Probleme und Lösungen bei der Randrandüberlagerung in CSS
Einführung in Boundary Overlay
Border Overlay ist ein ziemlich einfaches Konzept. Allerdings kann es bei der Gestaltung von Webseiten in der Praxis zu großer Verwirrung führen. Einfach ausgedrückt: Wenn zwei vertikale Grenzen aufeinandertreffen, bilden sie eine Grenze. Die Höhe dieser Grenze ist gleich der größeren der Höhen der beiden übereinanderliegenden Grenzen.
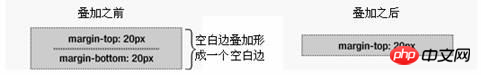
Wenn ein Element über einem anderen Element erscheint, überlappt der untere Rand des ersten Elements mit dem oberen Rand des zweiten Elements, wie im Bild gezeigt:

◆Der obere Rand eines Elements überlappt den unteren Rand des vorhergehenden Elements
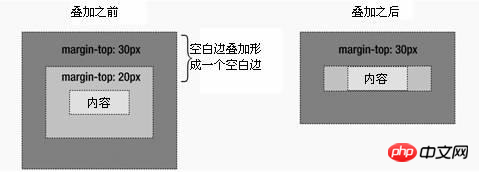
Wenn ein Element in einem anderen Element enthalten ist (vorausgesetzt, es gibt keinen Abstand oder Rand, der den Rand trennt), werden ihr oberer und / Oder der untere Rand überlappt auch, wie im Bild gezeigt:

◆Der obere Rand des Elements überlappt den oberen Rand des übergeordneten Elements
Obwohl Es sieht auf den ersten Blick etwas seltsam aus, aber Grenzen können sich sogar überlappen. Angenommen, Sie haben ein leeres Element, es hat einen Rand, aber keinen Rand oder Abstand. In diesem Fall berühren sich der obere Rand und der untere Rand und überlappen sich, wie im Bild gezeigt:

◆Der obere Rand und der untere Rand des Elementüberlappung
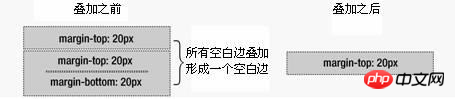
Wenn diese Grenze die Grenze eines anderen Elements berührt, überlappt sie sich ebenfalls. Siehe Bild:

◆Die überlagerte Grenze des leeren Elements ist dasselbe wie die eines anderen Elements. Die Ränder eines leeren Elements überlappen sich
Aus diesem Grund nehmen mehrere leere Absatzelemente sehr wenig Platz ein, da sich alle ihre Ränder überlappen und einen kleinen Rand bilden.
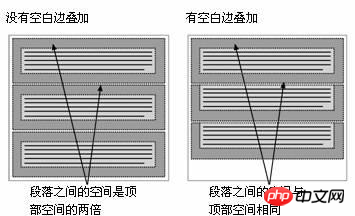
Die Randüberlagerung mag auf den ersten Blick etwas seltsam aussehen, macht aber tatsächlich Sinn. Nehmen Sie zum Beispiel eine typische Textseite, die aus mehreren Absätzen besteht (siehe Abbildung 2-8). Der Abstand über dem ersten Absatz entspricht dem oberen Rand des Absatzes. Ohne Randüberlagerung wäre der Rand zwischen allen nachfolgenden Absätzen die Summe der angrenzenden oberen und unteren Ränder. Das bedeutet, dass der Abstand zwischen den Absätzen doppelt so groß ist wie der obere Rand der Seite. Wenn sich die Ränder überlappen, überlappen sich die oberen und unteren Ränder zwischen den Absätzen, sodass der Abstand überall gleich ist.

◆Randüberlagerung sorgt für einen konsistenten Abstand zwischen Elementen
Randüberlagerung erfolgt nur an den vertikalen Rändern von Blockfeldern im normalen Dokumentenfluss. Grenzen zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen überlappen sich nicht.
Das Problem der Randüberlagerung
Die Randüberlagerung ist eine CSS-Funktion, die bei Missverständnis viel Ärger verursachen kann. Bitte beachten Sie das einfache Beispiel eines verschachtelten Absatzes innerhalb eines p-Elements:
<p> </p><p>Thisparagraphhasa20pxmargin.p> </p>
Das p-Feld wird mit einem 10-Pixel-Rahmen und der Absatz mit einem 20-Pixel-Rahmen festgelegt:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
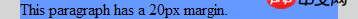
}Sie werden sich den resultierenden Stil natürlich wie in Abbildung 1-1 vorstellen, mit einem 20-Pixel-Abstand zwischen dem Absatz und dem p und einem 10-Pixel-Rahmen um die Außenseite des p.

Abbildung 1-1
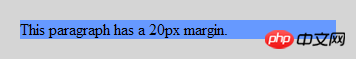
Der resultierende Stil sieht jedoch tatsächlich wie Abbildung 1-2 aus.

图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层p overflow:hidden;
5.内层p加float:left;display:inline;
6.外层p有时会用到zoom:1;
下面还有一些更详细的解释。
在css2.1中,水平的margin不会被折叠。垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
2、相邻的盒模型中,如果其中的一个是浮动的(floated),垂直margin不会被折叠,甚至一个浮动的盒模型和它的子元素之间也是这样。
3、设置了overflow属性的元素和它的子元素之间的margin不会被折叠(overflow取值为visible除外)。
4、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
5、设置了display:inline-block的元素,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
6、如果一个盒模型的上下margin相邻,这时它的margin可能折叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否被折叠。
a、如果元素的margin和它的父元素的margin-top折叠在一起,盒模型border-top的边界定义和它的父元素相同。
b. Darüber hinaus ist das übergeordnete Element eines Elements nicht an der Randfaltung beteiligt, oder nur der Rand unten des übergeordneten Elements in der Berechnung. Wenn der Rand oben des Elements ungleich Null ist, ist die Position des Rand oben des Elements dieselbe wie zuvor.
Der obere Rand eines Elements, auf das eine Löschoperation angewendet wurde, wird niemals mit dem unteren Rand seines übergeordneten Elements auf Blockebene zusammenfallen.
Beachten Sie, dass die Position von Elementen, die durch die Falte abgedeckt wurden, keinen Einfluss auf die Position anderer Elemente hat, die reduziert wurden; die Randposition oben ist nur erforderlich, wenn die untergeordneten Elemente dieser Elemente positioniert werden.
7. Der vertikale Rand des Stammelements wird nicht reduziert.
Der untere Rand eines Floating-Block-Level-Elements ist immer derselbe wie das Floating-Block-Level-Geschwisterelement dahinter (Float next In-Flow-Block). -Ebenen-Geschwister) Rand oben angrenzend, es sei denn, das Geschwisterelement verwendet eine Löschoperation.
Der obere Rand eines schwebenden Elements auf Blockebene grenzt an den oberen Rand seines schwebenden ersten untergeordneten Elements auf Blockebene im Fluss (wenn das Element keinen oberen Rand hat , kein padding-top und es wird kein Löschvorgang für die untergeordneten Elemente verwendet).
Wenn der Rand unten eines schwebenden Elements auf Blockebene die folgenden Bedingungen erfüllt, dann grenzt es an den Rand unten seines letzten schwebenden untergeordneten Elements auf Blockebene an (wenn das Element ist nicht angegeben padding-bottom oder border):
a. Geben Sie height:auto
anb, min-height ist kleiner als die tatsächliche Höhe des Elements (Höhe)
c, max-height ist größer als die tatsächliche Höhe des Elements ( height)
Wenn das Attribut „min-height“ eines Elements auf 0 gesetzt ist, dann sind die Ränder, die es hat, benachbart und es hat keinen Rand oben noch border-bottom. Es gibt kein padding-top und padding-bottom, sein Höhenattribut kann 0 oder auto sein, es kann kein Inline-Box-Modell (Line-Box) enthalten und die Ränder aller seiner schwebenden untergeordneten Elemente (falls vorhanden) sind auch angrenzend.
Wenn der Rand eines Elements reduziert wird und die Löschoperation verwendet wird, wird sein oberer Rand mit dem angrenzenden Rand des unmittelbar folgenden Geschwisterelements reduziert, aber das Ergebnis ist dass sein Rand nicht mit dem Rand unten seines übergeordneten Elements auf Blockebene zusammenbricht.
Der Faltvorgang basiert auf den Werten von Innenabstand, Rand und Rand (d. h. nachdem der Browser alle diese Werte analysiert hat, wird die Berechnung des gefalteten Randes überschrieben). die unterschiedlichen Margen, die verwendet wurden.
Dieser Artikel ist eine Reproduktion des Randgrenzen-Overlay-Problems und der Lösung in CSS, Der Randwert der inneren Ebene p ist ungültig
Das obige ist der detaillierte Inhalt vonProbleme und Lösungen bei der Randrandüberlagerung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




