
Anzeige hinzufügen: flex/inline-flex zum übergeordneten Container
Die Attribute, die der übergeordnete Container verwenden kann, sind:
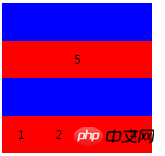
1.Flex-Richtung: Bestimmen Sie die Richtung der Hauptachse
Es gibt vier Attributwerte:
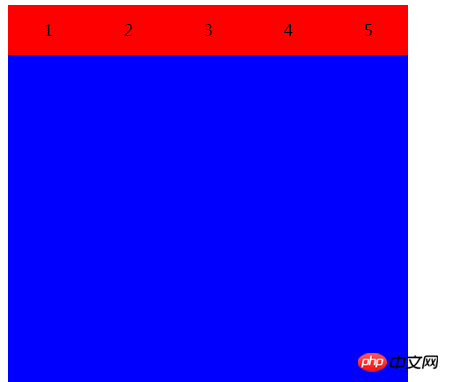
Zeile (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende.

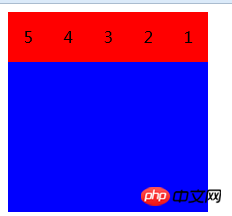
Zeilenumkehr: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende.

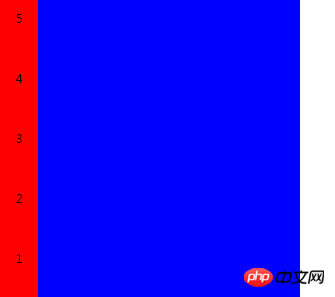
Spalte: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand.
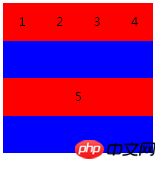
Spaltenumkehr: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand.

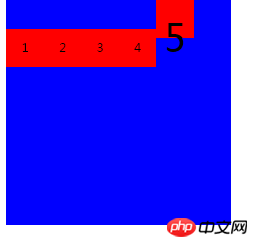
2.flex-wrap: Wenn eine Achse nicht angeordnet werden kann, wie wird sie umwickelt?
hat 3 Attributwerte:
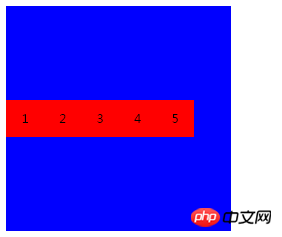
nowrap (Standard): kein Zeilenumbruch. Wenn der übergeordnete Behälter nicht breit genug ist, wird jeder Artikel entsprechend zusammengedrückt.

Wrap: Wrap: Die erste Zeile befindet sich oben im übergeordneten Container.

wrap-reverse: Wrap-reverse, die erste Zeile befindet sich unten im übergeordneten Container.

3.flex-flow: Das Attribut ist die Abkürzung des Flex-Direction-Attributs und des Flex-Wrap-Attributs. Der Standardwert ist row nowrap.
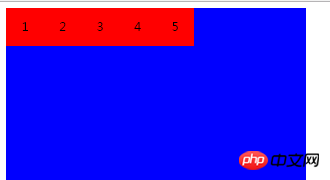
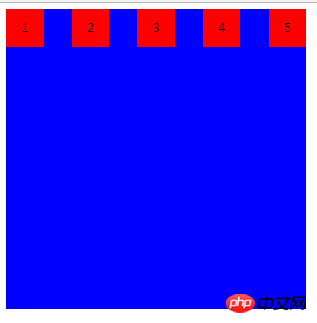
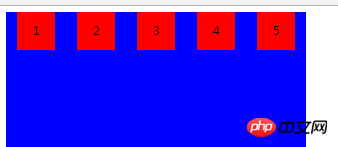
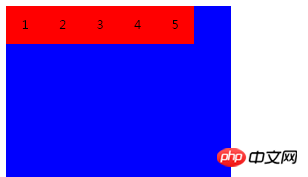
4.justify-content: Definiert die Ausrichtung des Elements auf der Hauptachse.
hat die folgenden Attributwerte:
Flex-Start (Standardwert): linksbündig

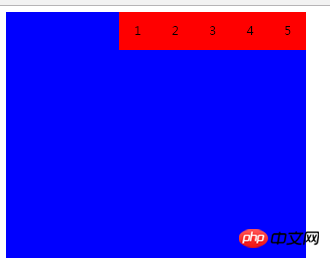
Flex-End: rechtsbündig ausgerichtet

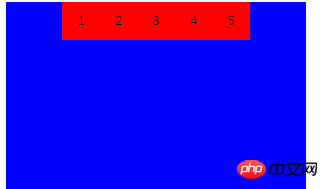
center: Zentriert

space-between: Beide Enden ausrichten, mit gleichem Abstand zwischen den Elementen. (Das erste und das letzte Element befinden sich ganz links bzw. ganz rechts vom Element.)

Leerzeichen: Die Abstände auf beiden Seiten jedes Elements sind gleich. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand. (Das erste und das letzte Element werden von beiden Seiten des übergeordneten Containers beabstandet sein)

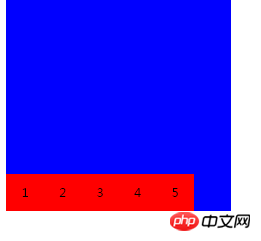
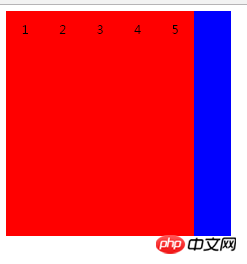
5.⑤ align-items: Definieren Sie, wie die Elemente auf der Querachse ausgerichtet werden
lauten wie folgt Attributwert
flex-start: Richten Sie den Startpunkt der Querachse aus.

flex-end: Die Endpunktausrichtung der Querachse.

Mitte: Richten Sie den Mittelpunkt der Querachse aus.

Grundlinie: Die Grundlinienausrichtung der ersten Textzeile des Elements. (Zeilenhöhe, Schriftgröße usw. wirken sich auf die Grundlinie jeder Zeile aus)

stretch (Standardwert): Wenn für den untergeordneten Container keine Höhe festgelegt ist oder auf eingestellt ist Automatisch nimmt es die gesamte Höhe des übergeordneten Containers ein.

6. align-content: Attribut definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat.
hat die folgenden Attributwerte:
flex-start: Ausgerichtet am Startpunkt der Querachse.
Flex-Ende: am Endpunkt der Querachse ausgerichtet.
Mitte: Ausgerichtet am Mittelpunkt der Querachse.
Abstand zwischen: An beiden Enden der Querachse ausrichten und die Abstände zwischen den Achsen gleichmäßig verteilen.
space-around: Jede Achse hat auf beiden Seiten den gleichen Abstand. Daher ist der Abstand zwischen den Achsen doppelt so groß wie der Abstand zwischen den Achsen und dem Rahmen.
Stretch (Standardwert): Die Achse nimmt die gesamte Querachse ein.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Verwendung des flexiblen H5-Box-Layouts (Attribute des übergeordneten Containers). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 SVG in JPG umwandeln
SVG in JPG umwandeln
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows
 So entfernen Sie HTML-Code
So entfernen Sie HTML-Code




