 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film
WeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film
WeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film
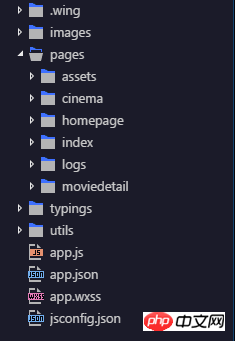
1. Verzeichnisstruktur

Das verwendete Entwicklungstool ist Egret Wing:
Aus dem Verzeichnis können wir ersehen, dass Die Gesamtstruktur ist einfach und besteht hauptsächlich aus drei Schnittstellen: Startseite, Filmdetailseite, Filmdetailseite, Kinolistenseite, Kino.
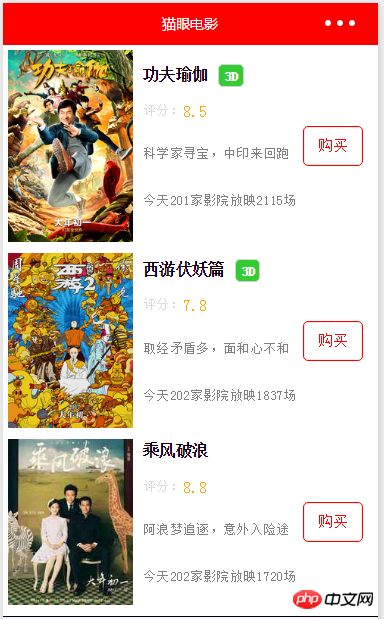
2. Startseite

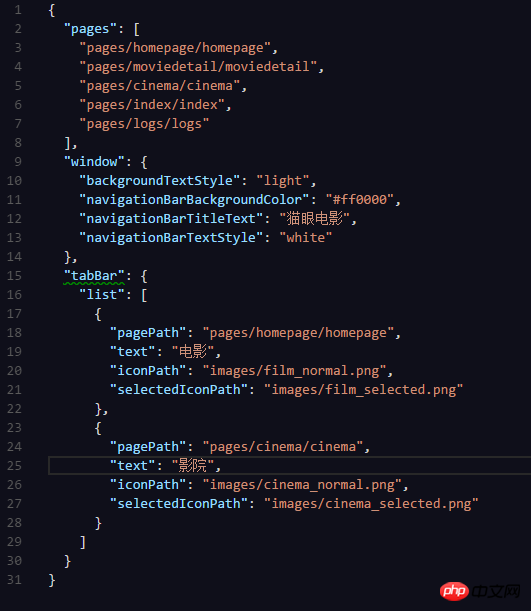
Tab-Code, öffnen Sie app.json wie gezeigt:

hier Ich möchte sagen, dass mir der TabBar-Auswahleffekt, der mit dem WeChat-Applet einhergeht, sehr gut gefällt (wenn Sie für jeden Tab eine Selektor-XML-Datei auf Android schreiben müssen, gefällt er mir sehr gut). viel. Nicht viel zu sagen.
Als nächstes geben Sie die Homepage ein. Die Dateistruktur einer Schnittstelle ist untrennbar mit drei Dateien verbunden: xxx.js, xxx.wxml, xxx.wxss
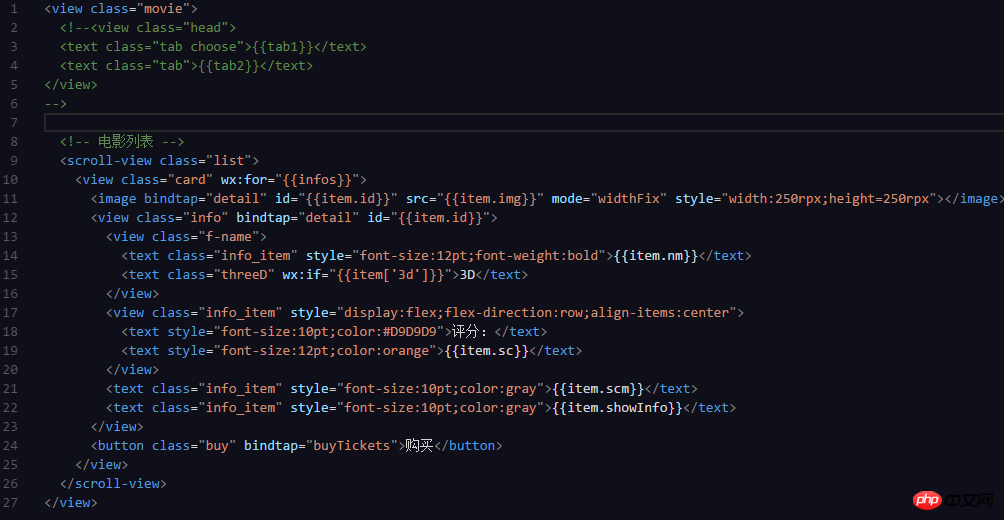
Werfen wir zunächst einen Blick auf den Layoutcode :

Hier gebe ich zu, dass ich beim ersten Schreiben faul war. Ich habe einige Tag-Attribute direkt in den Stil geschrieben, aber bei der eigentlichen Entwicklung ist es am besten, den Stil festzulegen Jedes Tag wird in die .wxss-Datei geschrieben und kann über einen benutzerdefinierten Klassennamen (oder eine benutzerdefinierte ID) direkt auf dieselbe Klasse im selben Layout verwiesen werden. Andernfalls werden einige Attribute wie bei mir mehrmals geschrieben (manuell umständlich).
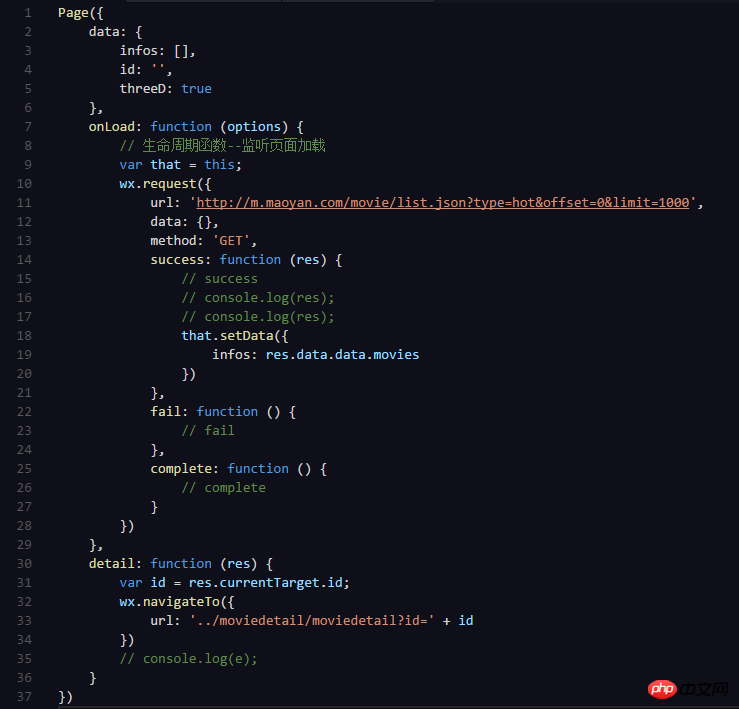
.js-Code sucht nach:

Das Informationsbuch der Filmliste wird im definierten infos[]-Array platziert, das Applet jedoch nicht Beim Parsen von json nimmt die unter der wx.request-Anforderung erhaltene res den entsprechenden Wert res.data.data.movie an und wird direkt im homepage.html-Tag mit wx:for="{{infos}}" durchlaufen zu item, und der Wert lautet: Wenn Sie „item.value name“ verwenden, können Sie die Daten abrufen.
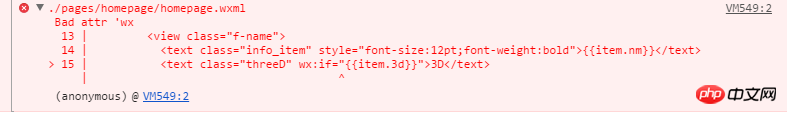
Es gibt einen kleinen Punkt, der hier erklärt werden muss. Es hat damals einige Zeit gedauert, ihn zu lösen: Es gibt einen Parameter namens „3d“ in den JSON-Daten, und dieser Tag ist nicht in allen verfügbar Filme, also ist es definiert Um den Wert der Variablen threeD:true in .wxml zu erhalten, kann man sich vorstellen, dass er direkt als wx:if="{{item.3d}}" geschrieben wird, und das Ergebnis ist ein Fehler:

Das Problem liegt in diesem 3d. Nach Überprüfung der Informationen habe ich herausgefunden, dass es als wx:if="{{item['3d" umgeschrieben werden sollte ']}}" und es wurde sofort gelöst. Es gibt keinen Grund, es ist eine Konvention. Es ist nur so, dass ich, ein Front-End-Neuling, es nicht weiß (seien Sie nicht überrascht ... lächeln Sie manuell)
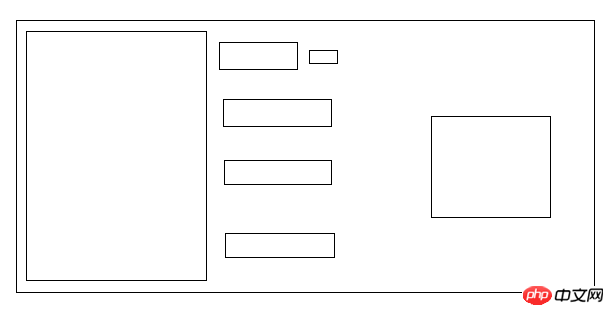
Um allen ein klareres Verständnis des Layouts der Filmliste zu vermitteln, habe ich eine Skizze gezeichnet:

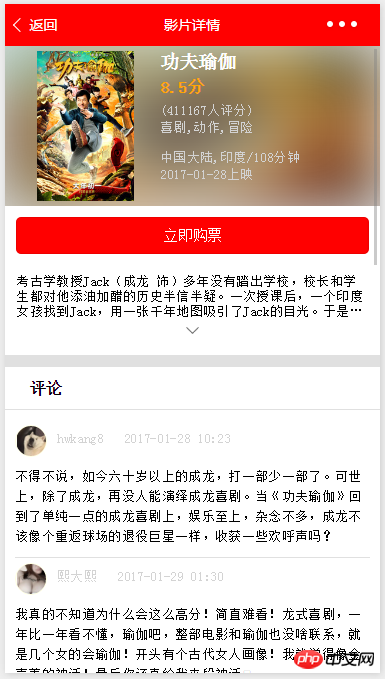
2. Detailseite

Ich werde hier nicht alle Codes veröffentlichen, sondern nur die Schlüsselcodes verwenden, um einige der Dinge zu erklären, auf die ich damals gestoßen bin
 Hier gibt es zwei, eine Klasse="blur" (Gaußscher Unschärfehintergrund) und eine Klasse="info" (Filminformationen). Am Anfang habe ich dieses Layout basierend auf dem Android-Layout-Design-Denken geschrieben. Nachdem ich geschrieben und geschrieben hatte, bis der endgültige Effekt herauskam, stellte ich fest, dass ich irgendwie zu naiv war es unter der Gaußschen Unschärfe, das heißt, es wurde als LinearLayout und Orientierung = vertikal geschrieben: Du schreibst jetzt nicht Android, wach auf! Der Hauptgrund ist, dass das Wissen über CSS3 ist nicht genug, also habe ich es ehrlich studiert. Hier ist der Code:
Hier gibt es zwei, eine Klasse="blur" (Gaußscher Unschärfehintergrund) und eine Klasse="info" (Filminformationen). Am Anfang habe ich dieses Layout basierend auf dem Android-Layout-Design-Denken geschrieben. Nachdem ich geschrieben und geschrieben hatte, bis der endgültige Effekt herauskam, stellte ich fest, dass ich irgendwie zu naiv war es unter der Gaußschen Unschärfe, das heißt, es wurde als LinearLayout und Orientierung = vertikal geschrieben: Du schreibst jetzt nicht Android, wach auf! Der Hauptgrund ist, dass das Wissen über CSS3 ist nicht genug, also habe ich es ehrlich studiert. Hier ist der Code:
filter:blur(30px) und -webkit-filter:blur(30px) bilden einen Gaußschen Unschärfeeffekt (Inner OS: Wenn es Android ist, ist es viel Code). Die Kombination aus Position: relativ und Z-Index: 1 in Info und Position: Absolut und Z-Index: 0 in Unschärfe kann den oben genannten Effekt zeigen. Der Schlüssel liegt darin, dass der Z-Index in Info größer ist als der in Unschärfe Stellen Sie sicher, dass die Anzeige über Unschärfe relativ und Unschärfe absolut ist. Freunde, die interessiert sind und noch nie mit CSS3 in Kontakt gekommen sind, können den Code herunterladen und versuchen, ihn zu ändern, um den Effekt zu sehen kann. Stattdessen ist er schlau.
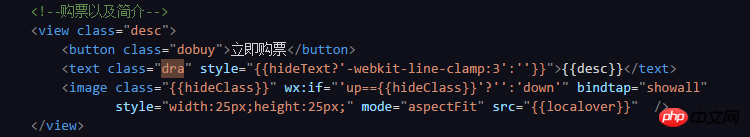
②Klicken, um alle anzuzeigen

Hier möchte ich den ternären Operator noch einmal loben:

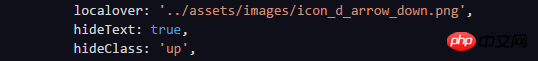
Legen Sie drei Variablen in den Daten in der .js-Datei fest

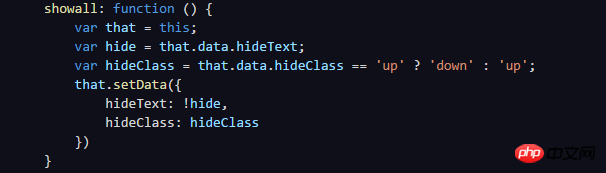
showall-Methode

hideText Der boolesche Wert wird verwendet, um zu bestimmen, ob Der aktuelle Status ist ausgeblendet. Verwenden Sie style="{{hideText?'-webkit-line-clamp:3':' '}}", um die Anzahl der angezeigten Zeilen festzulegen. Wenn hideText wahr ist, werden 3 Zeilen angezeigt, andernfalls nein Der Wert ist angegeben, was der Standardwert ist. Definieren Sie hideClass, um die Richtung des Pfeils zu steuern. „Nach unten“ bedeutet, dass die aktuelle Einführung ausgeblendet wird. „Nach oben“ bedeutet, dass alle angezeigt werden. Geben Sie für die Symbolrotation einfach ein Rotationsattribut an >
Okay, ich verbringe viel Zeit mit diesen beiden Stellen auf der Detailseite. Es gilt immer noch das alte Sprichwort: Wenn Sie es nicht verstehen, schauen Sie nach weiteren Informationen. Der Kommentarbereich ist eine einfache Liste und wird hier nicht im Detail erläutert.
Der Kommentarbereich ist eine einfache Liste und wird hier nicht im Detail erläutert.
3. Kinoliste
Hier ist nur eine einfache Liste mit Informationen, aber der Code kann optimiert werden. Zu diesem Zweck spart es Ärger, deshalb habe ich es nicht geschrieben, nur um den Effekt zu erzielen. Zusammenfassung
Zusammenfassung
Im Allgemeinen ist der Code nicht schwierig. Es handelt sich lediglich um eine Demo, die zum Kennenlernen von JS und CSS3 geschrieben wurde Dass es optimiert werden kann, gibt es an vielen Stellen. Dies ist auch der erste Artikel, den ich geschrieben habe, seit ich bei Jianshu bin (leider habe ich endlich den ersten Schritt getan, ich möchte nur das Wissen, das ich gerade gelernt habe, zusammenfassen, es überprüfen und es mit allen teilen!
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was bedeutet Demo?
Feb 12, 2024 pm 09:12 PM
Was bedeutet Demo?
Feb 12, 2024 pm 09:12 PM
Das Wort Demo ist Freunden, die gerne singen, nicht mehr unbekannt, aber viele Benutzer, die noch nie damit in Berührung gekommen sind, sind neugierig, was Demo bedeutet. Schauen wir uns nun die Bedeutung der vom Herausgeber bereitgestellten Demo an. Was bedeutet Demo? Antwort: Demoband. 1. Demo wird im Englischen ['deməʊ] und im Amerikanischen ['demoʊ] ausgesprochen. 2. Demo ist die Abkürzung für „demonstration“, was sich im Allgemeinen auf den vorläufigen Effekt des Anhörens eines Liedes bezieht, bevor es offiziell aufgenommen wird. 3. Demo ist wird als Substantiv verwendet, um sich auf Beispielbänder und Beispielaufzeichnungen zu beziehen. Die Bedeutung des Verbs ist Versuch (insbesondere Software), Demonstration und Demonstration;
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So verwenden Sie die Demo der Python-Zufallsbibliothek
May 05, 2023 pm 08:13 PM
So verwenden Sie die Demo der Python-Zufallsbibliothek
May 05, 2023 pm 08:13 PM
Einfache Verwendung der Python-Random-Bibliotheksdemo Wenn wir Zufallszahlen generieren oder zufällig Elemente aus einer Sequenz auswählen müssen, können wir die in Python integrierte Zufallsbibliothek verwenden. Das Folgende ist ein kommentiertes Beispiel, das zeigt, wie die Zufallsbibliothek verwendet wird: #Zufallsbibliothek importieren importrandom #Eine zufällige Dezimalzahl zwischen 0 und 1 generieren random_float=random.random()print(random_float)#Eine zufällige Dezimalzahl innerhalb des angegebenen Bereichs generieren Zufällig Ganzzahl (einschließlich Endpunkte) random_int=random.randint(1,10)print(random_int)#



