
1. Schauen Sie sich das folgende Beispiel an:
(1) HTML-Teilinhalt
<body>
<ul>
<li>复仇时刻</li>
<li class="widthborder">莫罗请求布雷斯把小孩丹尼带来神殿以避免恶魔夺取他的灵魂,作为回报他将驱除布雷斯身上的诅咒。</li>
</ul>
<ul>
<li>源代码</li>
<li class="widthborder">科尔突然惊醒发生自己在一辆高速行驶的列车上,他的身边坐着一个素不相识的女子正在与自己讲话。</li>
</ul></body>
(2)CSS内容
ul
{
backgroud:#ddd;
margin:15px;
padding:5px;
}
li
{
color:black;
background:#aaa;
margin:20px;
padding:10px;
list-style:none;
}
li.widthborder
{
border-style:dashed;
border-width:5px;
border-color:black;
margin-top:20px;
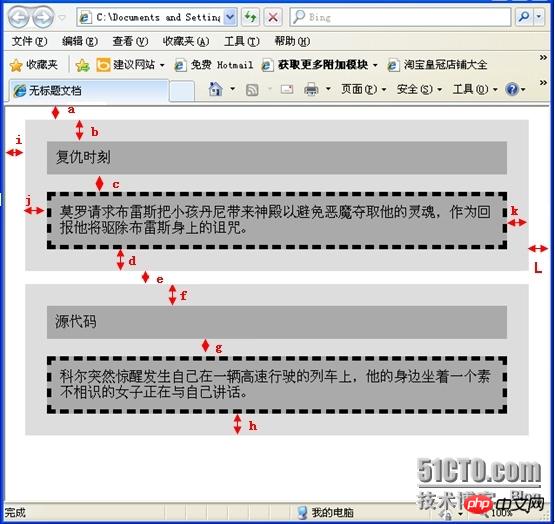
}(3) Berechnen Sie den Abstand des folgenden Bildes:

(4) Erläuterung:
Im Standardablauf: I. Der horizontale Rand zwischen Inline-Elementen ist kumulativ. II. Der vertikale Rand zwischen Elementen auf Blockebene ist reduziert. III Die übergeordnete Box gibt keine Größe an. Die Standardeinstellung der übergeordneten Box ist die Größe der untergeordneten Box. Wenn die übergeordnete Box eine Größe angibt und die übergeordnete Box kleiner als die untergeordnete Box ist, passt IE6 die Größe automatisch an das übergeordnete Feld, um die Einschlussbeziehung zu berücksichtigen, während Firefox die Anpassung nicht automatisch vornimmt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Berechnung des CSS-Box-Abstands. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




