 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte grafische Erläuterung der Leistungsoptimierung des HTML5-Netzwerktopologiediagramms
Detaillierte grafische Erläuterung der Leistungsoptimierung des HTML5-Netzwerktopologiediagramms
Detaillierte grafische Erläuterung der Leistungsoptimierung des HTML5-Netzwerktopologiediagramms
Canvas in HTML5 für Text-Rendering ( Die Leistung von fillText und StrokeText ist nicht sehr gut, z. B. das Festlegen von Schriftart (Schriftart) und Textrotation (Rotation). Wenn Sie viel Text zeichnen, haben einige interaktive Vorgänge manuell große Auswirkungen und der Vorgang ist nicht so reibungslos und die Erfahrung wird extrem schlecht sein. Wenn wir es weiter mit dem Zeichnen von Bildern vergleichen, werden Sie feststellen, dass die Leistung beim Zeichnen von Bildern und beim Zeichnen von Bildern nicht gleich ist in Bezug auf die Leistung viel besser sein.
Lassen Sie uns heute über leistungsbezogene Probleme bei HT sprechen , und es können zwei Beschriftungen und zwei Notiztexte festgelegt werden. Wenn sie alle aktiviert sind, erfordert das Zeichnen eines Knotens das Zeichnen von 4 Texten. Wenn der Leistungsverbrauch beim Zeichnen von Texten dreimal so hoch ist wie beim Zeichnen von Bildern Bei einem 12-fach höheren Leistungsverbrauch und mehr Knoten ist es denkbar, dass keine Engine einen solchen Leistungsverbrauch bewältigen kann.
Da der Leistungsverbrauch von Text unvermeidbar ist Wie können wir die Gesamtleistung des Systems verbessern? Eine andere Denkweise besteht darin, dass das Zeichnen von Text zu Verzögerungen und Einfrieren des Vorgangs führt. Kann ich also während des Vorgangs keinen Text zeichnen, sondern die durch das Zeichnen von Text verbrauchte Leistung einsparen? und es für andere Leistungsverbrauchszwecke verwenden.

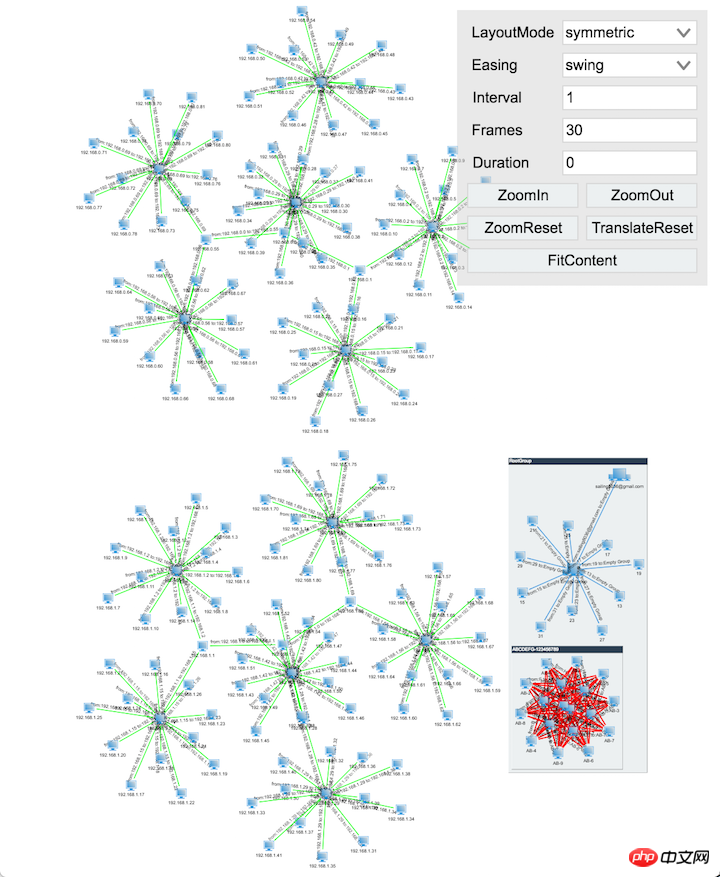
GraphView und zeigen Sie Text (einschließlich Linien, wie in der Abbildung oben gezeigt) an. Sehen Sie sich an, wie die Skalierung der Topologie jedes Mal dauert. Die Leistung ist definitiv nicht qualifiziert.
Schauen wir uns die spezifische Demo an und analysieren Sie die Implementierung des spezifischen Codes Verhindern Sie, dass die Seite aufgrund des Wechsels zwischen verschiedenen devicePixelRatio-Bildschirmen unklar wird. Die Methode ht.Default.setDevicePixelRatio()aktualisiert die Variable, die devicePixelRatio im HT-System speichert, und aktualisiert dann alle HT-Komponenten auf der Seite. Dadurch wird sichergestellt, dass die Seite nicht unklar ist.
Dann kommt die allgemeine Netzwerktopologiediagramm-Komponente
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};Rufen Sie als Nächstes die Methode „createNodes“ auf, um alle Knoten zu erstellen. Erstellen Sie nach dem Erstellen des Codes ein AutoLayout, um das Layout aller Knoten automatisch zu gestalten Verbessert: Nach Abschluss des Layouts können sich die Knoten in GraphView an den Bildschirm anpassen, sodass alle Knoten auf der aktuellen Seite angezeigt werden.
Erstellen Sie abschließend ein FormPane und platzieren Sie es in der oberen rechten Ecke, um mehrere Steuerschaltflächen und mehrere ComboBox-Auswahlmöglichkeiten zu speichern, sodass GraphView in verschiedenen Layoutmodi ausgeführt werden kann Gleichzeitig können diese Funktionen auch verwendet werden, um die Seitenleistung zu erkennen und festzustellen, ob sie während des Layoutprozesses reibungslos verläuft. Der spezifische Code kann über die Quellen des Browsers angezeigt werden.
Wenn der Text immer angezeigt wird, ist er in Bezug auf die Leistung immer noch nicht gut. Wie oben erwähnt, ist er unqualifiziert. Wie können wir also die Leistung qualitativ optimieren und verbessern?
Wie am Anfang des Artikels erwähnt, können wir die Leistung verbessern und die Seitenpräsentation reibungsloser gestalten, indem wir während des Vorgangsinteraktionsprozesses keinen Text zeichnen. Wie können wir das erreichen, damit während der Operationsinteraktion kein Text gezeichnet wird? Sehen Sie sich den Code an:
Zunächst stellt GraphView die isLabelVisible-Methode bereit, mit der Benutzer überschreiben können, ob benutzerdefinierter Text angezeigt werden soll oder nicht wird verwendet, um den aktuellen Betriebsstatus zu markieren. Zoomen bedeutet, dass die aktuelle GraphView zoomt, Schwenken bedeutet, dass die aktuelle GraphView die gesamte Szene bewegt, und autoLayout bedeutet, dass automatische Layoutvorgänge ausgeführt werden.
Die mp-Methode (addPropertyChangeListener) von GraphView dient zur Überwachung der Eigenschaftsänderungen von GraphView. Wenn die Zoom-Eigenschaftsänderungen überwacht werden, wird der Zoomstatus auf „true“ gesetzt. Dies wird nicht der Fall sein Der onZoomEnded-Rückruf wird ausgelöst, Sie müssen also selbst einen Timer hinzufügen, den Zoomstatus nach einer Weile ändern und die GraphView neu zeichnen.
Die mi-Methode (addInteractorListener) von GraphView dient dazu, die Betriebsaktionen des Benutzers auf GraphView abzuhören. Wenn sie auf beginPan lauscht, setzt sie den Schwenkstatus auf true, wenn sie auf endPan lauscht , setzt es den Schwenkstatus auf „false“ und zeichnet die GraphView neu.
Einige Vorgänge in FormPane gestalten die Knoten automatisch in GraphView, sodass der AutoLayout-Status in FormPane festgelegt wird Der Code wird hier veröffentlicht. Schauen wir uns die Auswirkung der GraphView-Operation an, nachdem wir den obigen Code hinzugefügt haben:

Das obige Bild ist beim Skalieren In der GraphView können Sie sehen, dass der gesamte Text verschwunden ist und es keine Verzögerungen oder Verzögerungen bei den Benutzervorgängen gibt. Auf diese Weise wird das Leistungsproblem der Benutzeroperationsinteraktion gelöst.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der Leistungsoptimierung des HTML5-Netzwerktopologiediagramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



