 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ausführliche Erklärung zur Implementierung des kleinen Uhrenprogramms
Ausführliche Erklärung zur Implementierung des kleinen Uhrenprogramms
Ausführliche Erklärung zur Implementierung des kleinen Uhrenprogramms

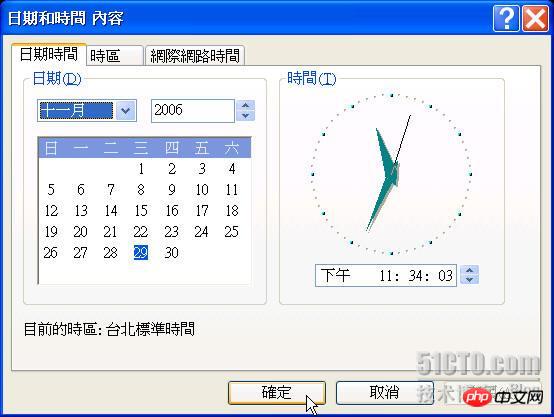
Im Allgemeinen wird dem Benutzer die aktuelle Uhrzeit und das aktuelle Datum in der unteren rechten Ecke des Windows XP-Bildschirms angezeigt, wenn er unten auf den Uhrzeit- oder Datumstext doppelklickt In der rechten Ecke erscheint Folgendes: Abbildung 1 zeigt das Dialogfeld „Datums- und Uhrzeitinhalt“. Bitte beachten Sie die kleine Uhr auf der rechten Seite des Dialogfelds. Die Stunden-, Minuten- und Sekundenzeiger ändern ihre Position im Laufe der Zeit, genau wie bei einer echten Uhr. Mit einigen logischen Schlussfolgerungen und den ausgefeilten Zeichenklassen des .Net Framework können Sie nun ganz einfach ähnliche Effekte erstellen. Hier sind unsere Anweisungen. Programmbeispiel

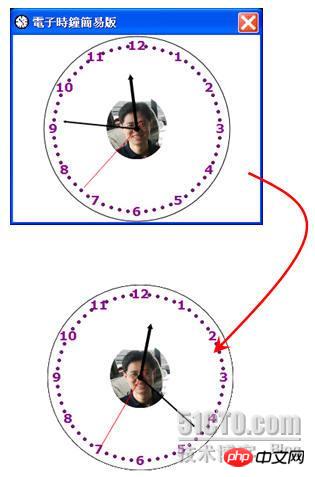
Diagramm 2 zeigt das Ausführungsergebnis des Programmbeispiels. In der Load-Event-Verarbeitungsroutine des Formulars werden der Radius und die Koordinatenposition der Zeichenuhr berechnet. Wenn der Benutzer die Größe des Fensters anpasst, zu dem die Uhr gehört, zeichnet das Fenster den Inhalt der Uhr automatisch im Doppelpuffer-Steuermodus neu. Der Grund für die Einrichtung der Doppelpufferung besteht darin, das durch das Neuzeichnen des Formulars verursachte Bildschirmflimmern zu reduzieren. Der Programmcode lautet wie folgt:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}Der Benutzer kann nicht nur die Größe des Formulars ändern Der Formrahmen der Uhr verschwindet, so dass sich das Erscheinungsbild der kleinen Uhr nicht von einer herkömmlichen Uhr unterscheidet, wie in Abbildung 3 dargestellt:

Vielleicht werden Sie sich fragen: Ist es bei fehlendem Formularrahmen möglich, die kleine Uhr durch Ziehen mit der Maus an die gewünschte Position zu verschieben? Die Antwort ist ja. Bitte schreiben Sie den folgenden Programmcode in die Ereignisbehandlungsroutinen MouseDown, MouseUp und MouseMove des Formulars:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}In Kürze werden wir ein vollständigeres Beispiel für eine kleine Uhr fertigstellen und weitere Rich-Funktionen hinzufügen, z. B. Countdown, Ändern die Farb- und Verlaufseffekte der Uhr, die Anzeige von Textuhren und die Einstellungsdateien für die Uhrfunktionen usw. Hören wir heute auf, darüber zu reden. Bis zum nächsten Mal.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Implementierung des kleinen Uhrenprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Bringen Sie Ihnen bei, wie Sie Vorlagennachrichten für öffentliche Konten in Miniprogrammen verwenden (mit detaillierten Ideen).
Nov 04, 2022 pm 04:53 PM
Bringen Sie Ihnen bei, wie Sie Vorlagennachrichten für öffentliche Konten in Miniprogrammen verwenden (mit detaillierten Ideen).
Nov 04, 2022 pm 04:53 PM
Dieser Artikel bringt Ihnen einige verwandte Themen zu WeChat-Miniprogrammen. Er stellt vor allem die Verwendung öffentlicher Kontovorlagennachrichten in Miniprogrammen vor. Ich hoffe, dass er für alle hilfreich ist.
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 Geografische Standortbestimmung und Kartendarstellung mittels PHP und Miniprogrammen
Jul 04, 2023 pm 04:01 PM
Geografische Standortbestimmung und Kartendarstellung mittels PHP und Miniprogrammen
Jul 04, 2023 pm 04:01 PM
Geolocation-Positionierung und Kartenanzeige von PHP und Miniprogrammen Geolocation-Positionierung und Kartenanzeige sind zu einer der notwendigen Funktionen in der modernen Technologie geworden. Mit der Beliebtheit mobiler Geräte steigt auch der Bedarf der Menschen an Ortung und Kartendarstellung. Während des Entwicklungsprozesses sind PHP und Applets zwei gängige Technologien. In diesem Artikel werden Sie in die Implementierungsmethode der geografischen Standortpositionierung und Kartenanzeige in PHP und Miniprogrammen eingeführt und entsprechende Codebeispiele angehängt. 1. Geolokalisierung in PHP In PHP können wir die Geolokalisierung von Drittanbietern verwenden



