
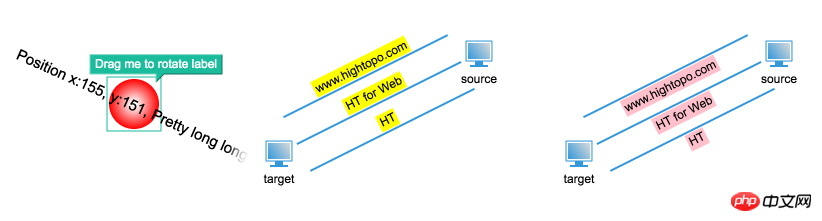
Dieses Beispiel zeigt, wie die kombinierte Wirkung von zwei Knoten, einer Verbindung und einer Gruppe erstellt wird. Es ist leicht zu verstehen, dass der Aufbau einer topologischen Schnittstelle im Wesentlichen darin besteht, das DataModel-Datenmodell zu betreiben. Das Folgende ist der Modellcodeteil, der den Schnittstelleneffekt im obigen Bild erstellt:
// init data modelhello = new ht.Node(); hello.setPosition(60, 140); hello.setName('Hello'); hello.setStyle('note', 'I love HT'); hello.setStyle('note.background', '#FFA000'); dataModel.add(hello); world = new ht.Node(); world.setPosition(260, 80); world.setName('World'); world.setStyle('note', 'HT for your imagination'); world.setStyle('note.expanded', false); world.setStyle('border.color', 'red'); dataModel.add(world); edge = new ht.Edge(hello, world); edge.setName('Hello World\nwww.hightopo.com'); edge.setStyle('label.color', 'white'); edge.setStyle('label.background', '#3498DB'); dataModel.add(edge); group = new ht.Group(); group.setName('HT for Web ' + ht.Default.getVersion()); group.addChild(hello); group.addChild(world); group.addChild(edge); dataModel.add(group);
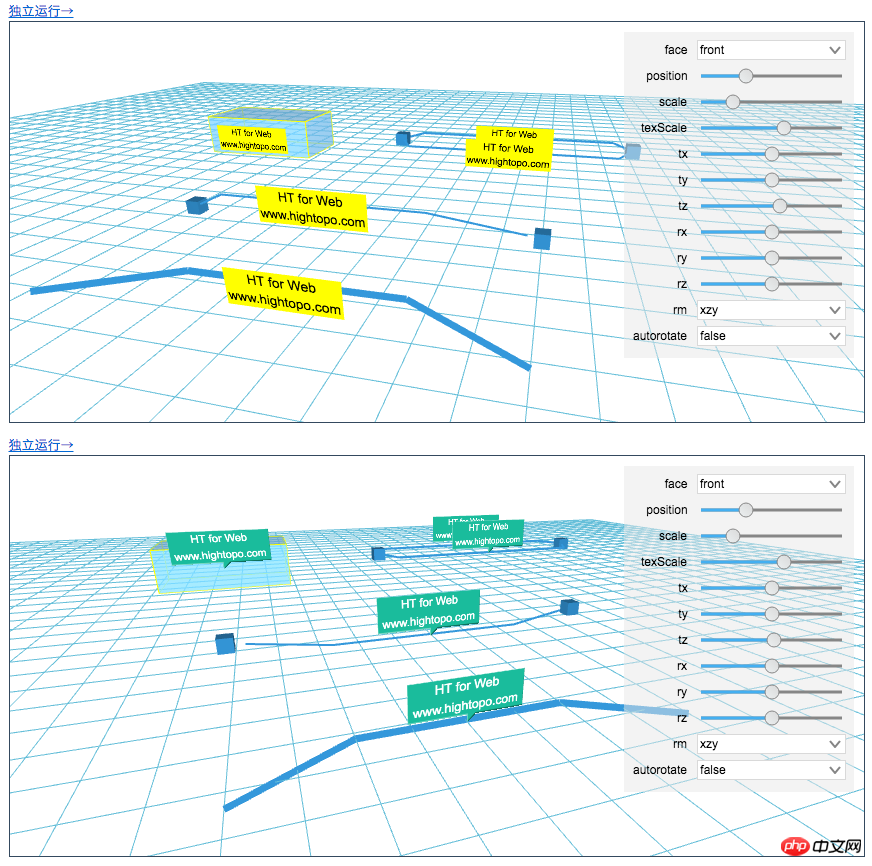
Attribut- Informationen. Da die HT-Technologie auf HTML5 basiert, haben die meisten Web-SCADA-Kunden für industrielle Steuerungen die Echtzeitkommunikation übernommen Informationen zur Verwendung von WebSocket finden Sie in diesem Artikel: Automatisches Layout der 3D-Topologie Node.jsArtikel
Das Erstellen eines Modells ist so einfach wie oben Es geht darum, die entsprechenden Grafikelementattribute festzulegen, um die Anzeige von Informationen und schöne Effekte zu erzielen. Informationen zur Anpassung grafischer Elemente und sogar zum gesamten HT-Grafikkomponentenstil finden Sie im „HT for Web Style Manual“. Einfaches kleines Detail, aber einigen Leuten ist aufgefallen, dass der Code zum Festlegen der Beschriftung oben etwas speziell ist:edge.setName('Hello World\nwww.hightopo.com');

var list = [], node;for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23});


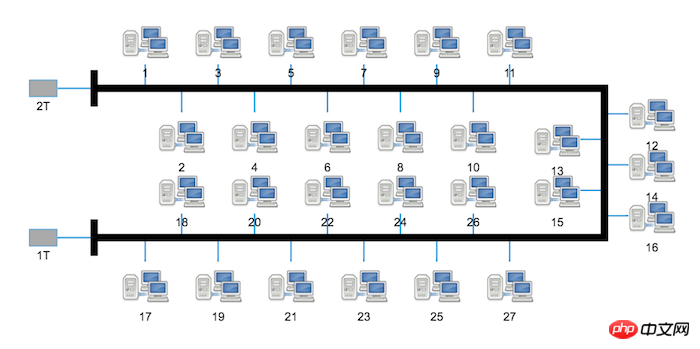
-Vektorgraph--Elemente transportieren. Wie dies erreicht werden kann, ist jedoch ein Problem Wenn es regelmäßig ist, ist es einfacher, ein Rasterlayout zu erstellen. Dieses Beispiel wird im Allgemeinen in Steuerungssystemen der Energiewirtschaft verwendet. Durch die Verwendung des HT-Vektorformats können die Geschwindigkeit, die Farbe und andere Parameter dynamisch gesteuert werden Geben Sie den Betriebsstatus des Lüfters an . Dieses Beispiel ist nicht speziell für Mobiltelefone optimiert, aber ich habe speziell iOS Safari verwendet, um es auszuführen. Ich muss sagen, dass Safari 10 dieses Beispiel von HT immer noch wert ist. Apple arbeitet immer noch hart daran, HTML5 zu verbessern in seiner Produktlinie. Der
ECMAScript 2015-Standard, auch bekannt als ES6, wird vollständig unterstützt und bringt diese wichtige
JavaScript-Entwicklung auf Safari auf macOS und iOS.
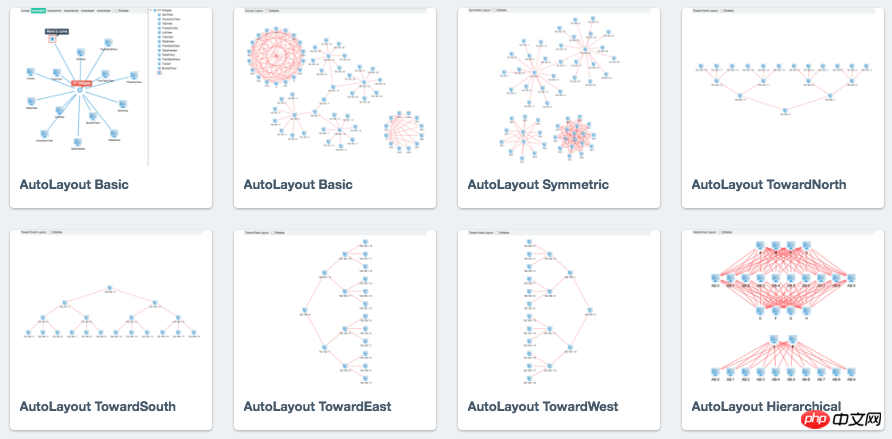
Allerdings nutzen immer mehr Topologiekartenanwendungen für Telekommunikationsnetzwerke die automatische Layoutfunktion von HT. Durch die sinnvolle Nutzung der automatischen Layoutfunktion kann der Implementierungsaufwand beim Projektstart erheblich reduziert werden, und Telekommunikationsgeräte müssen häufig dynamische Änderungen automatisch erkennen. Was manuell fast unmöglich zu erledigen ist. In Kombination mit den jüngsten Äußerungen von Huawei-Chef Ren Zhengfei kann man sich vorstellen, dass Huaweis Telekommunikationsnetzwerk-Management-Topologie in Zukunft seine einzigartigen Branchennetzwerkdaten nutzen und sich auf künstliche Intelligenz verlassen sollte, um ein automatisches Layout-Algorithmus-Layout bereitzustellen schweife ab und komme zurück zum Thema.

Tatsächlich kann das automatische Layout keine Algorithmen zum Platzieren von Grafikelementen bereitstellen, um den Anforderungen der Geschäftsanzeige gerecht zu werden. In diesen beiden Artikeln wird detailliert analysiert, wie der Bus usw. angepasst werden kann beliebiges Beispiel für ein Kurvenlayout:

Das Obige besteht darin, ein Netzwerkgrundelement zu erstellen, die Verbindungsbeziehung zwischen den Grundelementen festzulegen, die Stilattribute der Grundelemente zu konfigurieren und die Grundelemente anzuordnen Um das Topologiediagramm zu erstellen, können Sie in wenigen Minuten eine anständige HTML5-Netzwerktopologiekartenanwendung entwickeln. Benutzer können die gesamte Topologiekarte in eine Zeichenfolge mit Inhalten im JSON-Format serialisieren Sie können es in der Backend-Datenbank oder im Backend speichern. HT ist nur eine grafische Front-End-Komponente und erfordert keine Backend-Kommunikation und -Speicherung. Sie können das Gesamtsystem jedoch ohne Einschränkungen entwerfen Gestalten Sie die Architektur Ihrer Netzwerktopologie ganz nach Ihren Wünschen.

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der schnellen Entwicklung von Anwendungen basierend auf dem HTML5-Netzwerktopologiediagramm (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




