
Der BOX-Typ wirkt sich auf die Darstellung und das Layout aus. Es gibt zwei grundlegende BOX-Typen: Blockebene und Inline-Ebene. Tatsächlich gibt es auch andere BOX-Typen (z. B. Tabelle, Listenelement usw.), die jedoch irgendwann auftreten werden als Block-Level-BOX oder Inline-Level-BOX behandelt werden.
Das Merkmal von Block-Level-BOX ist, dass der Inhalt in einer neuen Zeile beginnt und andere Block-Level-BOX und Inline-Level-BOX enthalten kann.
Inline-Level-BOX sind jene Elemente, die keinen neuen Inhaltsblock bilden können. Er beginnt nicht in einer neuen Zeile, kann aber andere Inline-Level-BOX und Daten enthalten.
HTML-Elemente und entsprechende Standard-BOX-Typen

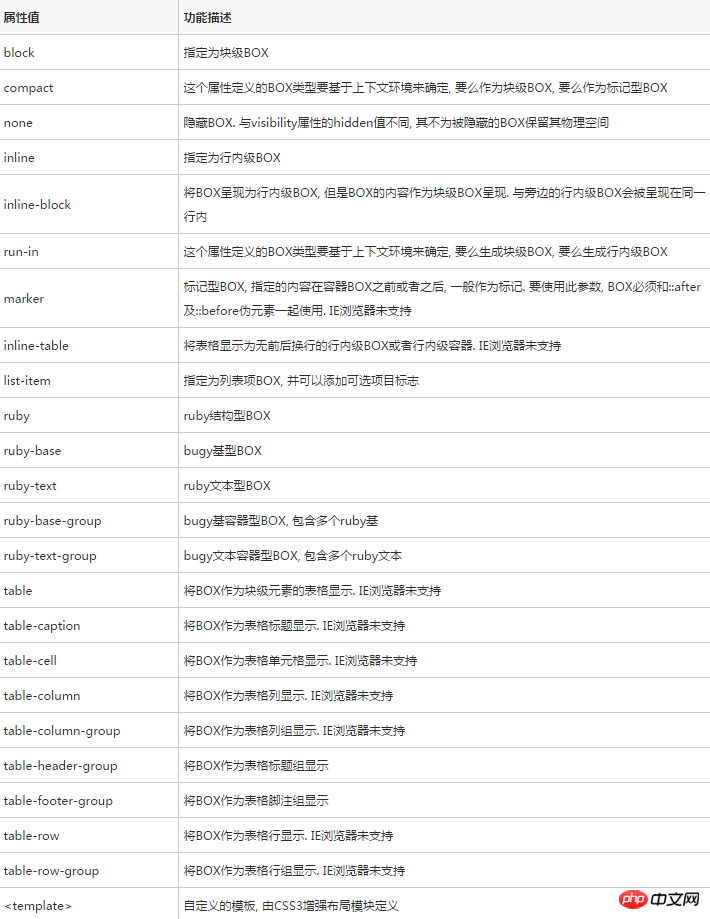
Mit dem Anzeigeattribut von CSS können Sie den BOX-Typ definieren und auch den Standard-BOX-Typ eines Elements ändern.
Bei der Definition des Stilattributs display:none verschwinden die BOX und die anderen darin enthaltenen BOXen im Browser. Es wird keine unsichtbare BOX generiert, es wird jedoch überhaupt keine BOX generiert (d. h. das Element hat keine Auswirkungen auf das Layout) und die abgeleiteten Elemente erzeugen kein BOX-Verhalten, das nicht durch das für abgeleitete Elemente festgelegte diplay-Attribut überschrieben werden kann:
<div style="display:none">
内容不会显示
<p style="display:block">此内容一样不会显示</p>
</div>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des CSS-BOX-Typs und des Anzeigeattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




