debuggen festgestellt habe, hauptsächlich in toDataURL() und src auf.
Sicherheitsfehler zeigen, dass hier kein semantisches Problem vorliegt Code. Aus Sicherheitsgründen kann er jedoch nicht normal ausgeführt werden.
Sicherheitsfehler auslösen:
Verwendung domänenübergreifender Bilder in Canvas
Debuggen in einer lokalen serverlosen Umgebung
Die Beziehung zwischen der aktuellen Domäne und dem Bild kann nicht abgerufen werden
Gefunden am stackoverflow Mit einigen Lösungen können Sie normalerweise domänenübergreifende Probleme lösen.
Aber tatsächlich tritt dieses Problem auch auf, wenn Sie beim lokalen Debuggen keine Serversoftware verwenden.
Zum Beispiel: verwenden Beim lokalen Debuggen der toDataURL-Funktion werden derzeit in Canvas lokale Bilddateien verwendet. Sicherheitsfehler werden weiterhin in Chrome und Firefox ausgegeben.
Eine gängige Lösung besteht darin, eine Serverumgebung lokal einzurichten. oder senden Sie den Inhalt erneut an Debug auf dem Server.
Das obige ist der detaillierte Inhalt vonHTML5-Übung – Implementierungsmethode für die graue Bildergalerie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 So überprüfen Sie den Speicher
So überprüfen Sie den Speicher
 Was macht Matcha Exchange?
Was macht Matcha Exchange?
 So verwenden Sie mmplayer
So verwenden Sie mmplayer
 So lösen Sie den Fehlerbericht
So lösen Sie den Fehlerbericht
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?




