
Zusammenfassung: Das Mobike-Miniprogramm wurde am ersten Tag des Starts des WeChat-Miniprogramms offiziell veröffentlicht und überwältigte den Freundeskreis der Weibo-Medien. In diesem Artikel geht es hauptsächlich um eine Zusammenfassung der technischen Richtung und darum, wie man in diesem Entwicklungszyklus Schritt für Schritt vom Lernen zum Fortschritt übergeht. ... ... ... ...
Das Mobike-Miniprogramm wurde am ersten Tag des WeChat-Miniprogramms offiziell veröffentlicht und wurde ein Hit im Freundeskreis der Weibo-Medien. In diesem Artikel geht es hauptsächlich um eine Zusammenfassung der technischen Richtung und darum, wie man in diesem Entwicklungszyklus Schritt für Schritt vom Lernen zum Fortschritt übergeht.
Das WeChat-Applet verfügt nicht über allgemeine HTML-Tags, sondern über benutzerdefinierte WeChat-Komponenten, die React ähneln, wie z. B. view, text, mapusw.
hat keine window-Variable, aber WeChat bietet einen wxglobalen Methodensatz
ohne aTag-Link, kann nicht verschachtelt werdeniframe
Ereignisbindung und bedingtes Rendering ähneln Angular, alle geschrieben in WXML
Datenbindung verwendet Mustache Doppel-Klammer-Syntax
kann nicht bedient werden DOM, ändern Sie die Ansichtsanzeige durch Ändern von page data (ähnlich dem Status von React)
Wenn also Wenn Sie mit allen oben genannten Front-End-Technologie-Stacks vertraut sind, werden Sie sich bei der Entwicklung von WeChat-Applets wohl fühlen.
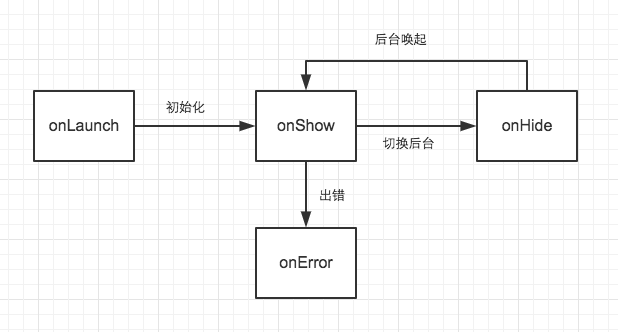
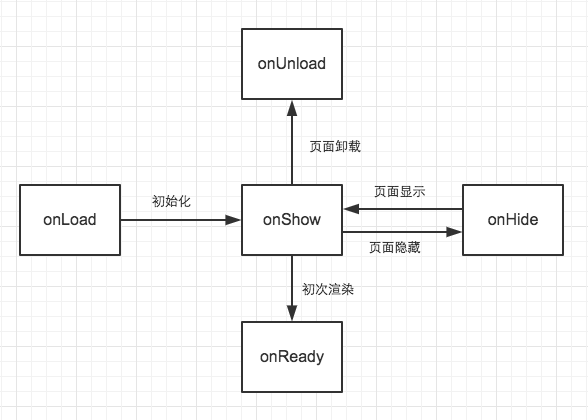
Sie können verstehen, dass ein Miniprogramm eine einseitige H5-Webseite ist und alle Elemente einmal geladen werden, was zum Konzept des Lebenszyklus führt:

Zum ersten Mal öffnen, wird das Applet initialisiert
Nachdem die Applet-Initialisierung abgeschlossen ist, wird das onShow Ereignis
Das Applet wird in den Hintergrund geschaltet (Bildschirm aus, APP wechseln usw.), wodurch onHide
Das Applet wechselt vom Hintergrund in den Vordergrund und löst erneut ausonShow
Das Applet hat einen Fehler und löst onError

Hinweis: In der WeChat-Version 6.5.3 können einige Android-Geräte keine Ereignisse können durch onLoad ersetzt werden. onReadyEvent Broadcast
Ohne ein einheitliches Incident-Management-Center ist es für Sie fast unmöglich, einen solchen Prozess abzuschließen. Natürlich können Sie Hack verwenden, um das Problem zu lösen. Da das Springen zu Seite B das Aber es ist sinnvoller, Event-Broadcasting zu verwenden, um damit umzugehen: Das ist auf der Seite verfügbar: 小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁! 比如在摩拜单车有这个场景: 首页展示地图找车,扫码成功后跳转到骑行地图。 简单的逻辑,直接两个页面,两个 解决办法就是, 整个小程序只维护一个 这样就成功解决了部分Android设备小程序Crash的问题。onShow-Ereignis von B auslöst, können Sie Geschäftslogik in onShow schreiben: // Page A
// 开锁成功后,跳转到Page B
wx.redirectTo({
url: "/pages/riding/index"
})// Page B
Page({
onShow() {
// 检查骑行状态
}
}
})const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast =require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page B
broadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"
})Data Center
app.js des Stammverzeichnisses ist sehr nützlich, das app.js des Stammverzeichnisses ist sehr nützlich, das app.js des Stammverzeichnisses ist sehr nützlich.
Da die darin registrierten Variablen oder Methoden von allen Seiten abgerufen werden können, kann es auch zur Lösung des oben erwähnten Problems der seitenübergreifenden Ereignisauslösung verwendet werden. Und Sie können sich globalData für den Zugriff auf alle Seiten registrieren. Sie können sich beispielsweise systemInfo direkt in globalData registrieren, sodass Sie es nicht auf jeder Seite erhalten müssen: // app.js
const systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})// Page A
const {
systemInfo
} = getApp().globalData性能优化
map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。map组件 ,通过不同的State来改变map的不同展现:index.wxml
"map" controls="{{controls}}" style="{{style}}">map>
index/index.jsconst indexStyle = "width: 750rpx; height: 1260rpx"
const rideStyle = "width: 750rpx; height: 960rpx"
Page({
data: {
style: indexStyle
},
onUnlock() {
this.setData({
style: rideStyle
})
}
}
})
Das obige ist der detaillierte Inhalt vonZusammenfassung der WeChat Mini-Programmentwicklungstechnologie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




