 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-vollständig kompatible Lösung für das Problem des mehrspaltigen einheitlichen Layouts
CSS-vollständig kompatible Lösung für das Problem des mehrspaltigen einheitlichen Layouts
CSS-vollständig kompatible Lösung für das Problem des mehrspaltigen einheitlichen Layouts
Kompatibilität wird bei der Lösung von Problemen nicht berücksichtigt. Sagen Sie einfach, was Ihnen bei der Problemlösung nicht vertraut ist .
Aktualisieren Sie weiter, aktualisieren Sie weiter, aktualisieren Sie weiter, sagen Sie wichtige Dinge dreimal.
6. Vollständig kompatibles mehrspaltiges einheitliches Layoutproblem
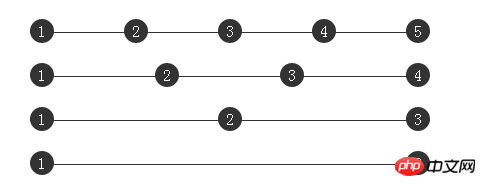
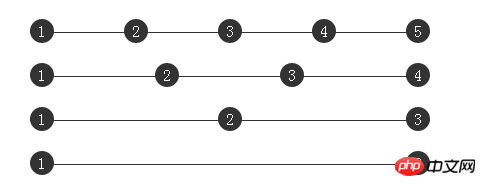
So erreichen Sie das folgende mehrspaltige einheitliche Layout (die gerade Linie im Das Bild zeigt die Behälterbreite (nicht im Lieferumfang enthalten):

Methode 1: display:flex
CSS3 Flexible Box (Flexible Box oder Flexbox) ist eine Layoutmethode, die dennoch sicherstellen kann, dass Elemente ein angemesseneres Anordnungsverhalten aufweisen, wenn die Seite an verschiedene Bildschirmgrößen und Gerätetypen angepasst werden muss.
Natürlich ist das Flex-Layout gut für mobile Anwendungen. Wenn der PC vollständig kompatibel sein muss, reicht die Kompatibilität nicht aus, daher überspringen wir es hier.
Methode 2: Mit Hilfe von Pseudoelementen und text-align:justify
wird wie folgt definiert HTML Stil:
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>Wir wissen, dass es text-align:justify gibt, mit dem der Effekt erzielt werden kann, dass Text an beiden Enden ausgerichtet wird.
text-alignCSS-Eigenschaften definieren, wie Inline-Inhalte (z. B. Text) relativ zu seinem übergeordneten Blockelement ausgerichtet werden. text-align steuert nicht die Ausrichtung des Blockelements selbst, sondern nur die Ausrichtung seines Inline-Inhalts.
text-align:justifybedeutet, dass der Text beidseitig ausgerichtet ist.
Zuerst vermutete ich, dass es mit dem folgenden CSS erreicht werden könnte:
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
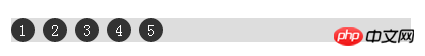
}Die Ergebnisse sind wie folgt:

Demo poke me
Hat nicht die erwarteten Ergebnisse erzielt und die sogenannte Ausrichtung an beiden Enden nicht erreicht. Auf der Suche nach dem Grund habe ich diese Erklärung im W3C gefunden:
Das letzte horizontale Ausrichtungsattribut ist
justify, was seine eigenen Probleme mit sich bringt. In CSS gibt es keine Erklärung zum Umgang mit Bindestrichen, da verschiedene Sprachen unterschiedliche Regeln für Bindestriche haben. Anstatt zu versuchen, solche möglicherweise unvollständigen Regeln in Einklang zu bringen, ignoriert die Spezifikation das Problem einfach.
Nun, ich habe die Bedeutung immer noch nicht verstanden, nachdem ich den obigen Absatz der Erklärung gelesen hatte, also habe ich weiter nachgesehen und den Grund gefunden:
Obwohl das text-align:justify-Attribut vollständig kompatibel ist, müssen Sie bei der Verwendung zur Ausrichtung darauf achten, zwischen den Modulen [Leerzeichen/Zeilenumbruch/Tabulatortaste] einzufügen, damit es funktioniert.
Das heißt, jede 1-Lücke muss mindestens ein Leerzeichen, einen Zeilenumbruch oder ein Tabulatorzeichen enthalten.
Okay, versuchen wir, die HTML-Struktur zu aktualisieren und dabei dasselbe CSS zu verwenden:
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
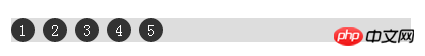
</p>Versuchen Sie, in der Mitte jedes Blocks ein Zeilenumbruchzeichen einzufügen. Das Ergebnis ist wie folgt:

啊哦,还是不行啊。
再寻找原因,原来是出在最后一个元素上面,然后我找到了 text-align-last 这个属性,text-align-last属性规定如何对齐文本的最后一行,并且 text-align-last 属性只有在 text-align 属性设置为 justify 时才起作用。
尝试给容器添加 text-align-last:justify:
.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}发现终于可以了,实现了多列均匀布局:

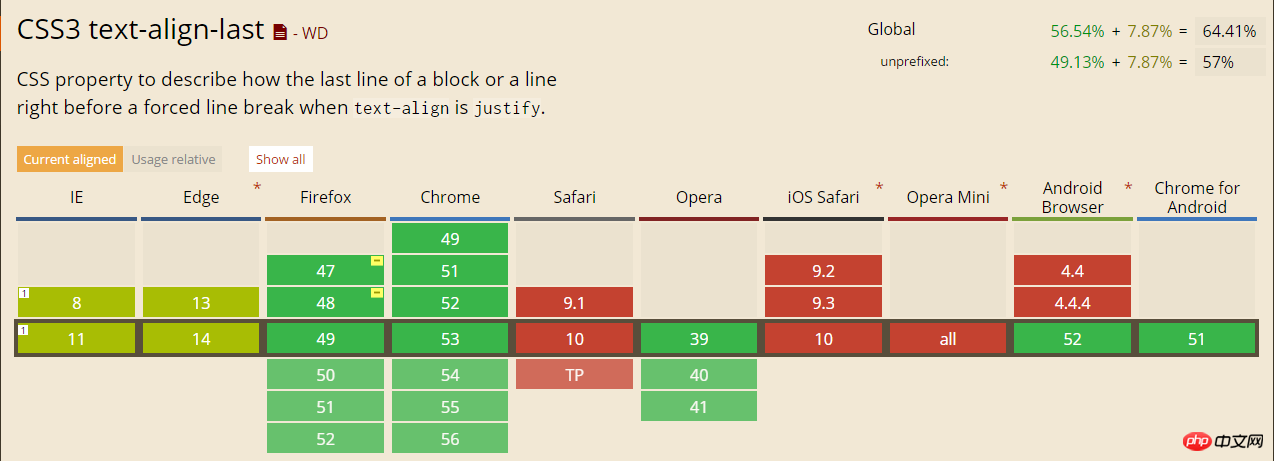
结束了?没有,查看一下 text-align-last 的兼容性:

但是一看兼容性,惨不忍睹,只有 IE8+ 和 最新的 chrome 支持 text-align-last 属性,也就是说,如果你不是在使用 IE8+ 或者 最新版的 chrome 观看本文,上面 Demo 里的打开的 codePen 例子还是没有均匀分布。
上面说了要使用 text-align:justify 实现多列布局,要配合 text-align-last ,但是它的兼容性又不好,真的没办法了么,其实还是有的,使用伪元素配合,不需要 text-align-last 属性。
我们给 class="justify" 的 p 添加一个伪元素:
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}去掉了 text-align-last: justify 了,增加一个伪元素,效果如下:

通过给伪元素 :after 设置 inline-block 设置宽度 100% ,配合容器的 text-align: justify 就可以轻松实现多列均匀布局了。再多配合几句 hack 代码,可以实现兼容到 IE6+ ,最重要的是代码不长,很好理解。
那么为什么使用了 :after 伪元素之后就可以实现对齐了呢?
原因在于 justify 只有在存在第二行的情况下,第一行才两端对齐,所以在这里,我们需要制造一个假的第二行,而 :after 伪元素正好再适合不过。
最终实现题目初始所示:

Das obige ist der detaillierte Inhalt vonCSS-vollständig kompatible Lösung für das Problem des mehrspaltigen einheitlichen Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



