 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Android High Imitation WeChat-Zahlungspasswort-Eingabesteuerungs-Beispielcode
Android High Imitation WeChat-Zahlungspasswort-Eingabesteuerungs-Beispielcode
Android High Imitation WeChat-Zahlungspasswort-Eingabesteuerungs-Beispielcode
In diesem Artikel wird hauptsächlich AndroidHochwertige Eingabe von WeChat-Zahlungskennwörtern und die spezifische Implementierung im Detail vorgestellt Der Code der Steuerung dient als Referenz.
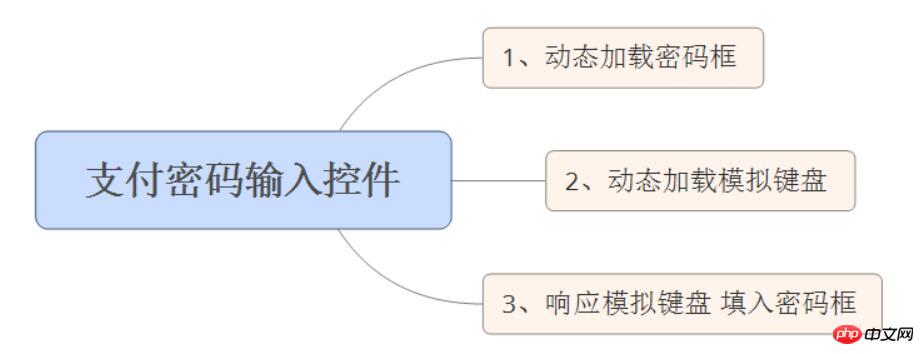
Wie die WeChat-Zahlungskennwortsteuerung handelt es sich um eine so häufige Funktion in der App, dass das Projekt diese Funktion kürzlich implementiert hat . Wie üblich müssen Sie beim Fotografieren den richtigen Winkel finden, aber jetzt müssen Sie Ihre Überlegungen klären. Für diese „kleine, aber feine“ Steuerung sollte unser Denken so sein. Die Anzahl der einzugebenden Passwörter wird dynamisch über den Code geladen.
Passwortfeld
und führen Sie einen Ereignisrückruf durch, wenn Sie das Passwort derselben Länge eingeben Die Mindmap sollte so aussehen:Zuerst müssen wir das Passwortfeld entsprechend den Anforderungen dynamisch laden. Der entsprechende Code lautet wie folgt:
Wir setzen die Passwortlänge hier auf 6 und fügen diese 6 Passwortfeld-Steuerelemente zum Blooming hinzu. Gehen Sie zum übergeordneten Steuerelement dieser Steuerelemente. In jedem Kennwortsteuerelement gibt es ein separates Steuerelement und fügen Sie jedes Kennworteingabesteuerelement ein in das Steuerelement--Array  , damit wir die nächste Operation ausführen können 🎜>Dann verwenden wir Gridview, um eine 12-Felder-simulierte numerische Tastatur zu generieren, sodass die simulierte Tastatur so aussieht:
, damit wir die nächste Operation ausführen können 🎜>Dann verwenden wir Gridview, um eine 12-Felder-simulierte numerische Tastatur zu generieren, sodass die simulierte Tastatur so aussieht:
for (int i = 0; i <p style="text-align: left;">Der Quellcode sollte so aussehen: <a href="http://www.php.cn/wiki/58.html" target="_blank"></a></p>Laden Sie die Daten auf der simulierten Tastatur als 0-9 und x und füllen Sie diese Daten dann durch in das Gridview-Steuerelement Ein Adapter. Das sind die alten Tricks der alten Treiber. Ich füge hier die Rasteransicht hinzu und öffne sie dann am unteren Bildschirmrand Der Code lautet wie folgt: <p style="text-align: left;"></p><p style="text-align: left;">Wenn dieses Steuerelement geladen wird, wird es angezeigt. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/5af3226d848a94d983706e2d39c03dd6-1.jpg" class="lazy" id="theimg" alt="Android High Imitation WeChat-Zahlungspasswort-Eingabesteuerungs-Beispielcode" style="max-width:90%" style="max-width:90%" title="Android High Imitation WeChat-Zahlungspasswort-Eingabesteuerungs-Beispielcode"></p>Zuletzt müssen wir noch die simulierte Tastatur überwachen und die Eingaben vornehmen Diese simulierte Tastatur in das Passwortfeld scheint sehr hochrangig zu sein, dient aber tatsächlich dazu, das Onitemclick-Ereignis von Gridview zu überwachen und entsprechend zu reagieren. Der Code lautet wie folgt: <p style="text-align: left;"></p><pre class="brush:php;toolbar:false"> /**
* 加载数据的代码
*/
private void initData() {
/* 初始化按钮上应该显示的数字 */
for (int i = 1; i map = new HashMap<string>();
if (i parent, View view,
int position, long id) {
if (position = -1 && currentIndex = -1) { // 判断是否删除完毕————要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});
}
/**
* GrideView的适配器
*/
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return valueList.size();
}
@Override
public Object getItem(int position) {
return valueList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressWarnings("deprecation")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = View.inflate(context, R.layout.item_gride, null);
viewHolder = new ViewHolder();
viewHolder.btnKey = (TextView) convertView
.findViewById(R.id.btn_keys);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.btnKey.setText(valueList.get(position).get("name"));
if (position == 9||position==11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
viewHolder.btnKey.setEnabled(false);
}
if (position == 11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
}
return convertView;
}
};
/**
* 存放控件
*/
public final class ViewHolder {
public TextView btnKey;
}</string>View contentView = LayoutInflater.from(context).inflate(
R.layout.layout_popupdemo, null);// 定义后退弹出框
gridView = (GridView) contentView.findViewById(R.id.gv_keybord);// 泡泡窗口的布局
popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT,// width
ViewGroup.LayoutParams.WRAP_CONTENT);// higth
popupWindow.setFocusable(false);
popupWindow.setAnimationStyle(R.style.animation);
//从底部弹出
public void show() {
popupWindow.showAtLocation(rl_bottom, Gravity.BOTTOM, 0, 0); // 确定在界面中出现的位置
}
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
show();
}gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view,
int position, long id) {
if (position = -1 && currentIndex = -1) { // 判断是否删除完毕————要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});Das obige ist der detaillierte Inhalt vonAndroid High Imitation WeChat-Zahlungspasswort-Eingabesteuerungs-Beispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

