
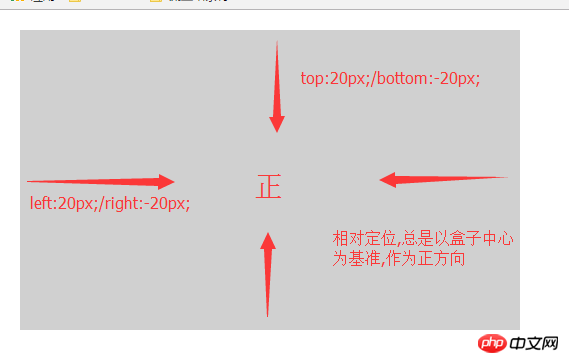
1. ; oder rechts: -20px; :-20px;

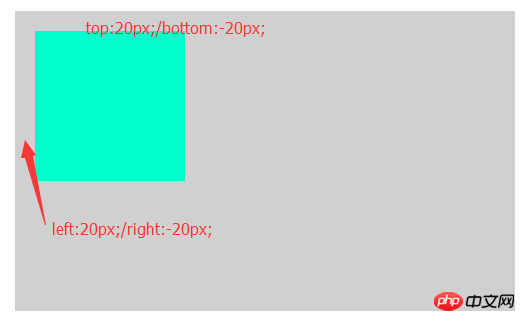
2. Absolute Positionierung: absolut
Basierend auf dem ersten positionierten Vorfahren Box, Die Mittelrichtung der Positionierungsvorfahrenebene ist positiv, wie unten gezeigt:
3. Die feste Positionierung ist unabhängig vom Body-Tag und basiert nur auf dem Web Die Positionierungsmethode ähnelt der absoluten Positionierung.
 Der Breitenprozentsatz basiert ebenfalls nur auf HTML. 1. Wenn es keine übergeordnete Positionierung gibt, erfolgt die absolute Positionierung standardmäßig auf den ersten positionierten Vorfahren
Der Breitenprozentsatz basiert ebenfalls nur auf HTML. 1. Wenn es keine übergeordnete Positionierung gibt, erfolgt die absolute Positionierung standardmäßig auf den ersten positionierten Vorfahren
2. Der Breitenprozentsatz der absolut positionierten und relativ positionierten Boxen basiert auf der ersten positionierten Grundlinie basierend auf dem Körper
Das obige ist der detaillierte Inhalt vonEinige Probleme, die nach der Verwendung relativer, absoluter und fester Positionierung in HTML auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




