 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte HTML5-Übungseinführung in verschiedene Eigenschaften text-shadow, box-shadow und border-radius in CSS3
Detaillierte HTML5-Übungseinführung in verschiedene Eigenschaften text-shadow, box-shadow und border-radius in CSS3
Detaillierte HTML5-Übungseinführung in verschiedene Eigenschaften text-shadow, box-shadow und border-radius in CSS3
Heute ist unser Inhalt eine Einführung in die Eigenschaften text-shadow, box-shadow und border-radius von CSS3. Sie können das Seitenlayout verbessern und sind es wert, erlernt zu werden.
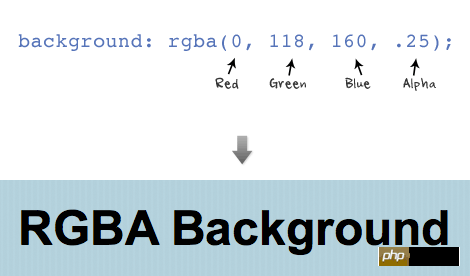
RGBA
Die ersten drei Werte kodieren jeweils den Wert von RBG, und der letzte Wert stellt Transparenz dar (0 bedeutet transparent, 1 bedeutet undurchsichtig).

RGBA kann für alle farbbezogenen Attribute verwendet werden, wie z. B. Schriftfarbe, Rahmenfarbe, Hintergrundfarbe, Schattenfarbe usw.

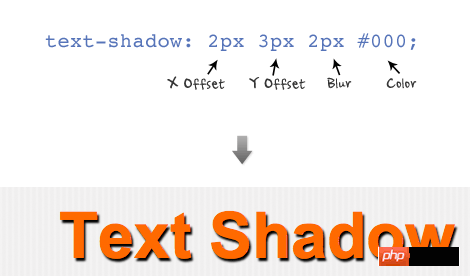
Textschatten
Die Struktur des Textschattens ist in dieser Reihenfolge: x-Versatz, y-Versatz, Unschärfe und Farbe .

Wenn Sie einen negativen Wert für den X-Versatz festlegen, ändert sich die Schattenposition nach links, und wenn Sie einen negativen Wert für den Y-Versatz festlegen, ändert sich die Schattenposition zum Kopf hin. Wir können RBGA auch verwenden, um die Farbe des Schattens festzulegen.

Sie können eine Gruppe von durch Kommas getrennten Textschatten festlegen. Im folgenden Beispiel werden zwei Textschatten (oben 1 Pixel und unten 1 Pixel) verwendet, um einen Nachrichtentexteffekt für den Namen festzulegen.
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

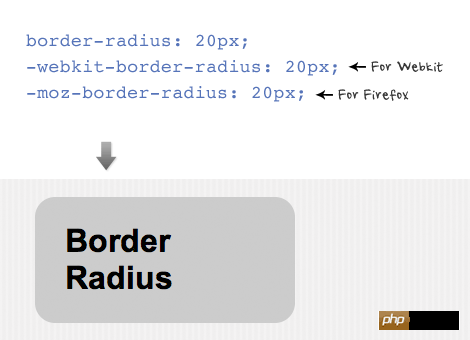
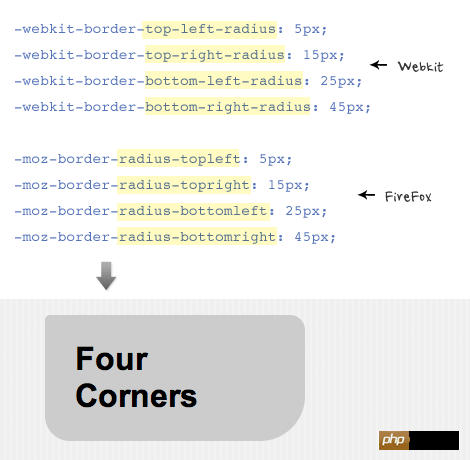
Randradius
Die bequeme Art, Attributzuweisungen mit Randradius zu schreiben, ähnelt padding und margin (zum Beispiel: border-radius: 20px). Damit einige Browser den Effekt korrekt darstellen, müssen Sie vor dem Attribut ein Präfix hinzufügen. Beispielsweise muss der Webkit-Browser das Präfix „-webkit-“ und der Firefox-Browser das Präfix „<“ hinzufügen 🎜>" Präfix. -moz-


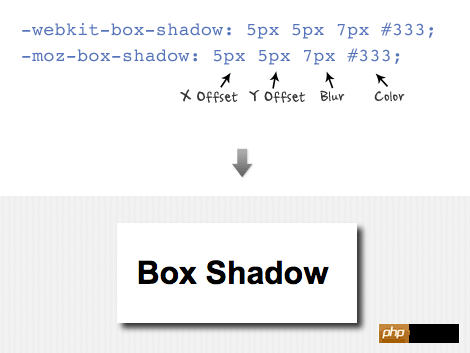
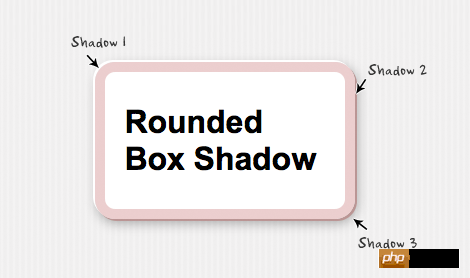
Box-Schatten
Die Struktur des Box-Schattens ist dieselbe wie die-Attribute , in dieser Reihenfolge: x-Offset, y-Offset, Unschärfe und Farbe. text-shadow

-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);

Das obige ist der detaillierte Inhalt vonDetaillierte HTML5-Übungseinführung in verschiedene Eigenschaften text-shadow, box-shadow und border-radius in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



