
Eingabe-Tag
Das Eingabe-Tag wird von selbst geschlossen
<input />
Die Eingabeserie umfasst Kontrollkästchen, Redio, Passwort, Schaltfläche, Datei usw.
1 . type='text' und type='password'
<input type='text' />
type='text' und type='password'
用户名:<input type="text"/> <br/><br/> 密 码:<input type="password"/>

Eingabelänge begrenzen: type='text' maxlength="3"

2. Kontrollkästchen: type='checkbox'
兴趣爱好: 篮球: <input type="checkbox"/> 足球: <input type="checkbox"/> 排球: <input type="checkbox"/>

3. Optionsschaltfläche type='radio'
性别: 男: <input type="radio" name="gender"/> 女:<input type="radio" name="gender"/>

4. Schaltfläche "Senden": type='button'
Schaltfläche - Gewöhnliche Schaltfläche, Schaltfläche „Senden-Senden“; die Schaltfläche „Senden“ wird im Allgemeinen verwendet, wenn sie auf einer Webseite angezeigt wird und Informationen an den Server senden muss, während die Schaltfläche „Senden“ dazu dient, eine Schaltfläche zu erstellen Die Schaltfläche ist implementiert und wird vom Seiteneditor entschieden. Wenn der Benutzer beispielsweise am selben Tag Fehler oder Abweichungen eingibt, können Sie auf der Webseite eine Schaltfläche zum Löschen (Zurücksetzen) erstellen. Ein Formular kann mehrere normale Schaltflächen und mindestens eine Senden-Schaltfläche haben (erforderlich, um die Formularseite zu senden)
<input type="button" value="提交"/>

5 🎜>
6. Datei hochladen: type='file'<input type="file" />

<textarea>这里可以输入多行信息</textarea>

oder
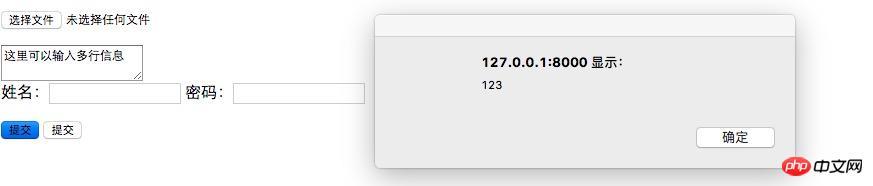
姓名:<input type="text" maxlength="10"/> 密码:<input type="password" /> <br/><br/> <input type="submit" onclick="alert(123)" value="提交" />

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Eingabe-Tags und Formular-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 Verwendung der fclose-Funktion
Verwendung der fclose-Funktion
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 was bedeutet Facebook
was bedeutet Facebook
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Cloud-Computing-Technologie
Cloud-Computing-Technologie




