 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Umsetzung von Rubbelspielen auf dem mobilen Endgerät mit js+HTML5
Ausführliche Erläuterung der Umsetzung von Rubbelspielen auf dem mobilen Endgerät mit js+HTML5
Ausführliche Erläuterung der Umsetzung von Rubbelspielen auf dem mobilen Endgerät mit js+HTML5
In diesem Artikel werden hauptsächlich die Implementierungsmethode und der Implementierungscode von Scratch Lottery auf dem mobilen Endgerät vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick darauf mit dem Editor unten
Programmierer haben die Angewohnheit zu denken, das heißt, wenn sie etwas sehen, das sich bewegt (etwas mit ein bisschen Technologie, vergessen Sie Katzen oder Hunde), haben sie es immer getan Um zuerst darüber nachzudenken, wie wird dieses Ding durch Code gesteuert? Beispielsweise wurden Aufzüge, Neonlichter am Straßenrand, Fernbedienungen, Kinderspielzeug usw. von Programmierern als „obszön“ eingestuft.
Manchmal habe ich das Gefühl, dass Programmierer die Welt klarer sehen können.......
Ich glaube, jeder hat Rubbellose gespielt. Hier ist eine Einführung. Eine mobile Möglichkeit, Rubbellose zu implementieren Spiele! Verwenden Sie canvas
1. Verwenden Sie das HTML 5-Canvas-Attribut globalCompositeOperation, um das Rubbeln zu implementieren
Idee:
(1) Zuerst müssen Sie ein Kästchen positionieren, um zu bestimmen, wo Sie den Rubbelbereich platzieren möchten
(2) Im Positionierungsfeld gibt es ein Kästchen dafür der Inhalt, in dem die Preise platziert werden
(3) Decken Sie die obere Box mit einer Leinwand ab
(4) Wenn die Hand sie berührt und bewegt, können Sie einen Teil der Leinwand ausradieren Zeigen Sie den Preisbereich an
(5) Wenn genügend (3/4) gelöscht wurden, können Sie festlegen, dass die Leinwand automatisch verschwindet und langsam ausgeblendet wird (dieser Effekt ist optional)
Hauptsächlich der vierte Schritt: Wie lösche ich?
GlobalCompositeOperation wird hier ausgewählt, die Syntheseoperation in Canvas. Einfach ausgedrückt ist Composite (Kombination) der kombinierte Anzeigeeffekt zwischen den Grafiken, die Sie später zeichnen, und den Grafiken, die Sie zuerst zeichnen. In der chinesischen Malerei zeichnen Sie beispielsweise zuerst einen roten Strich, dann einen grünen Strich und dann Schnittpunkt Der Teil ist eine Mischfarbe, und beim Ölgemälde überdeckt das Grün das Rot des Schnittpunkts. Die Verarbeitung in der Programmzeichnung ist Composite, die entsprechende Funktion in Canvas API Es ist globalCompositeOperation.
Es gibt einen Attributwert in globalCompositeOperation, der „destination-out“ ist, was bedeutet, dass er transparent ist, wenn sich die Bilder überlappen. Wenn wir es hier verwenden, können wir auf der Leinwand kritzeln. Die überlappenden Bereiche werden transparent und zeigen, was sich unter der Leinwand befindet, was den gewünschten Effekt darstellt.
HTML-Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/guaguale.css" rel="external nofollow" />
</head>
<body>
<!-- 大的背景盒子-->
<p id="main">
<!-- 定位的盒子-->
<p class="canvasBox">
<!-- 放内容的盒子-->
<span id="prize">
恭喜发财,红包拿来
</span>
<!-- 蒙版画布-->
<canvas id="canvas"></canvas>
</p>
</p>
</body>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
/* 画布偏移量,下面用到的时候再介绍*/
var arr = getOffset(canvas);
var oLeft = arr[0];
var oTop = arr[1];
/* 初始化画布*/
ctx.beginPath();
ctx.fillStyle = '#ccc';
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.closePath();
/* 增加触摸监听*/
document.addEventListener("touchstart",function(){
/* 初始化画笔*/
ctx.beginPath();
/* 画笔粗细*/
ctx.lineWidth = 30;
/* 设置组合效果*/
ctx.globalCompositeOperation = 'destination-out';
/* 移动画笔原点*/
ctx.moveTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
},false)
document.addEventListener("touchmove",function(){
/* 根据手指移动画线,使之变透明*/
ctx.lineTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
/* 填充*/
ctx.stroke();
})
/* 之所以会用到下面的那个函数getOffset(obj)
* 是因为event.touches[0].pageX、pageY获取的是相对于可视窗口的距离
* 而lineTo画笔的定位是根据画布位置定位的
* 所以就要先获取到画布(canvas)相对于可视窗口的距离,然后计算得出触摸点相对于画布的距离
* */
/* 获取该元素到可视窗口的距离*/
function getOffset(obj){
var valLeft = 0,valTop = 0;
function get(obj){
valLeft += obj.offsetLeft;
valTop += obj.offsetTop;
/* 不到最外层就一直调用,直到offsetParent为body*/
if (obj.offsetParent.tagName!='BODY') {
get(obj.offsetParent);
}
return [valLeft,valTop];
}
return get(obj);
}
</script>
</html>CSS-Code lautet wie folgt:
*{
margin: 0;
padding: 0;
}
#main{
width: 100%;
padding: 20px 0;
background-color: red;
}
.canvasBox{
width: 78%;
height: 160px;
border-radius: 10px;
background-color: #FFF;
margin-left: 11%;
line-height: 160px;
text-align: center;
position: relative;
}
#canvas{
width: 96%;
height: 96%;
position: absolute;
left: 2%;
top: 2%;
background-color: transparent;
}Der fünfte Schritt wird verwendet. Erfassung von Leinwandpixeln (beachten Sie, dass Vorgänge auf Pixelebene in einer Serverumgebung geöffnet werden müssen)
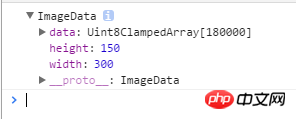
getImageData(int x, int y, int width, int height): Diese Methode ruft die Leinwandpixel ab (x, y) Punkt, die Daten des Bildbereichs mit Breite, Breite und Höhe. Diese Methode gibt ein CanvasPixelArray-Objekt zurück, das Breite, Höhe, Daten und andere hat Attribute. Das Datenattribut ist ein Array und alle 4 Elemente des Arrays entsprechen einem Pixel.
(Sie können dies auch tun, um das Bild umzukehren und den RGBA-Wert zu ändern)
Das von getImageData(int x, int y, int width, int height) zurückgegebene Objekt. Daten Was darin gespeichert wird, sind die Pixelinformationen

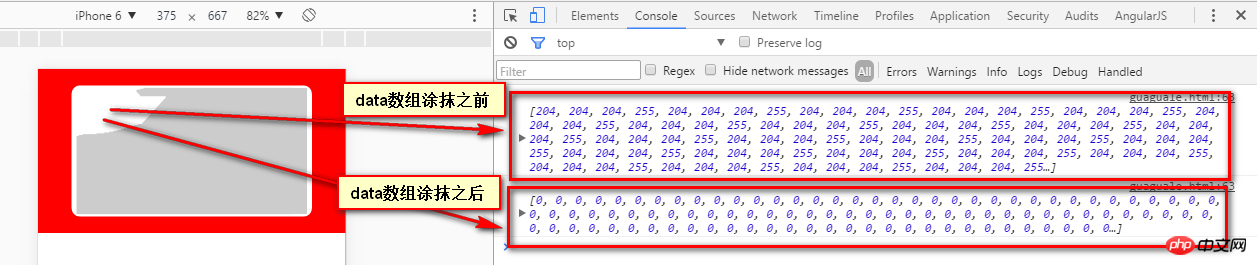
Wir drucken dann die Daten aus. Das Datenattribut ist ein Array und alle 4 Elemente entsprechen einem Pixel (gespeichert). in Form von RGBA-Informationen jedes Pixels).

Wir können also anhand des Opcity-Werts des Pixels beurteilen, ob das Pixel transparent ist. Ist dieser gleich 0?
Anzahl der transparenten Pixel/Gesamtzahl der Pixel = Löschverhältnis
JS-Code:
document.addEventListener("touchend",function(){
/* 获取imageData对象*/
var imageDate = ctx.getImageData(0,0,canvas.width,canvas.height);
/* */
var allPX = imageDate.width * imageDate.height;
var iNum = 0;//记录刮开的像素点个数
for(var i=0;i<allPX;i++){
if(imageDate.data[i*4+3] == 0){
iNum++;
}
}
if(iNum >= allPX*3/4){
// disappear里面写了缓慢清除的css3动画效果
canvas.setAttribute('class','disappear');
}
},false)" .disappear " CSS Stil, CSS3-Animation zum Verschwinden
.disappear{
-webkit-animation: disa 2s 1;
animation: disa 2s 1;
-webkit-animation-fill-mode: forwards;
-moz-animation-fill-mode: forwards;
-o-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
@keyframes disa{
0%{opacity:1;}
100%{opacity: 0;}
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Umsetzung von Rubbelspielen auf dem mobilen Endgerät mit js+HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



