
In diesem Artikel wird hauptsächlich dieJavaScriptreguläre ErsetzungHTML-Tag-Funktion vorgestellt , kombiniert mit einem vollständigen Beispielformular, einer detaillierten Analyse der Implementierungstechniken im Zusammenhang mit der regulären JavaScript-Ersetzungsoperation string . Freunde in Not können sich auf das
-Beispiel in diesem Artikel beziehen, um das zu beschreiben Zu Ihrer Information:
1. Beschreibung
Rufen Sie die HTML-Zeichenfolge (einschließlich Tags) ab und ersetzen Sie sie durch regulärer Ausdruck HTML-Tag, gibt die Zeichenfolge aus, nachdem ersetzt wurde
2. JavaScript-Code implementieren
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}3. Laufergebnis
(1) Während der Initialisierung

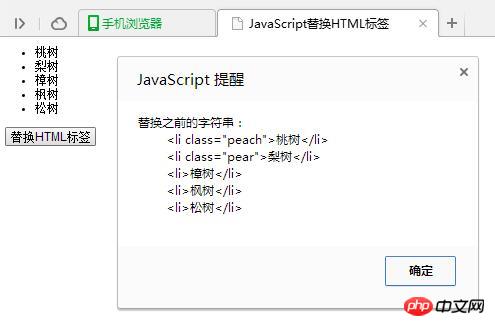
(2) Nach dem Klicken auf die Schaltfläche

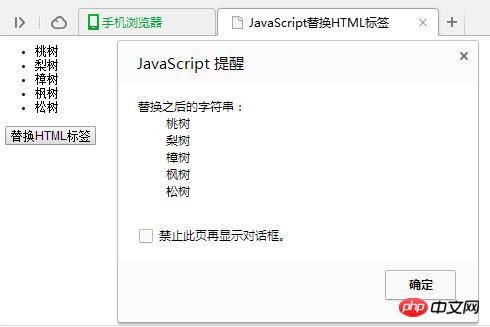
(3) Nach dem Klicken auf „OK“

4. Vollständiges Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换HTML标签</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
</script>
</head>
<body>
<ul id="ul_li">
<li class="peach">桃树</li>
<li class="pear">梨树</li>
<li>樟树</li>
<li>枫树</li>
<li>松树</li>
</ul>
<input type="button" value="替换HTML标签" onclick="deleteTag()"/>
</body>
</html>Das obige ist der detaillierte Inhalt vonBeispielcode-Sharing für JavaScript, regelmäßiges Ersetzen von HTML-Tags (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




