
Für Unternehmer besteht die größte Angst darin, an der Startlinie zu verlieren. Die Welt der WeChat-Miniprogramme ist dazu bestimmt, voller Unternehmer zu sein. Tatsächlich sind die Kosten für die Entwicklung kleiner Programme viel geringer als für die Entwicklung unabhängiger Apps. Für große Unternehmen sind kleine Programme jedoch eher das i-Tüpfelchen. Für kleine Unternehmen ohne großes Budget können kleine Programme jedoch eine zeitgemäße Hilfe sein.
Eine große Welle von Miniprogrammen steht vor der Tür. Während Sie noch zögern, wurden bereits Miniprogramme für Sie entwickelt ist nur eine Möglichkeit. : Nicht warten, schnell lernen!
Kapitel 1: Vorbereitung
Das ist es wichtig, vorbereitet zu sein. Um ein WeChat-Anwendungskonto zu entwickeln, müssen Sie vorab Entwicklertools von der offiziellen Website von WeChat herunterladen.
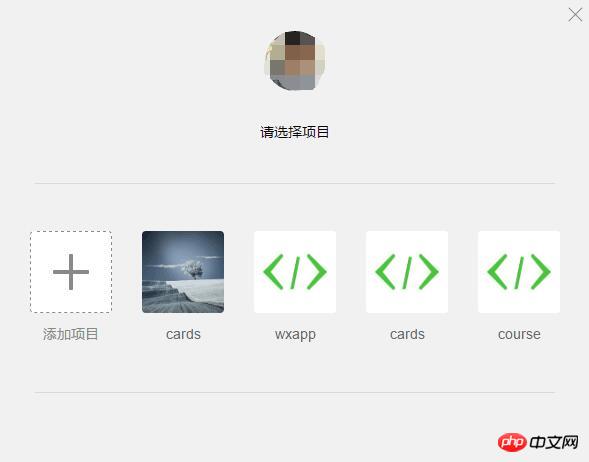
1. Laden Sie die neuesten WeChat-Entwicklertools herunter. Nach dem Öffnen sehen Sie diese Schnittstelle:

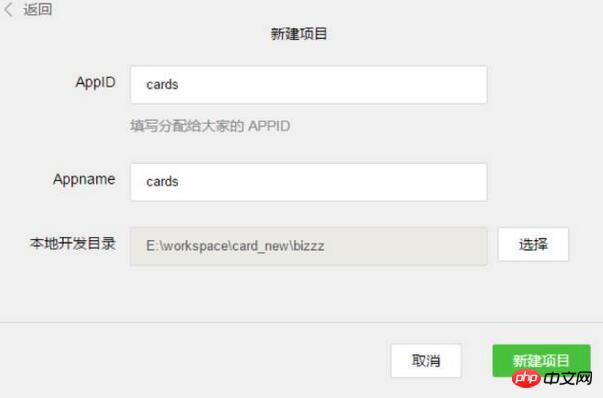
2. Klicken Sie auf das Projekt „Neues Web+“ und der folgende Bildschirm erscheint:

3. Bitte achten Sie auf verschiedene Inhalte auf dieser Seite -
(1) AppID: Ausfüllen gemäß der offiziellen Erklärung.
(2)Appname: Der Name des äußersten Ordners des Projekts. Wenn Sie ihn „ABC“ nennen, werden alle nachfolgenden Projektinhalte im Verzeichnis „/ABC/…“ gespeichert .
(3) Lokales Entwicklungsverzeichnis: Das Verzeichnis, in dem das Projekt lokal gespeichert ist.
Hinweis: Auch hier gilt: Wenn Sie dieses Projekt gemeinsam mit einem Teammitglied entwickeln, wird empfohlen, denselben Verzeichnisnamen und dasselbe lokale Verzeichnis zu verwenden, um die Einheit der gemeinsamen Entwicklung sicherzustellen. Wenn Sie bereits ein Projekt haben, ähnelt der Importvorgang dem oben beschriebenen und wird nicht noch einmal beschrieben.
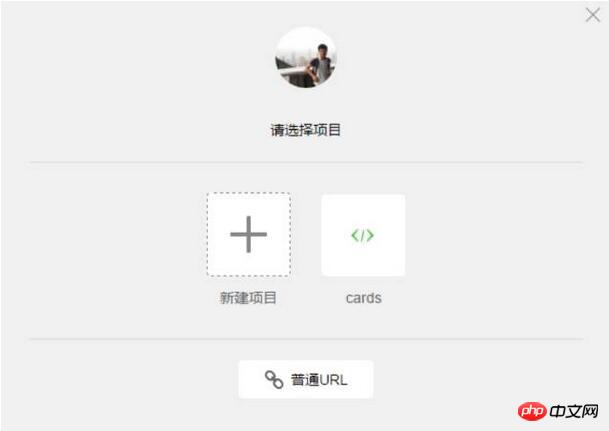
4. Nachdem alle Vorbereitungen abgeschlossen sind, klicken Sie auf die Schaltfläche „Neues Projekt“ und klicken Sie im Popup-Fenster auf „OK“.

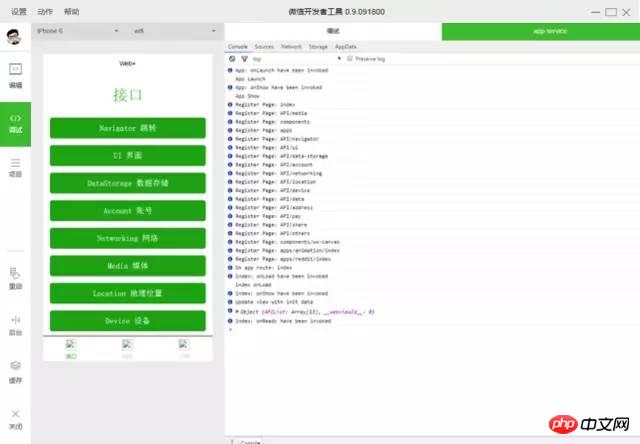
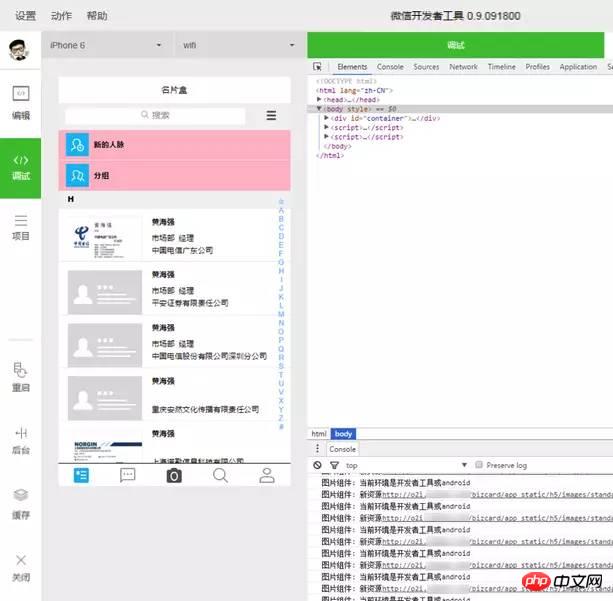
5. Wie im Bild oben gezeigt, wurden die WeChat-Entwicklertools zu diesem Zeitpunkt automatisch erstellt a Das anfängliche Demoprojekt enthält den grundlegenden Inhalt und die Framework-Struktur, die für ein WeChat-Anwendungsprojekt erforderlich sind. Klicken Sie auf den Projektnamen („Karten“ im Bild), um das Projekt aufzurufen, und Sie können die Grundstruktur des gesamten Projekts sehen:

Kapitel 2: Projektstruktur
WeChat hat derzeit eine sehr große Benutzerbasis. Nachdem WeChat das offizielle Konto eingeführt hat, kann jeder seine Popularität erkennen, was auch die schnelle Entwicklung von h5 fördert , Anwendungskonten sind jetzt Die Ankunft ist auch genau richtig. Nachdem wir das Dokument ein- oder zweimal gelesen hatten, stellte unser Team fest, dass die Art und Weise, wie es Entwicklern zur Verfügung gestellt wird, ebenfalls umfassende Änderungen erfährt, vom Betrieb von DOM bis hin zum Betrieb von Daten. Es ist schwierig, viele h5 basierend auf einem von WeChat bereitgestellten Bridge-Tool zu implementieren Die implementierten Funktionen ähneln in gewisser Weise der Hybridentwicklung. Der Unterschied zur Hybridentwicklung besteht darin, dass die offene Schnittstelle von WeChat strenger ist und die von ihr bereitgestellten Komponenten nicht verwendet werden können völlig vom Betrieb des DOM getrennt, und ihr Entwicklungsdenken hat sich stark verändert.
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Es ist sehr wichtig, seine Kernfunktionen zu verstehen und zunächst den gesamten Betriebsprozess zu verstehen.
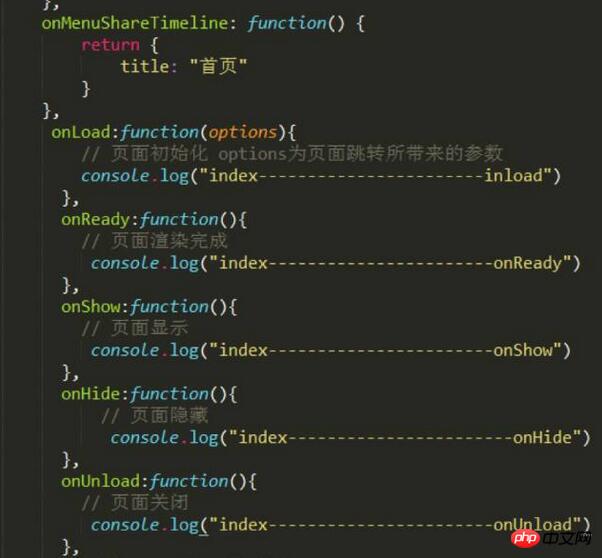
Lebenszyklus:
In index.js:

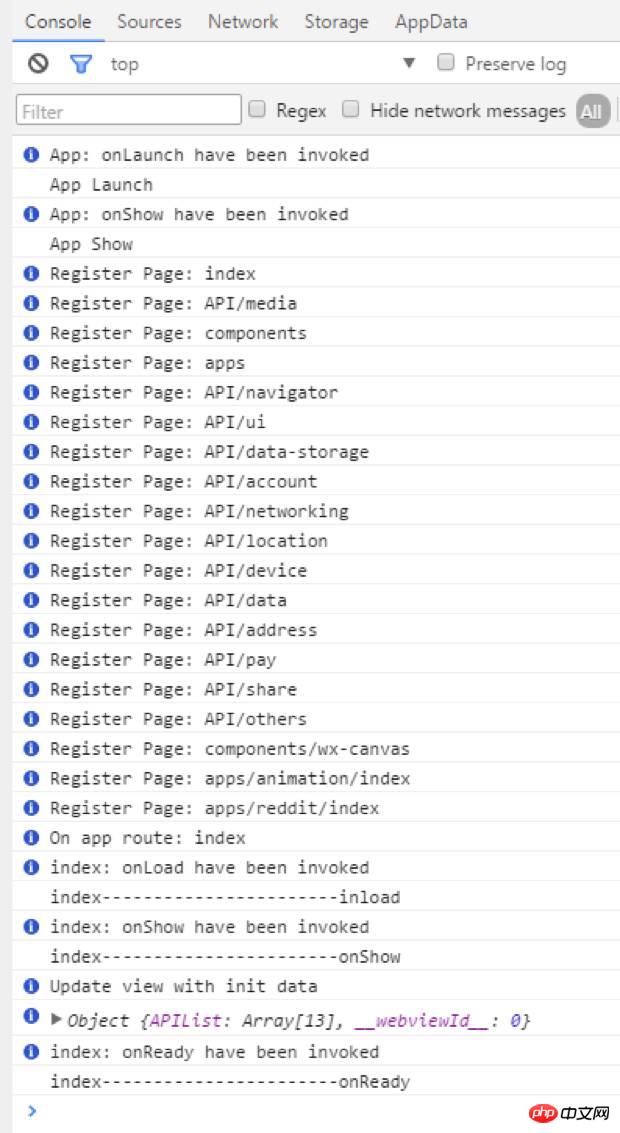
Sie können in der Konsole der Entwicklertools sehen:

Auf der Homepage-Konsole können Sie sehen, dass die Reihenfolge App Launch–>App Show–>onload–>onShow–>onReady ist.
Das erste ist der Start und die Anzeige der gesamten App. Der Start der App kann in app.js konfiguriert werden, und dann geht es zum Laden und Anzeigen jeder Seite. usw.
Wie Sie sich vorstellen können, können hier viele Dinge abgewickelt werden, wie zum Beispiel das Laden von Kartons und so weiter.
Routing:
Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur sehr wenig Einführung Es ist ersichtlich, dass WeChat ist Der Routing-Aspekt ist gut gekapselt und es werden auch drei Sprungmethoden bereitgestellt.
wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei, springen Sie zu einer Seite in der Anwendung und kehren Sie mit wx.navigateBack zur Originalseite zurück.
wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren.
Diese drei sind grundsätzlich ausreichend. In Bezug auf das Routing müssen Entwickler das Routing überhaupt nicht konfigurieren.
Komponenten:
Dieses Mal ist WeChat auch in Bezug auf die Bereitstellung von Komponenten sehr umfassend, was im Wesentlichen den Projektanforderungen und damit der Entwicklungsgeschwindigkeit entspricht ist sehr schnell. Sie können es vorher mehrmals sorgfältig durchsuchen, und die Entwicklungseffizienz wird sehr gut sein.
Andere:
Jedes externe Framework und Plug-In ist grundsätzlich unbrauchbar, selbst native JS-Plug-Ins sind schwierig zu verwenden, weil wir Früher existierten js-Plugins grundsätzlich in Form von dom, und die Architektur des WeChat-Anwendungskontos erlaubt diesmal nicht den Betrieb von dom. Selbst die dynamisch eingestellten rem.js, die wir in der Vergangenheit verwendet haben, werden nicht unterstützt .
Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung.
Im Vergleich zu öffentlichen Konten haben wir festgestellt, dass die Entwicklung von Anwendungskonten komponentenorientiert, strukturiert und diversifiziert ist. Die Neue Welt steckt immer voller Überraschungen und es warten noch weitere Ostereier darauf, von allen entdeckt zu werden.
Jetzt beginnen wir mit der Arbeit an etwas einfachem Code!
1. Suchen Sie den Projektordner und importieren Sie ihn in Ihren Editor. Hier habe ich den Sublime-Texteditor verwendet. Sie können Ihren bevorzugten Editor basierend auf Ihren Entwicklungsgewohnheiten auswählen.

2. Als nächstes müssen Sie die Projektstruktur entsprechend Ihrem Projektinhalt anpassen. Im Beispielprojekt enthält das Verzeichnis „card_course“ hauptsächlich die Seite „tabBar“ und einige Konfigurationsdateien der Anwendung.
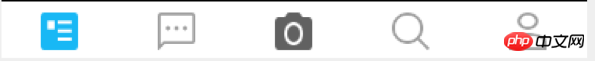
3. Die „tabBar“ des Beispielprojekts besteht aus fünf Menüschaltflächen:

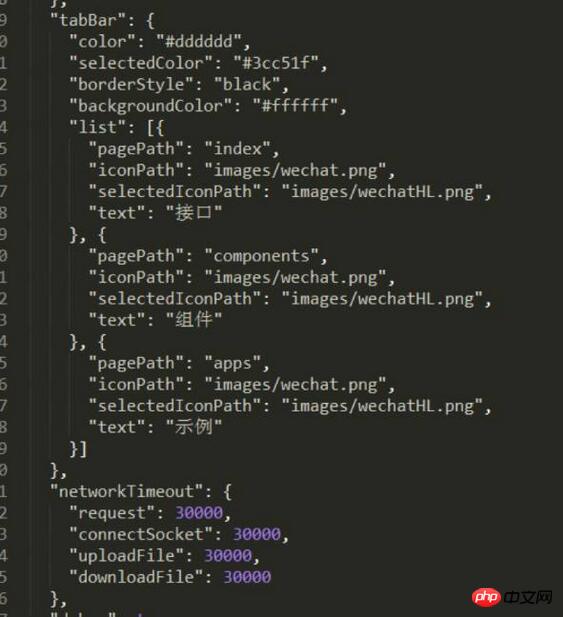
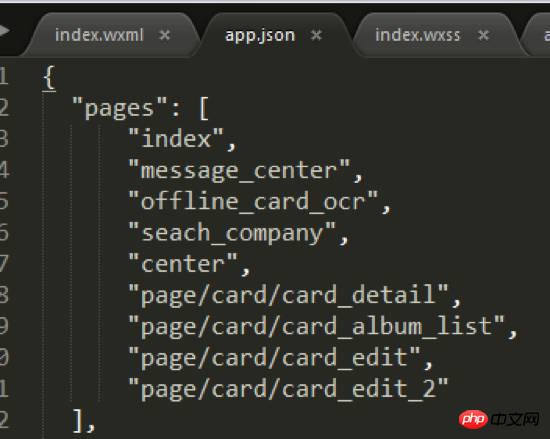
4. Suchen Sie die Datei „app.json“, um diese fünf Menüs zu konfigurieren. Suchen Sie „tabBar“ in der Codezeile:

Sie können es entsprechend dem tatsächlichen Projekt ändern Bedarf, wobei:
„Color“ die untere Schriftfarbe ist, „selectedColor“ die Hervorhebungsfarbe der Seite ist, zu der gewechselt wird, „borderStyle“ die Farbe der Linie über dem Wechsel ist Menü, „backgroundColor“ ist die Hintergrundfarbe der unteren Menüleiste. Die Textbeschreibung ist relativ abstrakt. Es wird empfohlen, sie einzeln zu debuggen und ihre Auswirkungen zu überprüfen, um Ihren Eindruck zu vertiefen.
Die Reihenfolge der Codes unter „Liste“ muss in der richtigen Reihenfolge erfolgen und kann nicht beliebig geändert werden.
Im Dateinamen nach „pagePath“ ist das Suffix „.wxml“ versteckt. Dies ist ein humaner Aspekt des WeChat-Entwicklungscodes – er hilft Ihnen, Geld zu sparen Beim Schreiben von Code ist es nicht erforderlich, Dateisuffixe häufig zu deklarieren.
„iconPath“ ist der Symbolpfad der Seite, die nicht angezeigt wurde. Diese beiden Pfade können direkt Netzwerksymbole sein.
„selectedIconPath“ ist der Pfad des hervorgehobenen Symbols auf der aktuell angezeigten Seite. Nach dem Entfernen wird das Symbol als „iconPath“ angezeigt Standard.
„Text“ ist der Seitentitel. Nach dem Entfernen wird das Symbol angezeigt besetzt.
Hinweis: Das untere Menü von WeChat unterstützt bis zu fünf Spalten (fünf Symbole). Wenn Sie also die Benutzeroberfläche und die Grundstruktur Ihrer WeChat-Anwendung entwerfen, müssen Sie das Layout der Menüleiste berücksichtigen im Voraus.
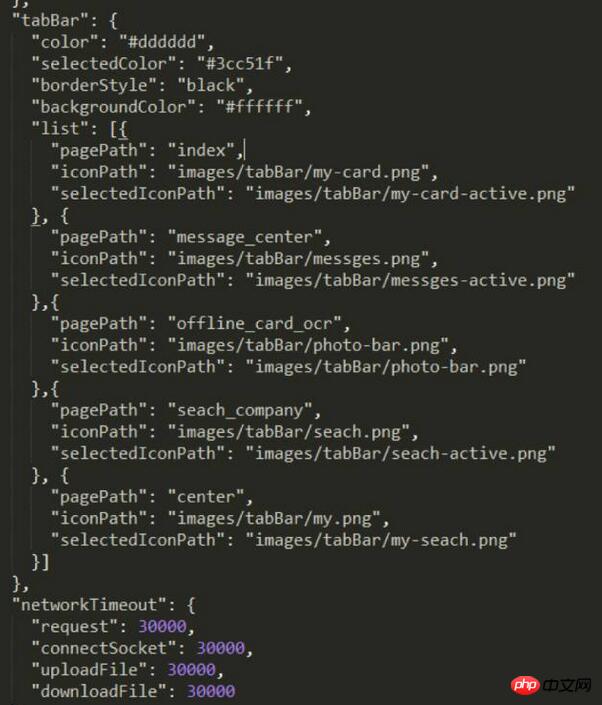
5. Gemäß den oben genannten Coderegeln habe ich die Grundstruktur des Beispielprojekts als Referenz vorbereitet:


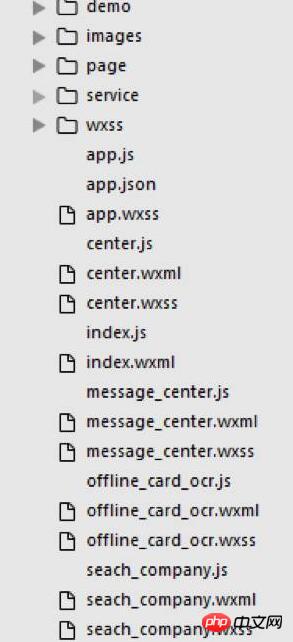
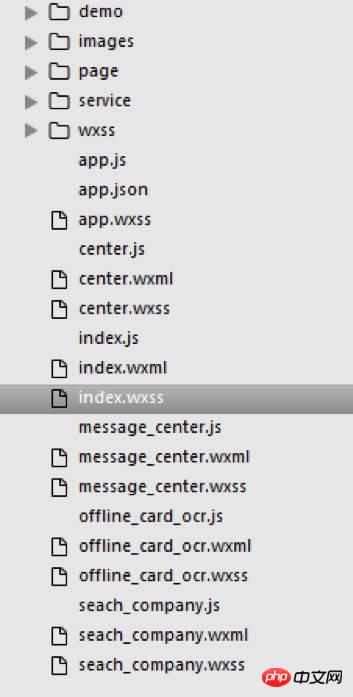
6. Nachdem die „Json“-Datei konfiguriert ist, ist die Grundstruktur von „card_course“ wie in der Abbildung oben dargestellt, während fehlende Teilmengen aktiv erstellt werden müssen. Denken Sie beim Löschen einer Teilmenge daran, zu prüfen, ob der relevante Inhalt in „app.json“ ebenfalls gelöscht wurde.
Hinweis: Ich persönlich empfehle, dass Sie beim Erstellen einer neuen „wxml“-Datei auch die entsprechenden „js“- und „wxss“-Dateien zusammen erstellen, da die Konfigurationsmerkmale der WeChat-Anwendung unterschiedlich sind Konten sind Wenn eine „wxml“-Datei analysiert wird, werden „js“- und „wxss“-Dateien mit demselben Dateinamen gleichzeitig im selben Verzeichnis gefunden, daher muss die „js“-Datei in „app“ vorkonfiguriert werden .json“ rechtzeitig.
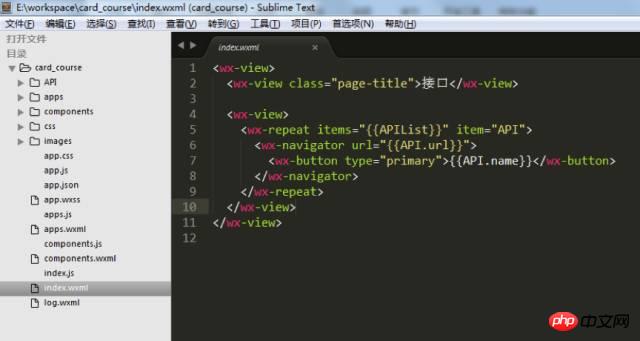
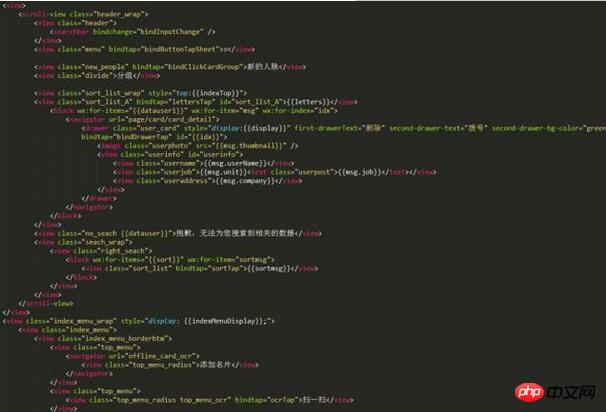
Wenn Sie „wxml“ schreiben, codieren Sie einfach entsprechend der vom WeChat-Anwendungskonto bereitgestellten Schnittstelle. Die meisten davon sind das vorherige „p“, aber wir verwenden jetzt „view“. Wenn Sie andere Teilmengen verwenden müssen, können Sie entsprechend der von WeChat bereitgestellten Schnittstelle auswählen.
Verwenden Sie den Namen „Klasse“, um den Stil festzulegen. Der Name „ID“ ist hier grundsätzlich nutzlos. Betreibt hauptsächlich Daten, nicht „Dom“.

7. Oben ist die „wxml“-Kodierung der Beispielprojekt-Homepage. Wie aus dem Bild ersichtlich ist, ist die Menge an Code zum Implementieren einer Seite sehr gering.
8. Die „Wxss“-Datei ist eine importierte Stildatei. Sie können Stile auch direkt darin schreiben:

9 Nachdem Sie den Code geändert und aktualisiert haben, können Sie sehen, dass die Beschriftung „Ansicht“ ohne Hintergrund direkt rosa wird.
Hinweis: Nachdem Sie den Inhalt unter „wxml“ und „wxss“ geändert haben, können Sie ihn direkt mit F5 aktualisieren, um den Effekt zu sehen. Wenn Sie „js“ ändern, müssen Sie auf klicken Klicken Sie auf die Schaltfläche „Neustart“, um den Effekt zu sehen.
10. Darüber hinaus können öffentliche Stile direkt in „app.wxss“ referenziert werden.

11 Die Datei „Js“ muss sich auf der „Seite“ der „ befinden. „app.json“-Datei vorkonfiguriert. Um die Projektstruktur zu verdeutlichen, habe ich im Beispielprojekt vier weitere Seitendateien im gleichen Verzeichnis der „index“-Homepage wie folgt erstellt:

Nach den obigen Schritten sind alle fünf unteren Menüs im Gehäuse konfiguriert.
Das obige ist der detaillierte Inhalt vonEntwicklung des WeChat Mini-Programms von Anfang bis Ende. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




