
Eins: Schriftart
Eins: Schriftart. Legt die Texteigenschaften des Objekts fest.
1.font-style: Textstil.
Werte: Normalschrift, Kursivschrift, Schrägschrift.

2.font-weight: Legen Sie die Stärke der Textschrift fest. Der Wertebereich liegt zwischen 100 und 900.
Wert: normal: Normalgröße entspricht 400. fett: fett, entspricht 700. kräftiger, leichter.

3.font-size: Stellen Sie die Schriftgröße ein.

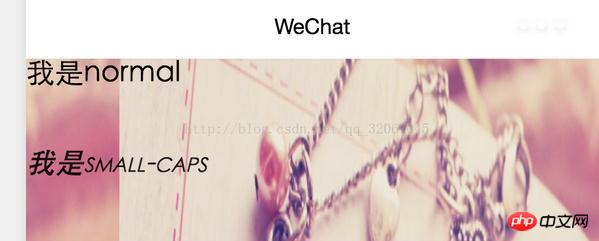
4.font-variant: Legen Sie fest, ob der Text im Objekt aus kleinen Großbuchstaben besteht.
Wert: normale Schriftart. Kapitälchen Kleine Großbuchstabenschrift. Nach der Einstellung werden alle Buchstaben in Großbuchstaben umgewandelt, unabhängig davon, ob sie ursprünglich in Groß- oder Kleinbuchstaben geschrieben wurden.

5.font-family: Legen Sie den Namen der Schriftart fest.


6.font-stretch: Legen Sie den Text im fest Objekt Ob es seitlich gedehnt und verformt wird.

Werte: normal: normale Textbreite.
ultrakomprimiert: 4 Basen schmaler als normale Textbreite.
extra verdichtet: 3 Basen schmaler als normale Textbreite.
komprimiert: 2 Basen schmaler als normale Textbreite.
halbkomprimiert: 1 Basis schmaler als normale Textbreite.
halberweitert: 1 Basis breiter als die normale Textbreite.
erweitert: 2 Basen breiter als die normale Textbreite.
extra-erweitert: 3 Basen breiter als die normale Textbreite.
ultra-erweitert: 4 Basen breiter als die normale Textbreite.
7.font-size-adjust: Stellen Sie den Seitenwert des Objekts ein, um die x-Höhe der bevorzugten Schriftart beizubehalten.
Wenn die 14px Verdana (Seitenverhältnis 0,58) nicht verfügbar ist, aber eine verfügbare Schriftart einen Seitenverhältniswert von 0,46 hat, beträgt die Größe der alternativen Schriftart 14 * (0,58). /0,46 ) = 17,65px.
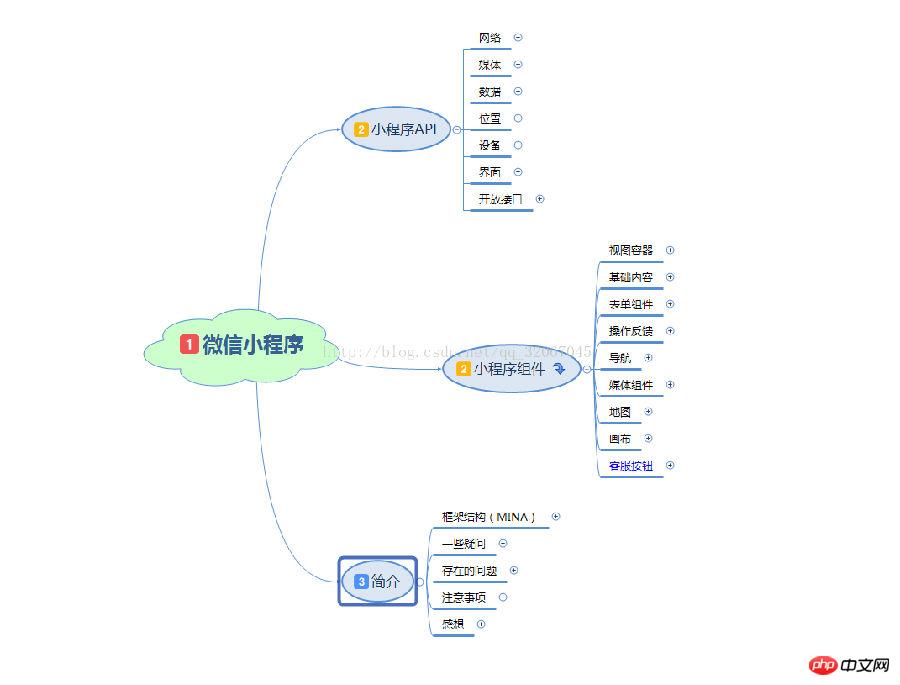
2: Komponenten und API Mind Map

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Mindmap der wxss-Schriftkomponenten und API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 phpstudie
phpstudie
 So sortieren Sie in Excel
So sortieren Sie in Excel
 Detaillierte Erklärung des Befehls arp
Detaillierte Erklärung des Befehls arp
 Verwendung von Fieldset-Tags
Verwendung von Fieldset-Tags
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 So legen Sie den Linkstil in CSS fest
So legen Sie den Linkstil in CSS fest
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 Konfiguration von Python-Umgebungsvariablen
Konfiguration von Python-Umgebungsvariablen




