
Am Anfang der Notiz muss ich korrigieren Ein Fehler für alle. Der Name „p+CSS“ ist eigentlich ein ungenauer Name. Er wurde von den Chinesen für diese Methode zur Gestaltung von Standardseiten vergeben die Technologie, und wie lautet der Standardname? Haha, der Standardname ist xHTML+CSS. Unterscheiden Sie ihn einfach vom Code http
://www.php .cn/code/7955.html" target="_blank">Seitenlayout-Methode und die derzeit beliebte Seitenlayoutmethode gelten als in der Vergangenheit zum Layouten von Seiten verwendet. Es handelt sich um eine Tabelle, daher heißt es „ Der W3C-Standard ist kein Standard, sondern eine Sammlung von Standards, die drei Teile von Standards umfasst: Strukturstandards, Leistungsstandards und Aktionsstandards.
Die dem Strukturstandard entsprechende repräsentative Sprache ist xHTML, die dem Präsentationsstandard entsprechende repräsentative Sprache ist CSS und die dem Aktionsstandard entsprechende repräsentative Sprache ist JavaScript. Okay, jetzt, wo ich mit dem gesunden Menschenverstand über das Web-Frontend fertig bin, beginnen wir mit den heutigen Notizen. Da ich übrigens im Winterurlaub bin, scheine ich das nicht zu tun Ich habe viel Zeit, einen Blog zu schreiben, haha, wissen Sie.★Einführung in p+CSS
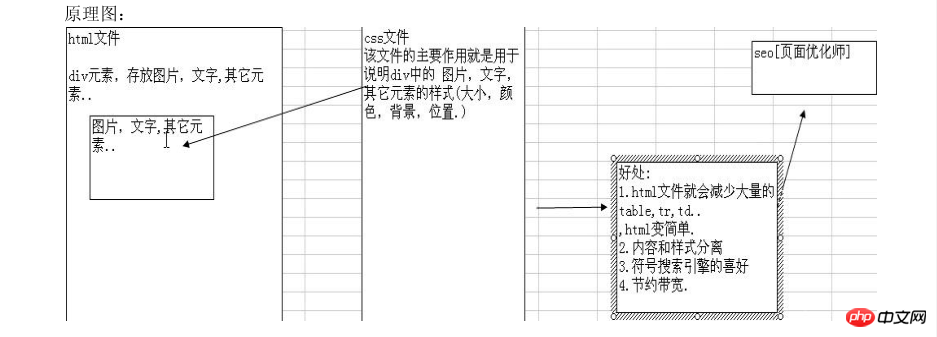
In der CSS-Layoutmethode ist p das Kernobjekt dieser Layoutmethode, und unser Seitenlayout basiert nicht mehr auf Tabellen. Allein durch die Verwendung von p sind zum Erstellen eines einfachen Layouts nur zwei Dinge erforderlich: p und CSS. Daher nennen wir diese Layoutmethode p + CSS-Layout.
● p: Layout-Container-Tag
p ist ein in XHTML spezifiziertes Container-Tag, das speziell für die Layoutgestaltung verwendet wird. Elemente zum Speichern von HTML-Elementen, Text, Bildern und Videos. Inhaltsstile werden durch CSS festgelegt.
● CSS: Cascading Style Sheet
CSS (Cascading Style Sheet) ist eine Standardmethode zum Formatieren von Webseiten und wird zur Steuerung des Stils von Webseiten verwendet Technologie, die es ermöglicht, Stilinformationen von Webinhalten zu trennen.

1. Einhaltung der W3C-Standards, Microsoft und anderer Unternehmen sind W3C-Unterstützer.
2. Es kann eine präzisere Kontrolle über das Layout, die Schriftarten, die Farben, die Hintergründe und andere grafische Effekte von Webseiten erreichen, wodurch Anpassungen jetzt komfortabler werden, was ein weiterer Beweis dafür ist dass p+CSS ist Der allgemeine Trend3. Die Trennung von Format und Struktur fördert die Wiederverwendung des Formats sowie die Änderung und Wartung der Webseite. Es ist einfacher, die Arbeit aufzuteilen und bei der Teamentwicklung zusammenzuarbeiten und die gegenseitige Korrelation reduzieren4. Die Extreme von CSS Der große Vorteil besteht darin, dass der vereinfachte Code kleiner ist, schneller heruntergeladen wird und viel Bandbreite spart. Und wie wir alle wissen, mögen Suchmaschinen prägnanten Code . 5. Mithilfe von CSS-Stylesheets können alle Webseiten auf der Website auf dieselbe CSS-Datei verweisen, sodass viele Webseiten gleichzeitig aktualisiert werden können. ★Application CSSGrundlegende Syntaxstruktur: selector {attribute: attribute value;}
Beispiel: p{ color :red;} /* CSS-Kommentarmethode*/Einführungsmethode:
[Eingebettet]: Entladen Sie im HTML-Dokument den CSS-Code zwischen den -Tags und verwenden Sie das