 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat-Applet für die Entwicklung neuer ES6-Funktionen (4)
WeChat-Applet für die Entwicklung neuer ES6-Funktionen (4)
WeChat-Applet für die Entwicklung neuer ES6-Funktionen (4)
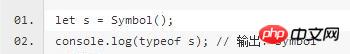
Symboltyp
ES6 führt einen neuen primitiven Datentyp ein, Symbol, um eindeutige Werte darzustellen. Es ist der siebte Datentyp in der JavaScript-Sprache. Die ersten sechs sind: Undefiniert, Null, Boolean, String, Zahl und Objekt.
Der Symbolwert wird durch die Symbolfunktion generiert. Das bedeutet, dass der Attributname des Objekts jetzt zwei Typen haben kann, einer ist die ursprüngliche Zeichenfolge und der andere ist der neue Symboltyp. Alle zum Symboltyp gehörenden Attributnamen sind eindeutig und es kann garantiert werden, dass sie nicht mit anderen Attributnamen in Konflikt geraten.

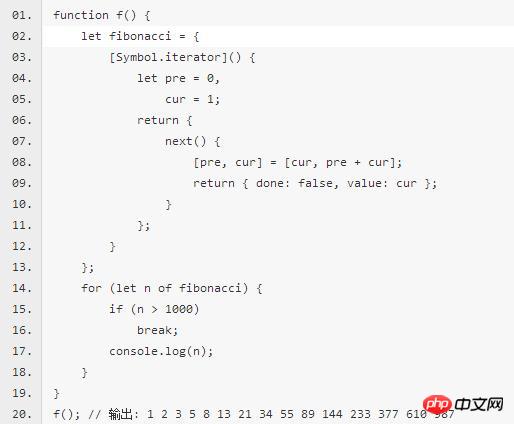
Iteratoren
ES6-Iteratoren sind nicht integriert, durch Verwendung von [Symbol .iterator]( ) und .next() zu erstellen. Iteratoren sind eine Schnittstelle, die einen einheitlichen Zugriffsmechanismus für verschiedene Datenstrukturen bereitstellt. Solange eine Datenstruktur die Iterator-Schnittstelle bereitstellt, kann sie den Durchlaufvorgang abschließen (d. h. alle Mitglieder der Datenstruktur nacheinander verarbeiten).
Die Rolle des Iterators:
Bereitstellung einer einheitlichen und einfachen Zugriffsschnittstelle für verschiedene Datenstrukturen;
ermöglicht die Anordnung der Mitglieder der Datenstruktur in einer bestimmten Reihenfolge;
ES6 hat einen neuen Durchlaufbefehl für ... der Schleife erstellt, und die Iterator-Schnittstelle wird hauptsächlich verwendet für für...für den Konsum.

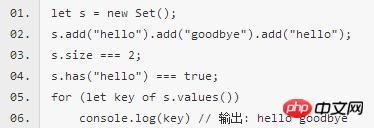
Datenstrukturen festlegen und zuordnen
ES6 bietet Neues Datenstruktur eingestellt. Es ähnelt einem Array, aber die Werte der Mitglieder sind eindeutig und es gibt keine doppelten Werte.
Set selbst ist ein Konstruktor, der zum Generieren der Set-Datenstruktur verwendet wird.

ES6 stellt die Kartendatenstruktur bereit. Es ähnelt einem Objekt und ist ebenfalls eine Sammlung von Schlüssel-Wert-Paaren, der Umfang von „Schlüssel“ ist jedoch nicht auf Zeichenfolgen beschränkt. Als Schlüssel können verschiedene Arten von Werten (einschließlich Objekten) verwendet werden. Mit anderen Worten: Die Objektstruktur bietet eine „String-Wert“-Korrespondenz und die Map-Struktur eine „Wert-Wert“-Korrespondenz, was eine vollständigere Implementierung der Hash-Struktur darstellt. Wenn Sie eine „Schlüssel-Wert-Paar“-Datenstruktur benötigen, ist Map besser geeignet als Object.

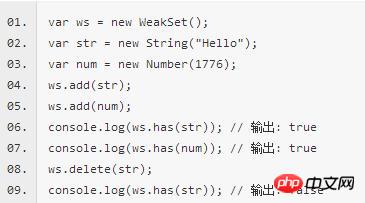
Die WeakSet-Struktur ähnelt Set und ist ebenfalls eine Sammlung sich nicht wiederholender Werte. Aber WeakSet kann nur Elemente von Objekttypen speichern, wie zum Beispiel: Objekt, Array, Funktion usw. Die Objekte in WeakSet sind alle schwache Referenzen, das heißt, der Garbage-Collection-Mechanismus berücksichtigt nicht die Referenzen des WeakSets auf das Objekt. Wenn andere Objekte nicht mehr auf das Objekt verweisen, fordert der Garbage-Collection-Mechanismus automatisch den vom Objekt belegten Speicher zurück des Objekts vorhanden. Mit dem WeakSet aus schwachen Referenzen besteht kein Grund zur Sorge über Speicherlecks.
Das WeakSet-Objekt verfügt nur über drei Methoden und WeakMap hat kein Größenattribut:
add(): Fügt dem Satz neue Elemente hinzu.
delete(): Entfernt das angegebene Element aus der Menge.
has(): Gibt true zurück, wenn die Menge das angegebene Element enthält.

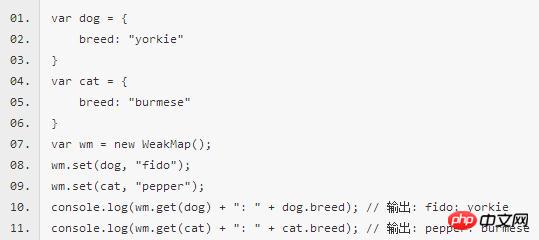
Die WeakMap-Struktur ähnelt im Wesentlichen der Map-Struktur und ist ebenfalls eine Sammlung von Schlüssel-Wert-Paaren. WeakMap akzeptiert jedoch nur Objekte als Schlüsselnamen (außer Null) und keine anderen Wertetypen als Schlüsselnamen, und die Objekte, auf die die Schlüsselnamen verweisen, werden nicht in den Garbage-Collection-Mechanismus einbezogen.
Methode des WeakMap-Objekts, WeakMap hat kein Größenattribut, WeakMap-Objekt kann nicht aufgezählt werden:
clear(): Alle Elemente aus WeakMap entfernen.
delete(): Entfernt das angegebene Element aus der WeakMap.
get(): Gibt das angegebene Element von WeakMap zurück.
has(): Gibt true zurück, wenn die WeakMap das angegebene Element enthält.
set(): Neue Elemente zu WeakMap hinzufügen.
toString(): Gibt die String-Darstellung von WeakMap zurück.
valueOf(): Gibt den ursprünglichen Wert des angegebenen Objekts zurück.

Typisierte Arrays (typisiertes Array)
Typisierte Arrays (ArrayBuffer-Objekte, TypedArray-Ansichten und DataView-Ansichten) sind eine Schnittstelle für JavaScript zum Bearbeiten von Binärdaten. Diese Objekte existieren schon seit langem und gehören zu einer unabhängigen Spezifikation (veröffentlicht im Februar 2011). ES6 hat sie in die ECMAScript-Spezifikation integriert und neue Methoden hinzugefügt.
Typisiertes Array unterstützt jede bytebasierte Datenstruktur und erleichtert so die Implementierung von Funktionen wie Netzwerkprotokollen, Verschlüsselungsalgorithmen und Dateiformatoperationen.
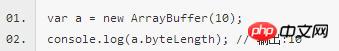
ArrayBuffer ist ein undurchsichtiger Speicherbereich (sogenannter undurchsichtiger Datenblock, der nicht direkt manipuliert werden kann). Die Einheit ist Byte (Byte), was 8 Bits entspricht Das Attribut gibt seine Speichergröße zurück.
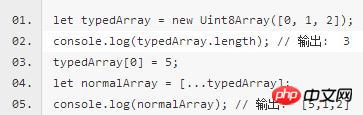
Auf einem ArrayBuffer können Sie verschiedene Ansichten verwenden, um eine beliebige Anzahl typisierter Arrays zu erstellen, und diese typisierten Arrays können sich auch überlappen. Es gibt acht verschiedene typisierte Arrays (Ansichten), nämlich:

Int8Array: 1 Byte, 8 Bit binäre Ganzzahl mit Vorzeichen - 2^7~(2^7) - 1
Uint8Array: 1 Byte, 8-Bit-Ganzzahl ohne Vorzeichen 0~(2^8) - 1
Int16Array: 2 Bytes, 16-Bit-Binär-Ganzzahl mit Vorzeichen -2^15~(2^15)-1
Uint16Array: 2 Bytes, 16-Bit-Ganzzahl ohne Vorzeichen 0 ~(2^16) - 1
Int32Array: 4 Bytes, 32-Bit binäre Ganzzahl mit Vorzeichen -2^31~ (2^31)-1
Uint32Array: 4 Bytes, 32-Bit-Ganzzahl ohne Vorzeichen 0~(2^32) - 1
Float32Array: 4 Bytes, 32-Bit-IEEE-Gleitkommazahl
Float64Array: 8 Bytes, 64-Bit-IEEE-Gleitkommazahl



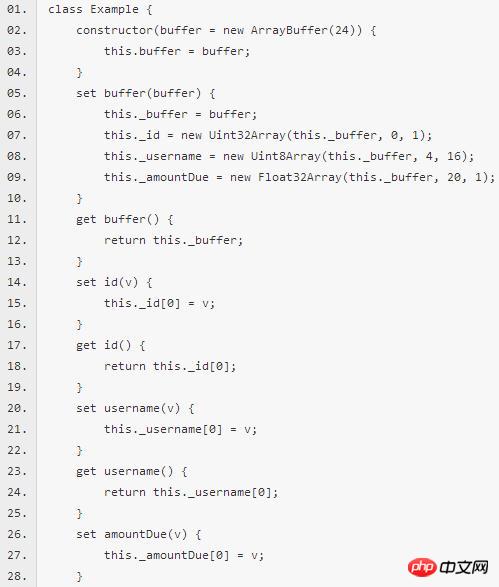
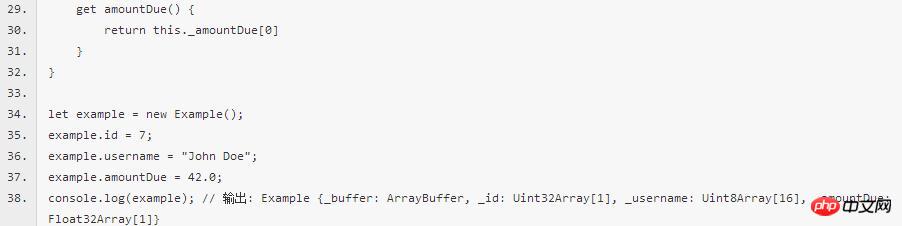
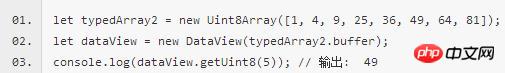
Wenn ein Datenelement mehrere Typen enthält, können Sie nicht nur eine zusammengesetzte Ansicht des ArrayBuffer-Objekts erstellen, sondern es auch über die DataView-Ansicht bedienen.
DataView bietet mehr Betriebsoptionen und unterstützt die Einstellung von Endianness.
DataView selbst ist auch ein Konstruktor, der ein ArrayBuffer-Objekt als Parameter zum Generieren einer Ansicht akzeptiert.

Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



