
Einspaltiges Layout horizontal zentriert
Horizontal zentriertSeitenlayout Das Die gebräuchlichste Layoutform, die hauptsächlich in Titeln und der Organisation von Inhaltsbereichen erscheint. Hier sind vier Möglichkeiten, eine horizontale Zentrierung zu erreichen (Hinweis: Was in jedem Beispiel unten implementiert wird, ist die Ausrichtungsoperation des untergeordneten Elements. Der übergeordnete Container des untergeordneten Elements element Es ist das übergeordnete Element)
Verwenden Sie inline-block und text-align zur Implementierung
.parent{text-align: center;}.child{display: inline-block;} Vorteile: gute Kompatibilität;
Nachteile: Untergeordnete Elemente und übergeordnete Elemente müssen festgelegt werden gleichzeitig
Verwenden Sie margin:0 auto zum Implementieren
.child{width:200px;margin:0 auto;}Vorteile: Gute Kompatibilität
Nachteile: Breite muss angegeben werden
Tabelle zum Implementieren verwenden
.child{display:table;margin:0 auto;} Vorteile: Sie müssen sich nur selbst festlegen
Nachteile: IE6 und 7 müssen die Struktur anpassen
Verwenden Sie absolute Positionierung , um
< zu erreichen 🎜>.parent{position:relative;}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}Wir alle wissen, dass jeder unterschiedliche Hobbys hat. Manche Menschen essen gerne Süßigkeiten. Manche essen gerne scharfes Essen, andere mögen es nicht, Sellerie zu essen, manche Leute essen kein Hammelfleisch usw. Das Gleiche gilt für einige Elemente in CSS Er ist nur an Milch interessiert, und manche essen gerne nur Nüsse und Gelee, aber er isst nur gern Gelee. Ohne Gelee wird er die Beherrschung verlieren Ich nenne es „Jelly-abhängiges Element“, auch „Jelly-abhängiges Element“ genannt. Es ist ein „Inline-Block-abhängiges Element“, das heißt, nur ein Element gehört zu Inline oder Inline-Block (Tabelle). -cell kann auch als Inline-Block-Ebene verstanden werden, und sein Vertical-Alignfunktionieren Bei Verwendung der vertikalen Ausrichtung wird die Ausrichtungsgrundlinie durch die Grundlinie der Zeilenhöhe markiert. Sie müssen-Attribut wird einiges von meinem Verständnis und Verständnis von CSS-Vertical-Align
Linienhöhe festlegen oder display:table-cell;
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}.parent{position:relative;}
.child{positon:absolute;top:50%;transform:translate(0,-50%);}.parent{display:flex;align-items:center;}< zu erreichen 🎜>
Verwenden Sie absolute Positionierung, um.parent{display:table-cell;vertical-align:middle;text-align:center;}.child{display:inline-block;}.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}.parent{display:flex;justify-content:center;align-items:center;}Diese Layoutmethode ist normalerweise für die Navigation mit fester Breite geeignet, und die Seite, die adaptiv ist, ist das Inhaltslayout
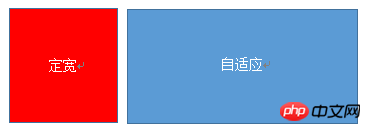
 Verwenden Sie float+ Zu erreichender Spielraum
Verwenden Sie float+ Zu erreichender Spielraum
.left{float:left;width:100px;}.right{margin-left;margin-left:100px;}Verwenden Sie float+margin(fix) Implementieren Sie

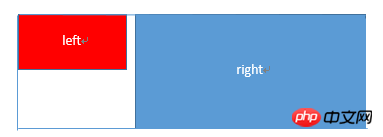
<p class="parent"> <p class="left"></p> <p class="right-fix"> <p class="right"></p> </p> </p>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}.left{width:100px;float:left;}
.right{overflow:hidden;}Kann keine Auswirkungen haben, andere Elemente isolieren, IE6 unterstützt es nicht, Rand festlegen -left auf der linken Seite als Rand zwischen links und rechts, verwenden Sie overflow:hidden auf der rechten Seite, um den BFC-Modus zu bildenWenn wir zwei Spalten auf gleiche Höhe festlegen müssen, können Sie die folgende Methode verwenden, um „ Hintergrund" auf gleiche Höhe. Tatsächlich ist es nicht die gleiche Höhe des Inhalts
.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}.parent{display:flex;}
.left{width:100px;}
.right{flex:1;}Die rechte Spalte hat eine feste Breite und die linke Spalte ist adaptiv
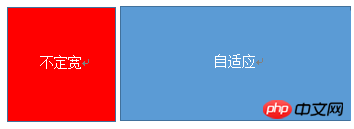
Verwenden Sie float+margin, um dies zu erreichen
Tabellenimplementierung.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}.parent{display:flex;}
.left{flex:1;}
.right{width:100px;} Die grundlegende HTML-Struktur ist: Der übergeordnete Container ist der übergeordnete Container und der Selbstcontainer ist links, in der Mitte und rechts. Unter diesen haben links und Mitte feste Breiten und rechts ist adaptiv
Die grundlegende HTML-Struktur ist: Der übergeordnete Container ist der übergeordnete Container und der Selbstcontainer ist links, in der Mitte und rechts. Unter diesen haben links und Mitte feste Breiten und rechts ist adaptiv
Verwenden von float+margin zum Implementieren
Verwenden von float+overflow zum Implementieren.left,.center{float:left:width:200px;}
.right{margin-left:400px;}.left,.center{float:left:width:200px;}
.right{overflow:hidden;}.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:1} Verwenden Sie Float+Margin zum Implementieren
Verwenden Sie Float+Margin zum Implementieren
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}
.right{width:100px;}.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
.right{width:100px;} Verwenden Sie Float+Overflow, um implementieren
Verwenden Sie Float+Overflow, um implementieren
.left{float:left;}.right{overflow:hidden;}.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}.parent{display:flex;}
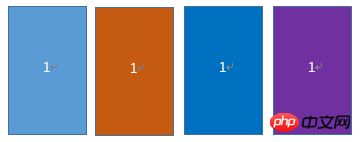
.right{flex:1;}多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p class="parent"> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> </p>
实用float实现
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p class="parent"> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> </p>
.parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p class="parent"><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
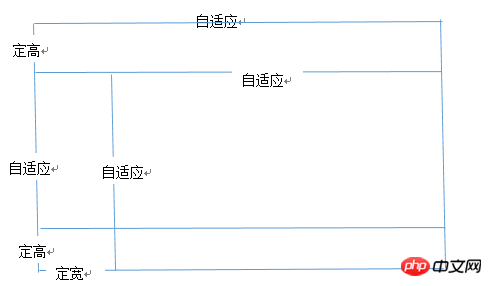
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p class="parent"><p class="top">top</p><p class="left">left</p><p class="right">right</p><p class="bottom">bottom</p></p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p class="parent"><p class="top">top</p><p class="middle"><p class="left">left</p><p class="right">right</p></p><p class="bottom">bottom</p></p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link rel="stylesheet" media="screen and (max-width:960px)" href='xxx.css' /Das obige ist der detaillierte Inhalt vonCode-Sharing von HTML+CSS-Layouttechniken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




