So erstellen Sie eine Navigationsleiste über HTML
Heute werde ich Ihnen zeigen, wie Sie eine einfache Navigationsleiste erstellen:
Schritt 1: Führen Sie das CSS-Stylesheet ein, erstellen Sie eine neue Ebene mit der ID „nav“ und verwenden Sie es
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/yiji.css"/>
</head>
<body>
<p id="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
</ul>
</p>
</body></html>Der zweite Schritt besteht darin, den CSS-Stil festzulegen:
1. Legen Sie die Attribute von nav fest
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
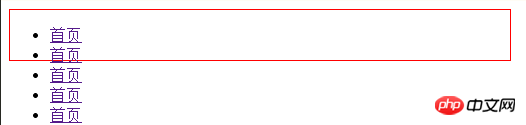
}Der Anzeigeeffekt ist wie folgt :

2. Löschen Sie den Punkt vor dem
- -Tag
#nav ul{
list-style: none;
}3. Tag enthalten unter
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}4. Stellen Sie den Mouseover-Effekt ein
#nav ul li a:hover{
background-color: #ABCDEF;
}Endgültiger Effekt:

Vollständiger HTML-Codeteil:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/yiji.css"/> </head> <body> <p id="nav"> <ul> <li><a href="">首页</a></li> <li><a href="">首页</a></li> <li><a href="">首页</a></li> <li><a href="">首页</a></li> <li><a href="">首页</a></li> </ul> </p> </body> </html>
Vervollständigen Sie den Codeteil im CSS-Stil:
*{
margin: 0;
padding: 0;
}
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
margin: 30px;
}
#nav ul{
list-style: none;
}
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}
#nav ul li a:hover{
background-color: #ABCDEF;
}Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Navigationsleiste über HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




