 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Einführung in den Fall der Generierung von Base64-Informationen topologischer Bilder per HTML5 Drag & Drop
Detaillierte Einführung in den Fall der Generierung von Base64-Informationen topologischer Bilder per HTML5 Drag & Drop
Detaillierte Einführung in den Fall der Generierung von Base64-Informationen topologischer Bilder per HTML5 Drag & Drop
HTML5 Das native Drag & Drop ist eine sehr gute Funktion. In diesem Artikel wird es vorgestellt Ein Beispiel für einen gewissen Wert ist das Generieren der -String--Informationen des Bildes durch Drag & Drop. Die Verwendung von Base64-Bildern bietet viele Vorteile, und mehrere Bildinformationen können in eine einzelne js integriert werden. Die Datei vermeidet mehrere http Anfragen, die die Sicherheitsbeschränkungen des domänenübergreifenden Zugriffs von WebGL-Beispielen und die Unfähigkeit, lokale Dateien auszuführen, vermeiden können. Natürlich gibt es auch viele Nachteile, wie z. B. die Unfähigkeit, den Browser-Bild-Caching-Mechanismus effektiv zu nutzen Für Web wird festgestellt, dass viele registrierte Bilder die Base64-Methode verwenden. Dies dient hauptsächlich dazu, Benutzern das direkte Öffnen der lokalen Datei und das Öffnen des HT-Handbuchs zu erleichtern. Es ist nicht erforderlich, einen Webserver zu erstellen Benutzer fragen häufig nach und übertragen das Bild auf die Base64-Informationen. Wir verwenden das in diesem Artikel vorgestellte Gadget
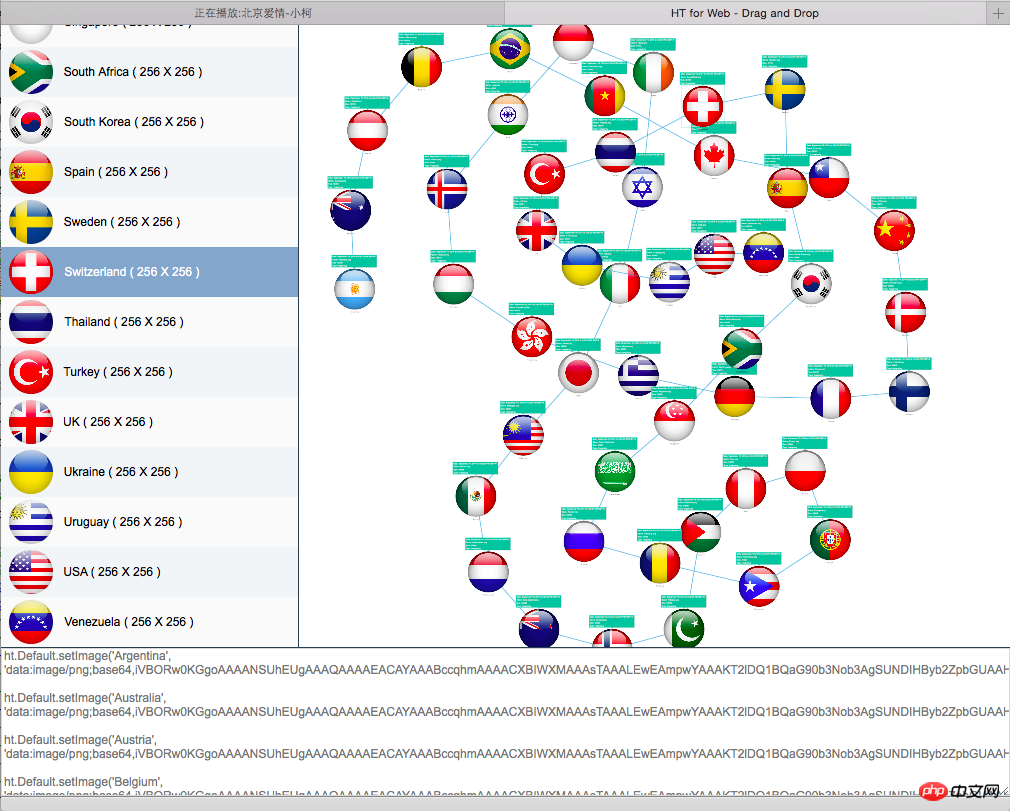
 Dieses Tool besteht aus drei Teilen
Dieses Tool besteht aus drei Teilen
nach dem Benutzer: eine Liste, eine Topologiekarte und ein Textfeld. Lokal mehrere Bilddateien zu einem beliebigen Seitenteil, HT generiert automatisch die entsprechenden DatenModellDatenModell Aus den Bildinformationen werden in der ListeInformationen zu Bildeffekt, Name sowie Breite und Höhe angezeigt. In der Topologie werden Informationen wie Bilder, Änderungszeit und Dateigröße angezeigt. Das Textfeld generiert entsprechende Codeausschnitte htDefault.setImageFunktionBenutzer können den Code im Textfeld direkt in die js-Datei ihres eigenen Projekts kopieren
Dieser Code Fügt dem Fenster hauptsächlich Dragenter-, Dragexit- und Drop-Verarbeitung hinzu, die meisten davon über e.stopPropagation(); und evt .preventDefault(); Um das Standardverhaltenfunction init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
}, müssen wir nur alle abrufen Ziehen Sie die aktuellen Dateiinformationen per Drag & Drop über e.dataTransfer.files im letzten Drop
-Ereignis, erstellen Sie einen FileReader zum Laden und erstellen Sie dann einfach das ht.NodeObjekt und Attribut entsprechend den geladenen Informationen Es gibt mehrere andere Technologien, die HT für das Web im endgültigen Code verwenden. Die Liste auf der linken Seite ist mit einem benutzerdefinierten -Vektor gekennzeichnet Bild und die Clip-Funktion wird beim Definieren des Vektors verwendet, sodass das Symbol der Liste als abgeschnittener kreisförmiger Effekt angezeigt wird. Die listView.drawRowBackground-Funktion wird geladen, um den Listeneffekt des Änderns der Farben in alternativen Zeilen zu erzielen . Überladenes listView.getLabel zeigt dynamischere Textinformationen an. Filtern Sie durch listView.setVisibleFunc, um keine Verbindungsinformationen in der Liste anzuzeigen.
Das Folgende ist ein Video und ein Screenshot des Betriebseffekts des Base64-Konvertierungstools als Referenz:
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Fall der Generierung von Base64-Informationen topologischer Bilder per HTML5 Drag & Drop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



