
Dieser Artikel stellt hauptsächlich die Implementierung des Fokusdiagramm-Karusselleffekts basierend auf JavaScript vor, der einen gewissen Referenzwert hat.
Ob es so ist B. einer Universitätswebsite oder einer E-Commerce-Seite, sollte das Wechseln und Karussell von Fokusbildern eine unverzichtbare Anwendung sein. Heute werde ich mir zur späteren Überprüfung Notizen zu den technischen Schwerpunkten der Bildkarussellproduktion machen.
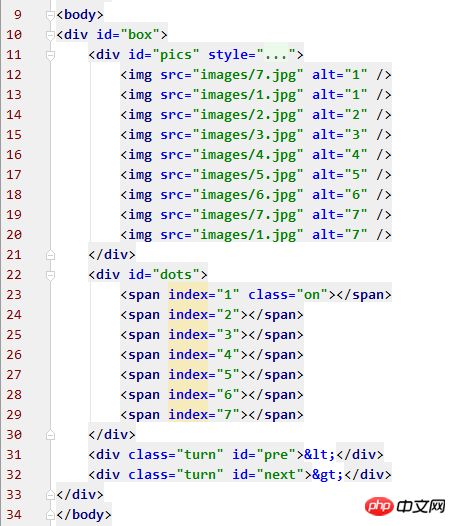
1. Strukturebene (HTML)
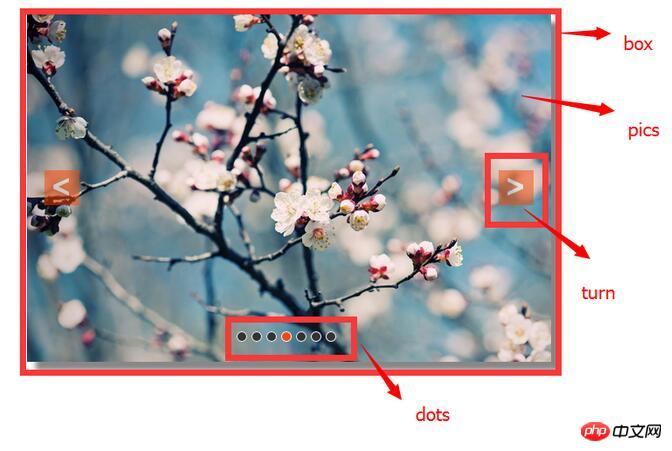
Die HTML-Struktur der Fokuskarte ist sehr einfach. Es handelt sich um einen übergeordneten Container (id=box), der drei untergeordnete Elemente enthält -Container, die separat gespeichert werden. Bilder (id=pics), untere Schaltflächen (id=dots), Funktionswechselpfeile (class=turn). Nach dem Hinzufügen des Stils sieht das Layout wie in Abbildung 2 unten dargestellt aus.


2. Präsentationsebene (CSS)
Die Leistung und der Stil der Seite sind immer untrennbar mit CSS verbunden. Zur Vereinfachung der Beschreibung wird zur Darstellung jedes p-Moduls der Name des ID-Selektors oder des Klassenselektors verwendet.
1.box
Als übergeordneter Container ist die Box die intuitive Darstellung der gesamten Fokusbild-Karussellstruktur auf der Webseite. Seine Breite und Höhe entsprechen der Breite und Höhe des Bildes angezeigt werden. Ich habe das Bild auf eine Breite von 600 Pixel und eine Höhe von 400 Pixel eingestellt, das übergeordnete Containerfeld zentriert und einen Schatten hinzugefügt. Der Stil kann wahrscheinlich nach Ihren eigenen Vorlieben eingestellt werden, aber der Überlauf muss ausgeblendet sein und die Positionierung muss auf relative Positionierung eingestellt sein, damit die absolute Positionierung des Untercontainers korrekt ist.
#box{
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
position: relative;
box-shadow: 10px 10px 5px #888;
}2.Bilder
Bilder werden zum Platzieren von Bildern verwendet. Da es sich um eine Links-Rechts-Umschaltfunktion handelt, entspricht die Höhe immer noch der Höhe eines Bildes, aber die Breite = ( Anzahl der angezeigten Bilder + 2 ) *Das Bild ist breit, der Grund wird in der Verhaltensebene erklärt.
Außerdem ist zu beachten, dass sich die Bilder, wie aus den angezeigten Bildern hervorgeht, unter den linken und rechten Umschaltpfeilen und der unteren Umschalttaste befinden, also sollte Z-Index sein auf 1 gesetzt.
#pics{
width: 5400px;
height: 400px;
position: absolute;
z-index: 1;
}3.dots
Stellen Sie den Z-Index auf 2 ein und stellen Sie die Positionierung auf die absolute Positionierung ein. Hier stelle ich den Stil ein, über den die Maus gleiten soll, und den Stil (ein), damit er mit der entsprechenden Bildpositionsänderung von js übereinstimmt.
#dots{
width: 120px;
height: 10px;
position: absolute;
bottom: 25px;
left: 40%;
z-index: 2;
}
#dots span{
width: 10px;
height: 10px;
float: left;
margin-right: 5px;
background: #333;
border: solid 1px #FFF;
border-radius: 50%;
cursor: pointer;
}
#dots .on{background: orangered;}
#dots span:hover{background: orangered;}4.turn
Die wichtigen Stile der linken und rechten Pfeile stimmen mit Punkten und anderen Anpassungen überein. Hier stelle ich die Maus so ein, dass sie über das Feld gleitet, bevor der Pfeil erscheint.
.turn{
width: 40px;
height: 40px;
color: #fff;
background: orangered;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
opacity: 0.5;
position: absolute;
top: 180px;
display: none;
z-index: 2;
cursor: pointer;
}
.turn:hover{opacity: 0.8;}
#box:hover .turn{display: block;}Zu diesem Zeitpunkt sind Stil und Layout der Seite abgeschlossen, der Schwerpunkt liegt jedoch auf der Implementierung von Methoden und Funktionen der Verhaltensebene.
3. Verhaltensebene (Javascript)
Bevor Sie die Funktion definieren, ermitteln Sie zunächst den Knoten der Seite im globalen Bereich.
var box = document.getElementById('box'); var pics = document.getElementById('pics'); var dots = document.getElementById('dots').getElementsByTagName('span'); var pre = document.getElementById('pre'); var next = document.getElementById('next');
1. Bildwechselanimation
Die Kernmethode des Karussells liegt in der Bildwechselanimation. Der Schwerpunkt dieser Funktion besteht darin, einen Verschiebungsversatz zu empfangen und dann den linken Wert des Bildes relativ zum Feld zu ändern, um das Bild anzuzeigen.
Gemäß den vorherigen CSS-Einstellungen beträgt die Breite der Box 600 Pixel, die Breite der Bilder beträgt jedoch 5400 Pixel. Da die Box überläuft und ausgeblendet ist, wird beim Empfang nur ein Bild angezeigt Durch den spezifischen Verschiebungsversatz wird der linke Wert geändert (Subtrahieren oder Addieren von n Bildbreiten), Sie können das angezeigte Bild ändern.
Darüber hinaus gibt es zwei Probleme. Wenn Sie die Geschwindigkeit des Bildwechsels nicht einstellen, ändert sich das Bild vollständig, ohne dass der Wechsel einen Effekt hat Der Arbeitsspeicher des Computers führt dazu, dass der Computer einfriert und die Seite beim vorherigen Bild stoppt, bevor zum nächsten Bild gewechselt wird. Daher müssen wir die Bilder schnell verarbeiten und die Einstellungen so festlegen, dass kein weiteres Umschalten möglich ist, nachdem ein Bild gewechselt wurde.
//图片切换函数
function turn(offset){
turned = true; //切换允许标志,在全局作用域中定义,true表示关闭允许切换
var new_left = parseInt(pics.style.left) + offset; //最后left值
var total_time = 300; //位移总时间
var interval = 10; //每次位移间隔时间
var speed = offset/(total_time/interval); //位移速度——每次位移量
function go(){
if((speed < 0 && parseInt(pics.style.left) > new_left) || (speed > 0 && parseInt(pics.style.left) < new_left)){ //右切||左切
pics.style.left = parseInt(pics.style.left) + speed +'px';
setTimeout(go,interval);
}else{
turned = false; //已切换完毕,开启允许切换
pics.style.left = new_left +'px';
if( new_left < -4200){
pics.style.left = -600 +'px';
}
else if( new_left > -600){
pics.style.left = -4200 +'px';
}
}
}
go();
}2. Pfeilumschaltung
Eingabeparameter basierend auf der Bildumschaltungsfunktion turn(). Da nach links und rechts gewechselt wird, wird jedes Mal direkt eine Bildbreite übergeben. Wechseln Sie nach rechts und passieren Sie -600, und wechseln Sie nach links und passieren Sie 600.
Zu beachten ist hier die Synchronisation des Bildes und der unteren Schaltfläche, das Zurücksetzen der Parameter nach dem letzten Bild auf beiden Seiten und die Beurteilung, ob ein Wechsel zulässig ist.
//箭头切换实现
next.onclick = function(){
if(index == 7){
index = 1;
}else{
index += 1;
}
show_dots();
if(!turned){
turn(-600);
}
};
pre.onclick = function(){
if(index == 1){
index = 7;
}else{
index -= 1;
}
show_dots();
if(!turned){
turn(600);
}
};3. Implementierung der unteren Schaltfläche
Der Unterschied zwischen der Schaltfläche und dem Pfeil besteht darin, dass durch Klicken auf ein beliebiges Bild umgeschaltet werden kann. Bevor Sie die Parameter an die Umschaltfunktion übergeben, müssen Sie ) Führen Sie zunächst eine Berechnung durch. Darüber hinaus dürfen die Änderungen in den entsprechenden Schaltflächenstilen nicht vergessen werden.
//按钮切换样式
function show_dots(){
for(var i = 0; i < dots.length; i++){
if(dots[i].className == 'on'){
dots[i].className = '';
break;
}
}
dots[index - 1].className = 'on';
}
//按钮切换实现
for(var i = 0; i < dots.length; i++){
dots[i].onclick= function(){
if(this.className == 'on'){
return;
}
var my_index = parseInt(this.getAttribute('index')); //注意! index是自定义属性
var offset = -600 * (my_index - index); //计算切换位移量
if(!turned){
turn(offset);
}
index = my_index;
show_dots();
}
}4. Autoplay
Autoplay ist natürlich eine Frage des Einstellens des Timers und des Löschens des Timers, worauf ich hier nicht näher eingehen werde.
//定时动画
function play(){
time = setInterval(function(){
next.onclick();
},3000);
}
//动画停止
function stop(){clearInterval(time);}
play();
box.onmouseover = stop;
box.onmouseout = play;Zum Schluss fügen Sie die Demo- und Quellcode-Links hinzu: Demo, Quellcode.
Das obige ist der detaillierte Inhalt vonEinführung in Codefälle mit JavaScript zur Implementierung des Fokusdiagramm-Karusselleffekts (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




