 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Sprechen Sie über mein Verständnis von JavaScript-DOM-Ereignissen_Javascript-Fähigkeiten
Sprechen Sie über mein Verständnis von JavaScript-DOM-Ereignissen_Javascript-Fähigkeiten
Sprechen Sie über mein Verständnis von JavaScript-DOM-Ereignissen_Javascript-Fähigkeiten
Was ist eine Veranstaltung?
Ereignisse sind das schlagende Herz von JavaScript-Anwendungen und der Kitt, der alles zusammenhält. Ereignisse treten auf, wenn wir bestimmte Arten von Interaktionen mit Webseiten im Browser durchführen. Ein Ereignis kann darin bestehen, dass ein Benutzer auf etwas klickt, die Maus über ein bestimmtes Element bewegt oder bestimmte Tasten auf der Tastatur drückt. Ereignisse können auch Dinge sein, die im Webbrowser passieren, z. B. das Laden einer Webseite oder das Scrollen oder Ändern der Fenstergröße durch den Benutzer.
Mithilfe von JavaScript können Sie auf das Auftreten bestimmter Ereignisse warten und angeben, dass bestimmte Ereignisse als Reaktion auf diese Ereignisse auftreten.
DOM und Ereignisse sind eine der Kernkomponenten von JavaScript. Sie geben der Seite unbegrenzten Raum für Fantasie. Sie können sie einfach nicht verlassen, sonst kommt js nicht voran. In unserem täglichen Entwicklungsprozess macht uns das Aufkommen von jQuery nützlich. Sie müssen jedoch wissen, dass der Grund, warum jQuery die Dinge vereinfacht, in der leistungsstarken API liegt, die von JavaScript selbst bereitgestellt wird.
In diesem Artikel geht es zunächst nicht um die ermüdenden Details, sondern unter Berücksichtigung der spirituellen Gefühle der Leser und einer positiven Einstellung werden hier Beispiele aufgeführt.
Der Titel lautet DOM-Ereignisse verstehen. Nehmen wir also ein einfaches Klickereignis als Beispiel. Ich hoffe, dass es jeder verstehen kann, nachdem er dieses Beispiel gesehen hat.
Zunächst haben wir Klicks auf der Seite implementiert, so einfach wie der folgende Vorgang.
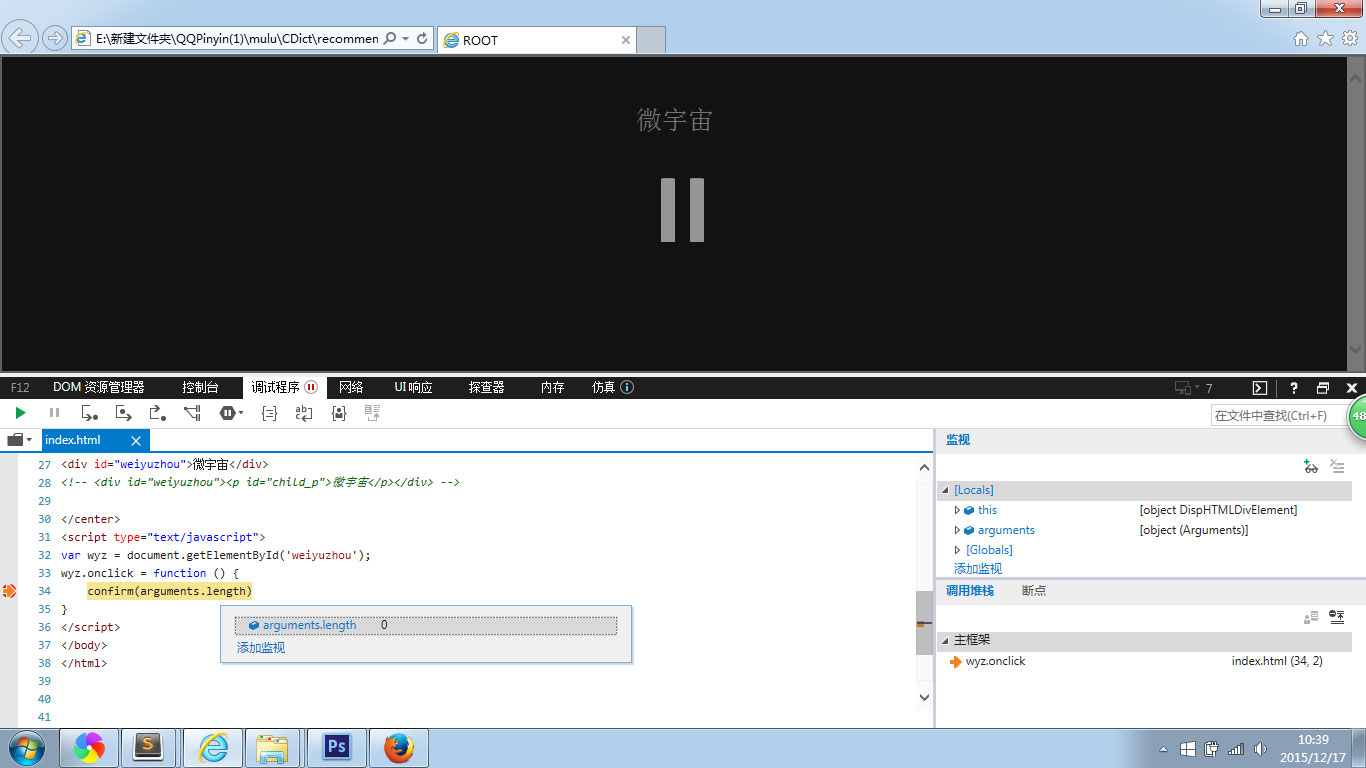
Definieren Sie zunächst einen Block wie
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
confirm(arguments.length)
} 确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5-02所示:
5-02

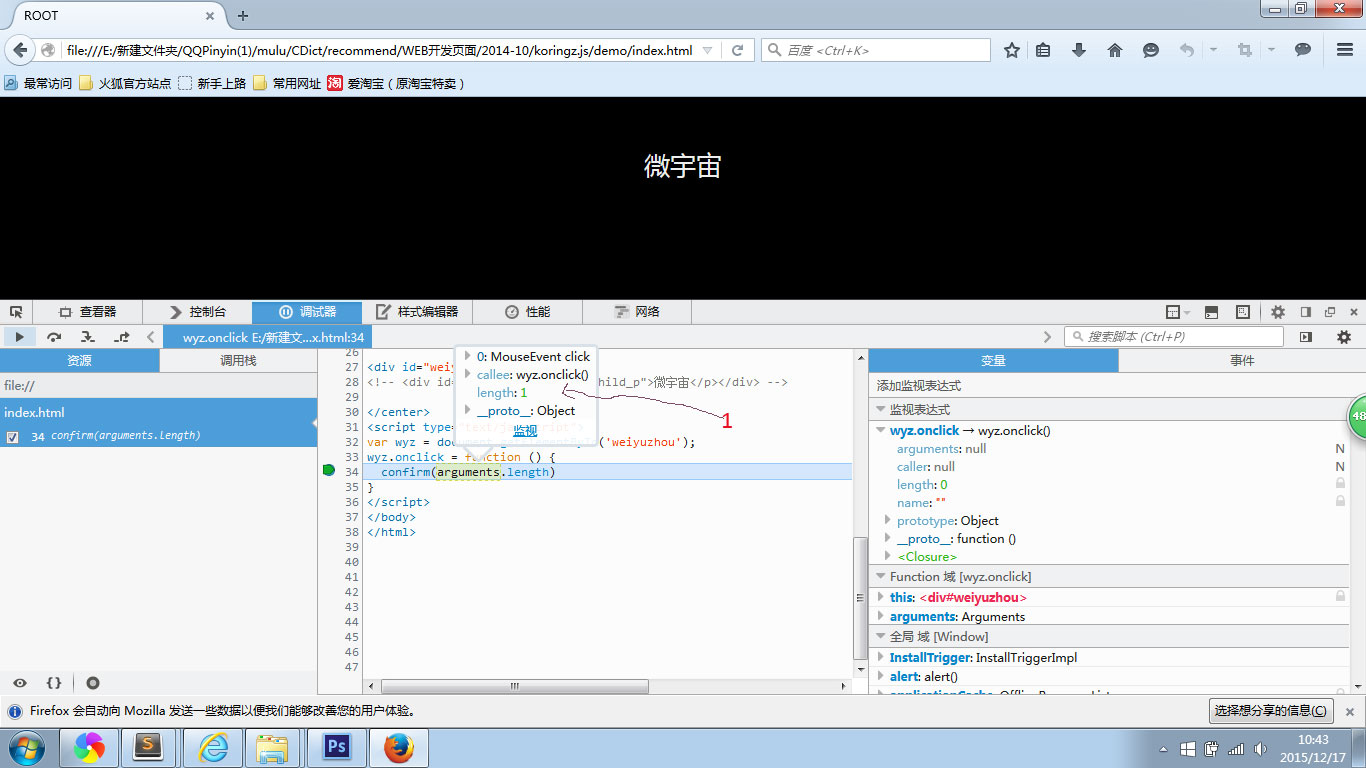
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图5-03所示。
5-03

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
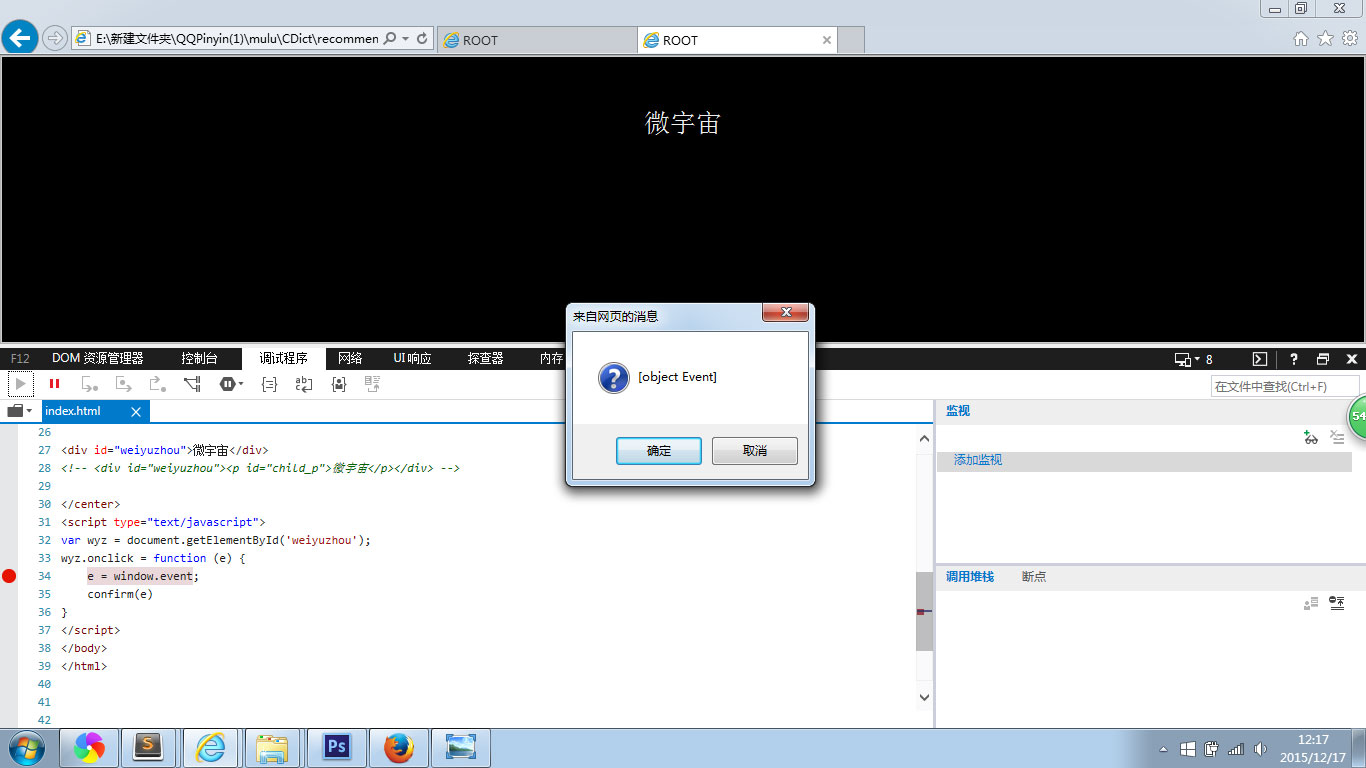
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[object MouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[object event],如图5-04所示。
5-04

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框[object MouseEvent],firefox的对话框[object event],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
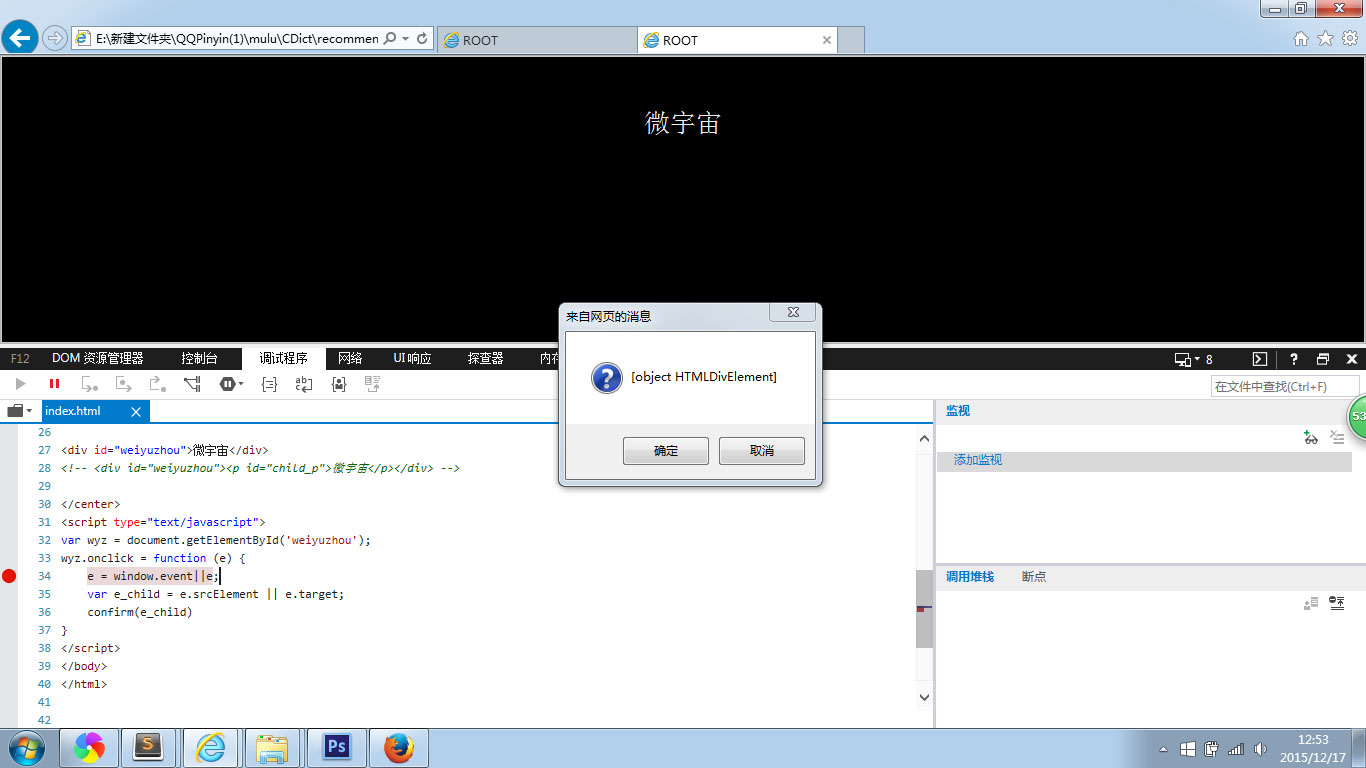
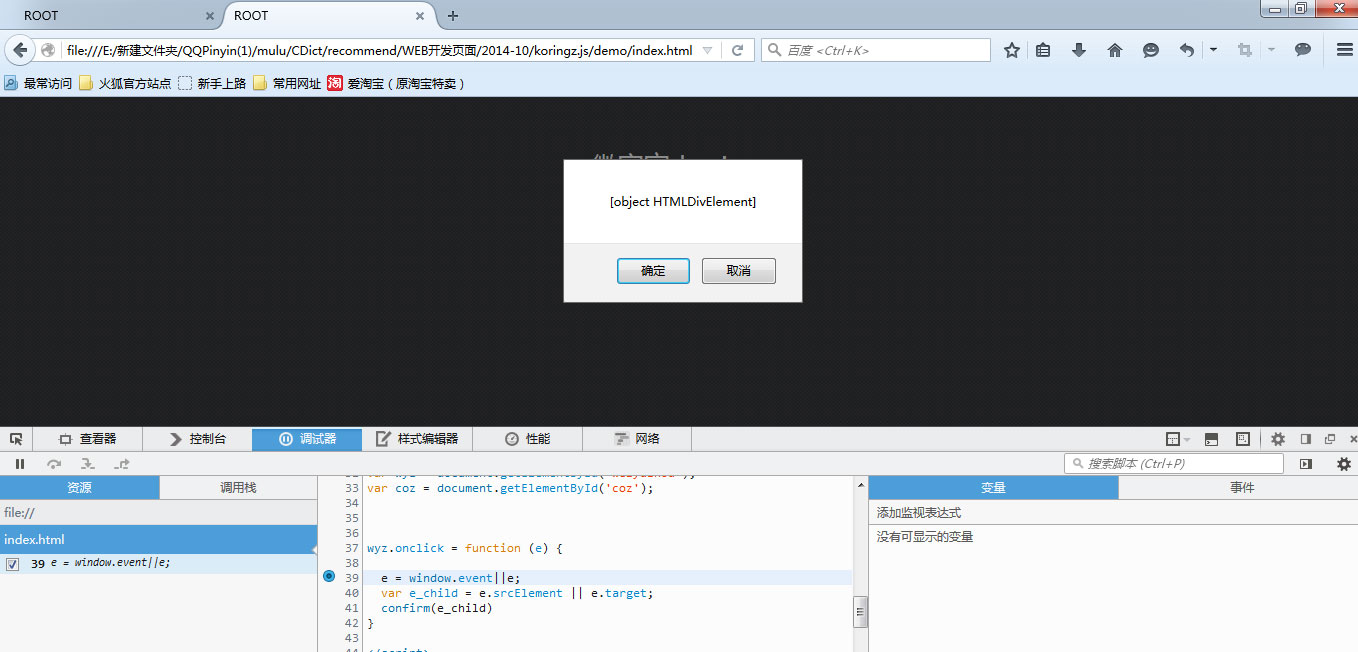
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量var e_child = e.srcElement || e.target; 然后我们在IE8和firefox浏览器上看到对话框信息都为[object HTMLDivElement],如图5-05所示。
5-05


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
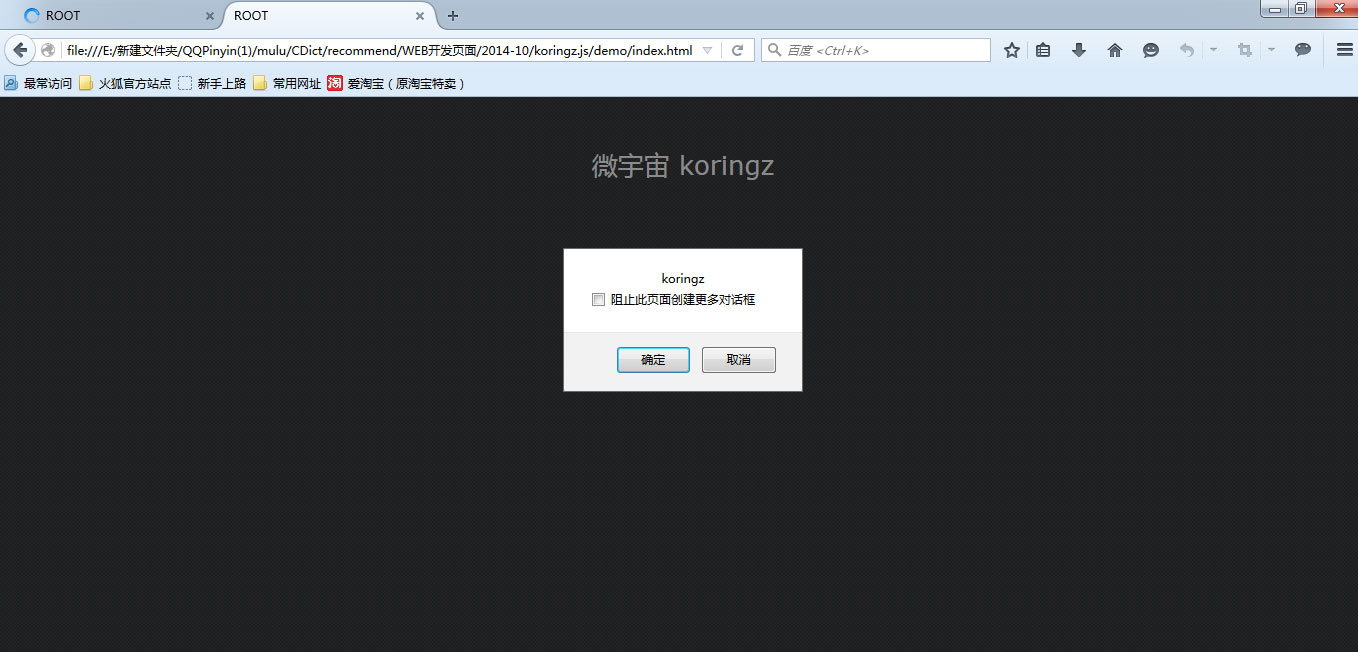
Als ich unter IE8 bzw. Firefox auf den Inhalt des Containers klickte, kam es zu einer seltsamen Situation. Als ich auf das Fenster des Firefox-Browsers klickte, erschien das Dialogfeld „Micro Universe“. Als ich erneut auf „koringz“ klickte, stellte ich fest, dass ein sekundäres Dialogfeld angezeigt wurde und der Popup-Inhalt ausschließlich „koringz“ war. Das lag daran, dass das Klickverhalten der vorherigen Ebene verändert wurde Wie kann man das Problem lösen, dass durch Klicken auf Koringz ein sekundäres Dialogfeld angezeigt wird? Erfahren Sie mehr über js. Die meisten Programmierer wissen, dass dies ein sprudelndes Ereignis ist.
Das, was sprudelnde Ereignisse in Firefox löschen kann, ist stopPropagation unter Ereignis, also fügen wir nach dem zweiten Klick-Ereignisfunktionscodeblock eine Codezeile e.stopPropagation() ein und klicken dann auf koringz und stellen fest, dass „koringz“ erscheint einmal . Wie in Abbildung 5-06 gezeigt
5-06

Als nächstes testen Sie es unter IE8 und stellen fest, dass beim Klicken auf den IE8-Browser auch zweimal ein Popup angezeigt wird. Die Lösung für das Stop-Bubbling-Ereignis von IE8 ist cacelBubble, und wir müssen cacelBubble nur auf true setzen.
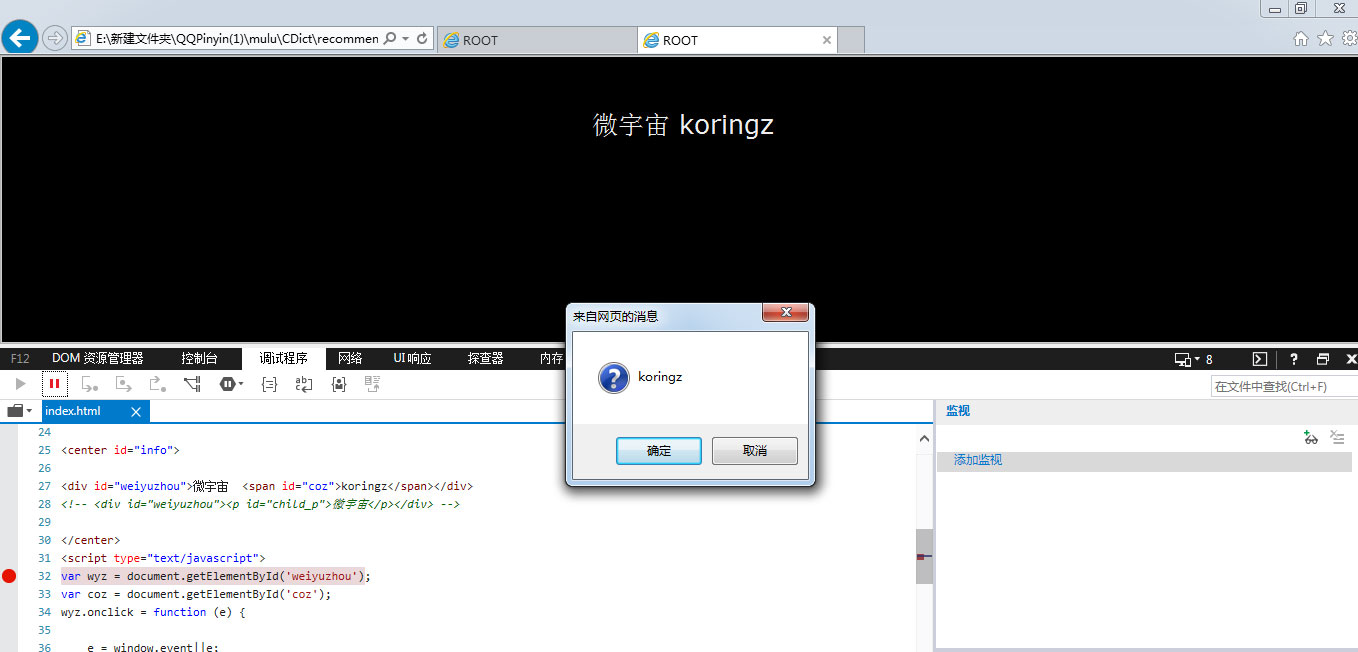
Da das in global unter IE8 enthaltene Ereignisattribut cacelBubble keine Methode, sondern ein Objekt ist, das einen booleschen Wert ausgibt, unterscheidet es sich von Firefox, außer dass Firefox dieses Ereignis in eine Methode kapselt. Okay, jetzt fügen wir eine Codezeile e.cancelBubble = true; nach dem Ereigniscodeblock des zweiten Klicks hinzu und testen sie dann unter dem IE8-Browser. Klicken Sie dann erneut auf koringz und stellen Sie fest, dass sie auch einmal angezeigt wird. Wie in Abbildung 5-07
dargestellt
5-07

Beachten Sie, dass der obige Code zum Stoppen von Blasenereignissen für verschiedene Browser separat geschrieben werden kann. Wir haben uns das Dokument im IE8-Browser angesehen und festgestellt, dass es ein Objekt gibt, in Firefox jedoch kein solches all-Attribut. Dies bedeutet, dass document.all unter der IE8-Version ein eindeutiges Attribut ist. Dadurch können wir die Bubbling-Ereignisse des Browsers unterscheiden.
Bisher haben wir das Blasenereignis des Fensters gelöst. Als nächstes müssen wir das Problem lösen, dass ein Ereignis die ursprüngliche Funktion überschreibt, weil es von mehreren Personen definiert wird. Es kann auch sein, dass ein früherer Mitarbeiter eines Unternehmens dieses Ereignis hinzugefügt hat und dann ein neuer Mitarbeiter dieses Ereignis hinzugefügt und geändert hat, nachdem er das Projekt übernommen hat, und so die Probleme abgedeckt hat, die durch die Durchführung des ursprünglichen Ereignisses verursacht wurden. Das heißt, wenn ein solches Ereignis mehrmals zur aktuellen ID hinzugefügt wird, wird die ursprüngliche Funktionsausführung dieses Ereignisses nicht überschrieben.
Das Fenster unter Firefox enthält die Methode addEventListener(type, listener, useCapture), und dann definieren wir dieses Abhörereignis domElement.addEventListener(( 'click',function(e){confirm(e 'e')},false );, dann klicken Sie zweimal auf den Inhalt im Firefox-Browser. Das letzte Mal, dass er angezeigt wird, ist [object MouseEvent]e, und am Ende habe ich es absichtlich zur Unterscheidung hinzugefügt. Wie in Abbildung 5-08 dargestellt.
5-08

Als nächstes habe ich unter IE8 getestet und festgestellt, dass der addEventListener-Fehler gefunden wurde, aber ich habe gesehen, dass es eine solche Methode unter Windows gibt (ich habe es ausprobiert und es stellte sich heraus, dass diese Methode in IE9 und höher unterstützt werden kann). IE8 hat auch ein attachmentEvent(event, pdisp), dann richten wir das Listening-Ereignis wyz.attachEvent('onclick', function(e){confirm(e 'e')}) ein, Hinweis: Das Ereignis ist 'onclick', und klicken Sie dann unter IE8 darauf und es wird zweimal angezeigt, der letzte eIE. Zu diesem Zeitpunkt können on('click',pdisp) und attachmentEvent(event,pdisp) zusammen verwendet werden.
Zusammenfassend haben wir die Kompatibilität von DOM-Ereignissen, das Sprudeln von DOM-Ereignissen und die Wiederverwendung von DOM-Ereignissen gelöst.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



