
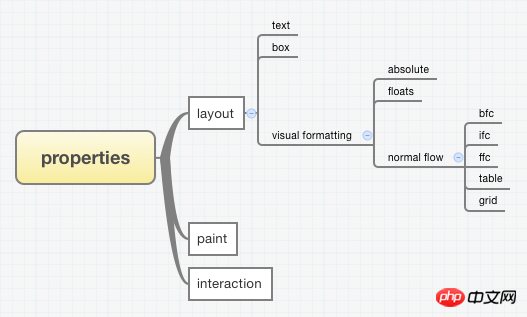
Übersicht über die CSS-Layout-Methode

Die CSS-Layout-Methode ist in Teile unterteilt
Layout innerhalb der Box
Layout des Textes
Layout der Box selbst
Layout zwischen Boxen, visuelle Formatierung
BFC-Layout (Blockformatierungskontext) unter Layoutkontext
Layout im IFC-Layoutkontext
Layout im FFC-Layoutkontext
Layout im Tabellenlayoutkontext
Layout im CSS-Raster-Layout-Kontext
Absolutes Layout im Kontext
Layout im Float-Layout-Kontext,
Layout der Boxen außerhalb des normalen normalen Flusses
Layout der Boxen unter normalem Fluss
Das Layout des Textes
Es gibt Zeilenfelder, die jede Textzeile umschließen. Dies ist unsichtbar
Zeilenfelder nehmen die höchste Zeilenhöhe des untergeordneten Elements ein
Sie können die Ebene einer einzelnen Textzeile über Zeilen- festlegen. Höhe zentriert
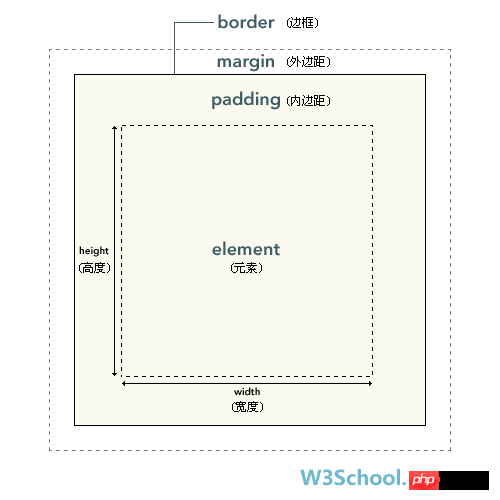
Box-Layout
absolutes Layout (vom Dokumentenfluss losgelöst)
Float-Layout (vom Dokumentenfluss losgelöst)
normaler Fluss (Layout des normalen Dokumentenflusses) (Kontext)
Wenn eine der folgenden Bedingungen erfüllt ist, Es wird ein untergeordnetes Element erstellt. Der Kontext des neuen bfc
Wurzelelement (Körper)
Float-Element ist nicht none
Überlauf ist nicht sichtbar
Anzeige ist Inline-Block, Tabellenzelle, Tabellenüberschrift
Position's Wert ist absolut, fest
bfc (Blockformatierungskontext) Dokumentkontext auf Blockebene
ifc (Inline-Formatierungskontexte) Inline-Blockebene Kontext
ffc (Flex Formatting Contexts) Flex Formatting Context
table (Tabellenformatierungskontext) Tabellenlayout-Kontext
Raster (Rasterformatierungskontext) Rasterformatierungskontext
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der CSS-Layoutmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




