
Funktionsbeschreibung:
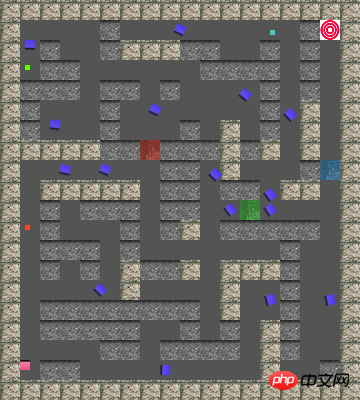
Während Sie im Spiel feindlichen Angriffen ausweichen, müssen Sie drei verschiedene Schlüssel einsammeln, die entsprechende Tür öffnen und schließlich das Ziel erreichen.
Dieses Spiel basiert ebenfalls auf dem selbst entwickelten HTML5GameFrameworkcnGameJS.
Es wird empfohlen, zum Anzeigen den Chrome-Browser zu verwenden.
Effektvorschau:
Die Pfeiltasten steuern die Bewegung, die Leertaste schießt und die Umschalttaste öffnet die Tür.


Implementierungsanalyse:
Im vorherigen Artikel In „HTML5 Realizing 3D Maze“, der Effekt der 3D-Szene wird durch die Strahlungsmethode simuliert, und dieser Artikel fügt weitere Spielelemente basierend auf dem 3D-Effekt hinzu, um ein vollständigeres Ego-Shooter-Spiel zu erstellen.
Wie der 3D-Szeneneffekt simuliert wird, wurde oben ausführlich beschrieben. In diesem Artikel wird hauptsächlich beschrieben, wie der interaktive Teil des Spiels realisiert wird.
1. Wie ist die Entsprechung zwischen den Spielelementen auf der Karte und den Objekten auf dem Bildschirm?
Zunächst einmal entspricht jedes Spielelement zwei Spielobjekten. Ein Spielobjekt ist das Objekt auf der Karte links und das andere das Objekt auf dem Bildschirm rechts. Beispielsweise werden Informationen wie der Standort eines Feindes, ob er schießen soll Status usw. werden alle durch das Kartenobjekt auf der linken Seite dargestellt, und die Anzeige des Feindes auf dem Bildschirm wird basierend darauf gezeichnet Informationen zum Objekt auf der Karte links. Kurz gesagt, das Kartenobjekt auf der linken Seite ist für die Bestimmung der Position und des Status von Spielelementen verantwortlich. Es speichert tatsächlich Spielinformationen. Das rechte Bildschirmobjekt ist lediglich für die Darstellung von Spielelementen zuständig.
newEnemy.relatedObj= enemy2({src:srcObj.enemy,context:screenContext});
newEnemy.relatedObj.relatedParent=newEnemy;Wie oben stehen die Objekte auf der Karte und die Objekte auf dem Bildschirm in einer Referenzbeziehung zueinander, sodass über sie leicht auf das Bildschirmobjekt zugegriffen werden kann das Kartenobjekt und umgekehrt.
2. Wie bringt man den Feind zum Schießen, nachdem man den Spieler entdeckt hat?
Um diese Funktion zu implementieren, müssen wir den Winkel des Spielers relativ zum Feind kennen. Dieser Parameter kann basierend auf der Entfernung vom Feind zum Spieler und der Differenz zwischen seinen x und berechnet werden j. Dann können wir vom Standort des feindlichen Objekts aus einen Strahl in diese Richtung aussenden. Wenn der Strahl den Spieler berühren kann, ohne die Wand zu berühren, beweist dies, dass der Feind den Spieler sehen kann. An diesem Punkt kann der Feind auf den Spieler schießen.
nextX = enemyCenter[0];
nextY = enemyCenter[1];
while (this.map.getPosValue(nextX, nextY) == 0) {
distant += 1;
x = nextX;
y = nextY;
if (cnGame.collision.col_Point_Rect(x, y, playerRect)&&!spriteList[i].relatedObj.isCurrentAnimation("enemyDie")) {
//如果地图上敌人能看到玩家,则向玩家射击
spriteList[i].isShooting = true;
if (spriteList[i].lastShootTime > spriteList[i].shootDuration) {//检查是否超过射击时间间隔,超过则射击玩家
spriteList[i].shoot(player);
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy1);
spriteList[i].lastShootTime = 0;
}
else {
if (spriteList[i].lastShootTime > 0.1) {
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy);
}
spriteList[i].lastShootTime += duration;
}
break;
}
else {
spriteList[i].isShooting = false;
}
nextX = distant * Math.cos(angle) + enemyCenter[0];
nextY = enemyCenter[1] - distant * Math.sin(angle);
}
}3. Wie überprüfen Sie, ob Sie den Schlüssel erhalten haben?
Das Erkennen des Schlüsselerwerbs bedeutet eigentlich nur das Erkennen, ob das Spielerobjekt und das Schlüsselobjekt kollidieren. Wenn eine Kollision auftritt, wird der Schlüssel erhalten. Die Kollisionserkennung erfolgt auch für das Kartenobjekt auf der linken Seite.
/* 检测是否获得钥匙 */
var checkGetKeys = function() {
var list = cnGame.spriteList;
var playerRect= this.player.getRect();
for (var i = 0, len = list.length; i < len; i++) {
if (list[i] instanceof key) {
if (cnGame.collision.col_Between_Rects(list[i].getRect(),playerRect)) {
this.keysValue.push(list[i].keyValue);
list.remove(list[i]);
i--;
len--;
}
}
}
}4. Wie zeichnet man Spielelemente und Spielszenen gleichzeitig auf dem Bildschirm und behält dabei die richtige Reihenfolge bei?
In CSS können wir z-Index verwenden, um die korrekte hierarchische Beziehung der Elemente aufrechtzuerhalten, aber jetzt müssen wir Grafiken auf Leinwand zeichnen, also Es kann nur der Z-Index-Effekt simuliert werden.
Wie im vorherigen Artikel erwähnt, wird die 3D-Szene durch Pixellinien unterschiedlicher Länge gezeichnet. Wenn Sie daher nach dem Hinzufügen anderer Spielelemente die korrekte hierarchische Beziehung beibehalten möchten, müssen Sie das zIndex-Attribut anpassen für jedes Element und jede Pixelzeile und speichern Sie es in einem Array. Jedes Mal, wenn Sie zeichnen, wird das Array nach zIndex sortiert, sodass beim Zeichnen eine sequentielle Reihenfolge vorliegt und somit die richtige Ebene sichergestellt wird . Der Wert von zIndex wird basierend auf dem Abstand zwischen dem Player und dem Element oder der Pixellinie berechnet:
zIndex= Math.floor(1 / distant * 10000)
Dann kann jede Zeichnung den Effekt erzeugen, dass das nahe Bild das ferne Bild verdeckt:
Sortierung:
colImgsArray.sort(function(obj1, obj2) {
if (obj1.zIndex > obj2.zIndex) {
return 1;
}
else if (obj1.zIndex < obj2.zIndex) {
return -1;
}
else {
return 0;
}
});Zeichnung:
//画出每条像素线和游戏元素
for (var i = 0, len = colImgsArray.length; i < len; i++) {
var obj = colImgsArray[i];
if(obj.draw){
obj.draw();
}
else{
context.drawImage(obj.img, obj.oriX, obj.oriY, obj.oriWidth, obj.oriHeight, obj.x, obj.y, obj.width, obj.height);
}
}5. Wie kann man beurteilen, wann der Spieler den Feind trifft?
Die Beurteilung des Spielers, der den Feind schlägt, nutzt tatsächlich auch die Kollisionserkennung, diesmal jedoch das Element auf dem Bildschirm zur Kollisionserkennung. Wir müssen nur erkennen, ob das durch das Fadenkreuz (Mittelpunkt des Bildschirms) gebildete Rechteck mit dem feindlichen Objekt kollidiert, und dann können wir erkennen, ob der Feind getroffen wird.
for (var i = list2.length - 1; i >= 0; i--) {
if (list2[i] instanceof enemy2 && list2[i].relatedParent.isShooting) {
var obj = list2[i];
var enemyRect = obj.getRect();//构造敌人在屏幕上形成的矩形对象
if (cnGame.collision.col_Point_Rect(starPos[0], starPos[1], enemyRect)) {
obj.setCurrentAnimation("enemyDie");
break;
}
}
}Nachdem Sie einen Feind getroffen haben, müssen Sie aus der Schleife ausbrechen und die Erkennung stoppen, um zu verhindern, dass Sie Feinde hinter dem Feind treffen.
Das obige ist der detaillierte Inhalt vonCode-Sharing für die Implementierung eines HTML5-Ego-Shooter-Spiels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




