
In diesem Artikel wird hauptsächlich die Verwendung des js-Control-Bootstrap-Datepickers vorgestellt, der einen bestimmten Referenzwert hat. Interessierte Freunde können sich auf das Bootstrap-Tutorial
Bootstrap- beziehen. Datepicker-Sandbox-Umgebung:
Bootstrap-Datepicker-Sandbox-Umgebung:
1. Erfordert JS-Konfiguration
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 HTML
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
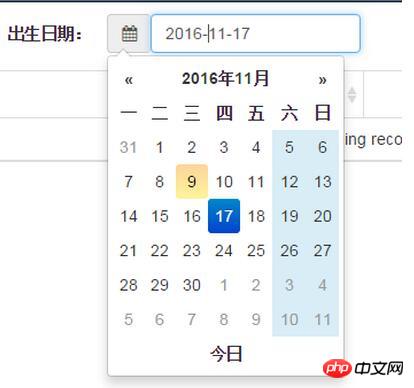
,daysOfWeekHighlighted:'0,6'});4 Effekte

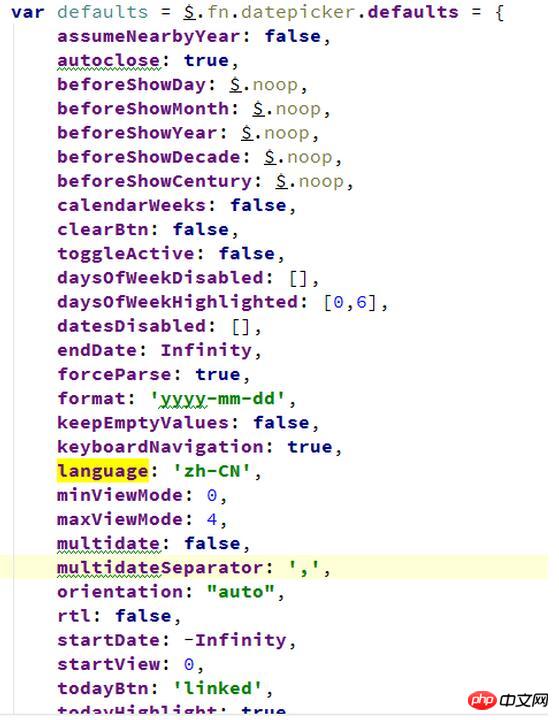
5 Standardkonfiguration ändern
Wenn jedes Steuerelement nicht sehr schmerzhaft ist nach der oben genannten js-Methode schreiben? So können Sie die Konfiguration festlegen, die Ihrer Meinung nach häufig verwendet wird

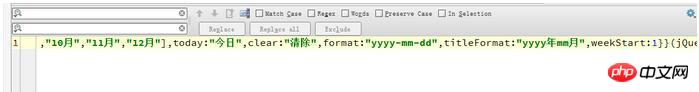
Nach dem Einrichten müssen Sie nur noch das Format des Datums festlegen, da Bootstrap- datepicker.zh-CN.min .js legt das Format auf jjjj Jahr mm Monat dd Tag fest. Wenn das Standardformat also „jjjj-mm-tt“ sein soll, müssen Sie bootstrap-datepicker.zh-CN.min ändern .js.

Jetzt müssen Sie nur noch den Effekt erzielen.
$("#birthdayGroup .input-group.date").datepicker();
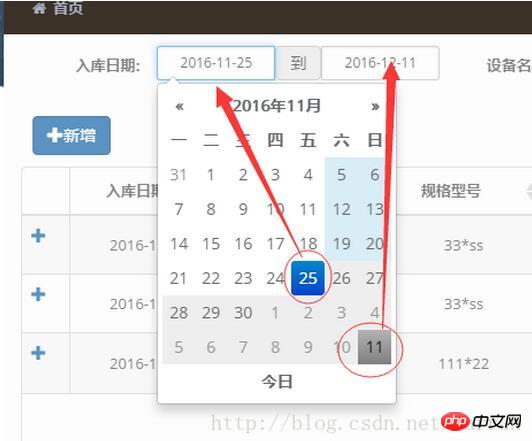
6 Das Datum des Zeitraums
Der Fokus des JSP-Seite ist EingabedatumBereich Stil der Eingabegruppe
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p>Die Konfiguration von js ist auch relativ einfach. Konfigurieren Sie es einfach während der Initialisierung und es wird gut sein.
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0}); Wie aus dem folgenden Beispiel hervorgeht, gibt es ein ausgewähltes Datum im Kalender und die Größe der beiden Daten davor und danach wird durch die Steuerung selbst vervollständigt, es ist kein menschlicher Eingriff erforderlich

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des JS-Steuer-Bootstrap-Datepickers (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!