
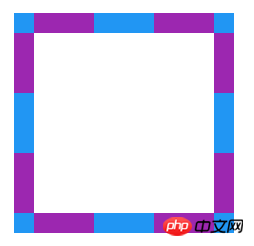
Lösen Sie das Problem, ohne die Kompatibilität zu berücksichtigen. Sagen Sie einfach, was Ihnen bei der Problemlösung unbekannt ist 🎜>, beeilen Sie sich und erfahren Sie mehr darüber. 2. Wie in der folgenden Abbildung kann es mit nur einem Etikett implementiert werden:
Angenommen, unser einzelnes Tag ist  :
:
p Definieren Sie das folgende allgemeine CSS:
<p></p>
Diese Frage Der Haupttest ist
Box-Modellp{
position:relative;
width: 180px;
height: 180px;
}Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Modell <p style="text-align: left;"></p></a> Die Beziehung zum Hintergrund <a href="http://www.php.cn/wiki/892.html" target="_blank">Hintergrund<span style="font-family: verdana, geneva; font-size: 14px;"></span></a> und seine Verwendung <a href="http://www.php.cn/code/868.html" target="_blank">background-clip</a><a href="http://www.php.cn/code/3243.html" target="_blank"></a> Ändern Sie die Füllmethode des Hintergrunds. Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Model</a><a href="http://www.php.cn/wiki/892.html" target="_blank">background</a><a href="http://www.php.cn/code/868.html" target="_blank">background-clip</a> In füllt es den gesamten Boxbereich des Elements aus, nicht von <a href="http://www.php%20.%20cn/wiki/948.html" target="_blank">padding<p style="text-align: left;"></p></a> beginnt von innen (das heißt, es beginnt am Rand), aber der durchgezogene Rand (durchgezogen) deckt das Teil teilweise ab , also verwenden wir den gestrichelten Rand (gestrichelt), um zu sehen, dass die Hintergrundfarbe von innen beginnt background . Box Model<a href="http://www.php.cn/wiki/948.html" target="_blank">padding</a>backgroundborderWir fügen den folgenden Stil zu hinzu: pDas Ergebnis ist wie folgt:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
Aber eines ist zu beachten: <a href="http://www.php.cn/wiki/894.html" target="_blank">Hintergrund -color<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/c886b744f1890fe574f8c1265bccae95-1.png" class="lazy" alt="Ausführliche Erklärung, wie das Box-Modell aus gestreiften Rändern in CSS implementiert wird" style="max-width:90%" style="max-width:90%" title="Ausführliche Erklärung, wie das Box-Modell aus gestreiften Rändern in CSS implementiert wird"> reicht von der oberen linken Ecke bis zur unteren rechten Ecke des Elementrandes, während <code><a href="http://www.php.cn/wiki/895.html" target="_blank">Hintergrundbild </a>
und endet am unteren rechten Rand von . <a href="http://www.php.cn/wiki/894.html" target="_blank">background-color</a><a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>paddingborderEs gibt zwei Faktoren, die den Zeichenbereich beim Zeichnen des Hintergrundbilds bestimmen:
<a href="http://www.php.cn/code/865.html" target="_blank">Hintergrundursprung<span style="font-family: verdana, geneva; font-size: 14px;"></span></a> bestimmt die relative Positionierung und der Standardwert ist . Die Standard-Hintergrundbildzeichnung beginnt also am oberen linken Scheitelpunkt des Füllfelds. <a href="http://www.php.cn/code/865.html" target="_blank">background-origin</a>padding-box
bestimmt das Zeichenintervall und der Standardwert ist . Im Fall von <a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat<span style="font-family: verdana, geneva; font-size: 14px;">: Repeat</span></a>: background-clipborder-box<a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a>: repeat
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}上面的方法,我们使用了 p 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充p 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 p 的背景色填充中间 padding-box区域。
p{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
p::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 p 背景色 之下,这两个概念下题会提及。
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie das Box-Modell aus gestreiften Rändern in CSS implementiert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wird die Bitcoin-Inschrift verschwinden?
Wird die Bitcoin-Inschrift verschwinden?
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was ist Handy-HD?
Was ist Handy-HD?
 mongodb-Startbefehl
mongodb-Startbefehl
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?




