
Lassen Sie uns zuerst Medien vorstellen. Um genau zu sein, sollten es CSS-Medienabfragen sein (CSS MedienAbfrage), eine Medienabfrage enthält einen Medientyp und mindestens ein -Attribut wie Breite, Höhe und Farbe, um den Umfang des Stylesheets einzuschränken. 🎜>Ausdruck Die von CSS3 hinzugefügte Medienabfrage ermöglicht die Anwendung des Stils auf bestimmte Gerätebereiche Code unten. Sie können es definitiv erraten.
In Bezug auf die Erklärung heißt es im Dokument, dass das zugehörige Stylesheet oder die Stilregeln entsprechend angewendet werden zu den normalen Kaskadenregeln. Auch wenn die Medienabfrage „false“ zurückgibt, wird das Stylesheet mit der Medienabfrage auf dem -Tag trotzdem heruntergeladen (es wird einfach nicht angewendet).
Dies ist also auch ein Nachteil, wenn für eine bestimmte Seite mehrere Stilstandards definiert werden, um auf unterschiedliche Medienattribute zu reagieren. Allerdings wird dies im aktuellen Zeitalter des schnellen Netzwerks beeinträchtigt Durch die Weiterentwicklung werden auch die Netzwerkgeschwindigkeiten ständig verbessert, sodass die Auswirkungen nicht groß sind und fast ignoriert werden können.<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}</style>Medien können auch logische
Operatorenverwenden (und, nicht, nur usw.), um Medienausdrücke zu bilden und komplexere Filterbedingungen zu schreiben. Ich werde diese Ausdrücke hier nicht einzeln erklären.
Als nächstes werden wir mehrere Demos verwenden, um das zu demonstrieren Nutzung und Leistung von Medien Da unser Ziel heute darin besteht, zu untersuchen, wie sich die Änderungen des devicePixelRatio-Attributs überwachen lassen, werden wir den
Hintergrund-Stil eines bestimmten p ändern Unter verschiedenen devicePixelRatio-Werten lautet der spezifische Code wie folgt:
Wie testen Sie ihn unter normalen Umständen nicht? , aber es wird definitiv besondere Umstände geben. Ihr Computer ist beispielsweise mit zwei Monitoren und zwei Browsern verbunden. Herzlichen Glückwunsch, Sie haben bereits die Testbedingungen. Sie müssen die Seite nur von einem Bildschirm auf ziehen Ein anderer, damit Sie den Effekt sehen können. >Schüler, die zum Test gehen, werden feststellen, dass die Hintergrundfarbe von p nicht der im Code festgelegten entspricht. Es werden unterschiedliche Farben unter verschiedenen Werten des devicePixelRatio angezeigt.
Dieser Code ist der erste, den ich geschrieben habe. Nachdem ich ihn ausgeführt hatte, wusste ich zunächst nicht, warum er die Seite über den Bildschirm zog , in der Browserkonsole habe ich den Grund gefunden. Was ist der Grund, warum die Einstellungen ungültig sind? Schauen wir uns die Screenshots des Style-Inhalts auf zwei Bildschirmen an. Die linke Seite hat eine Mindestauflösung von 1 und die rechte Seite hat eine Mindestauflösung von 2<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
} </style>
</head>
<body>
<p id="image" style="width:100px; height:100px"></p>
</body>
</html>🎜>
Wenn Sie die beiden Bilder vergleichen, können Sie feststellen, dass bei einer Mindestauflösung von 2 die darin definierten Eigenschaften überschrieben werden und nicht wirksam werden. Warum ist das so?
Zur Erläuterung muss ich hier leider etwas Wissen hinzufügen, das heißt, die spezifischen Auswirkungen der Min- und Max-Präfixe im Code werden im Dokument beschrieben. : Den meisten Medieneigenschaften werden „min-“ und „max-“ vorangestellt, die verwendet werden, um „größer als oder gleich“ und „kleiner als oder gleich“ auszudrücken. Dadurch wird die Verwendung von „<“- und „>“-Zeichen vermieden, die mit HTML und XML in Konflikt stehen. Wenn Sie für die Medieneigenschaft keinen Wert angeben und der tatsächliche Wert der Eigenschaft ungleich Null ist, wird der Ausdruck in „true“ aufgelöst. Ausdrücke, die diesen Attributwert enthalten, geben im Allgemeinen „false“ zurück, wenn der Browser auf einem Gerät ausgeführt wird, das diesen Attributwert nicht hat.
其实上面的说明已经帮我解释清楚了,我再通俗地和大家解释一下:当 devicePixelRatio 为 1 时,只有 min-resolution: 1dppx 这个条件满足,因此 p 的颜色是黑色没错;当 devicePixelRatio 为 2 时,两个 media 都满足条件,同时 CSS 的规则是后加载的样式将会覆盖先加载的样式,由于我么将 min-resolution: 1dppx 的 media 写在后面,因此如果两个 media 都满足条件的话, min-resolution: 1dppx 的 media 将会覆盖 min-resolution: 2dppx 的 media,因此不管你把页面拖到那个屏幕,那个 p 的背景色都是黑色。
那么我们将两个 media 调换一下位置,问题就顺利地解决了。
<style media="screen">
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
}
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}</style>以上是根据不同的 media 条件设置不同的样式,这是 CSS 的做法,在 JavaScript 中,没有专门的方法来监听 window.devicePixelRatio 属性变化,那么该怎么监听 devicePixelRatio 属性的变化呢?方法也很简单,看看下面的代码,你一定就明白了:
window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function(e) {
console.info(e, window.devicePixelRatio);
});稍微解释下,通过 window.matchMedia(‘media expression’) 方法获取到对应的 media,然后通过 addListener(function(e) {}) 来监听 media 的变化。
有玩过 Canvas 的朋友一定知道,要想绘制出来的内容效果最佳的话,Canvas 自身的 width 和 height 属性值与 style 中的 width 和 height 的比例应该恰好等于 devicePixelRatio 的值,所有如果你在切换不同 devicePixelRatio 属性值的屏幕时,没有重新设置 Canvas 的宽高的话,绘制出来的画面将不是最佳的效果。
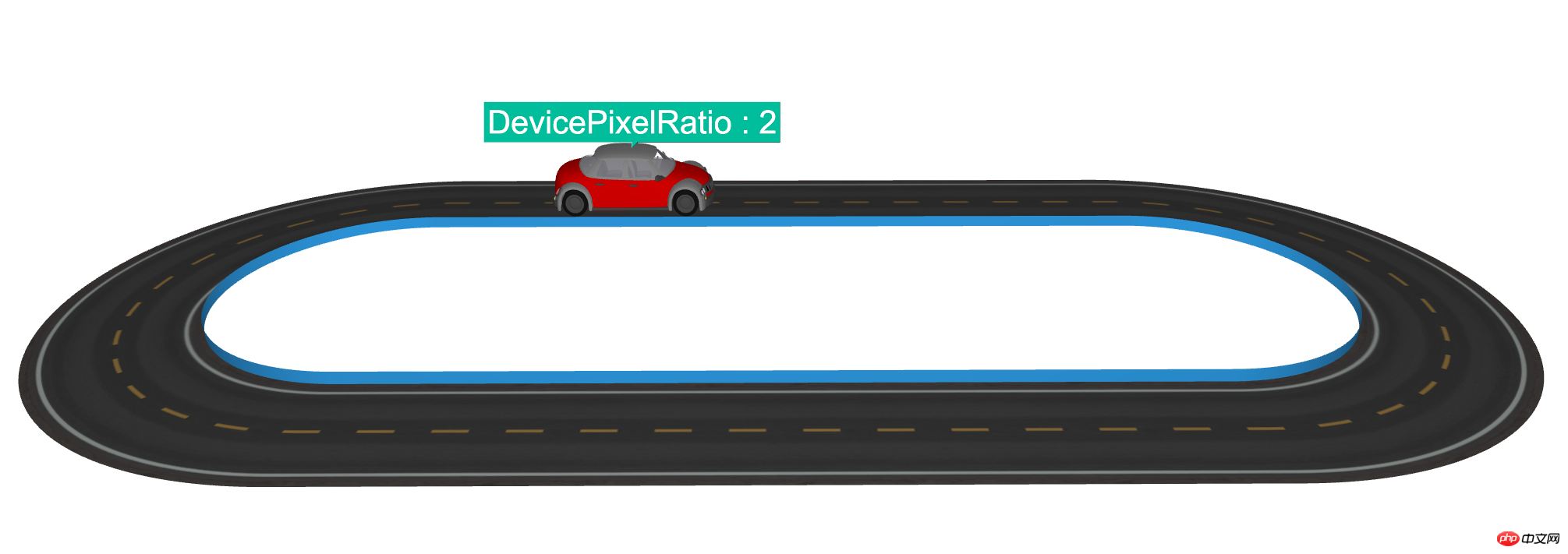
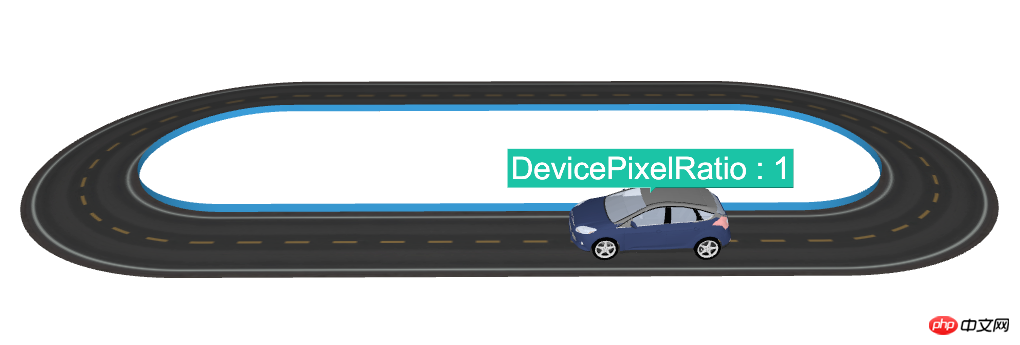
接下来我们基于 HT for Web 的 3D 模型来做一个小实验。实验的内容是这样的,在 GraphView 中有一辆车根据某条路线前行,当拖到另外一个屏幕的时候,换辆车子。先来看看效果图:


上面两张图分别是在不同的屏幕中的截图,车子动起来的效果可以访问以下链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HT for Web</title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {}
html, body {
padding: 0px;
margin: 0px;
} </style>
<script src="../../oldhtforweb/lib/core/ht.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-modeling.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-obj.js"></script>
<script>
ht.Default.setImage('road', './images/road.jpg');
var init = function() {
g3d = new ht.graph3d.Graph3dView();
var dm = g3d.dm();
g3d.addToDOM();
g3d.setEye(1200, 300, 0);
g3d.getNote = function(data) {
if (data.getTag() !== 'carNode') return null;
return 'DevicePixelRatio : ' + window.devicePixelRatio;
};
var carIndex = 0;
window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function() {
carIndex = (carIndex + 1) % 2;
var obj = result[carIndex];
carNode.s('shape3d', obj.name);
ht.Default.setDevicePixelRatio();
});
var polyline = createPath(dm, 300),
params = {
delay: 0,
duration: 10000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var length = g3d.getLineLength(polyline);
var offset = g3d.getLineOffset(polyline, length * v),
point = offset.point,
px = point.x,
py = point.y,
pz = point.z,
tangent = offset.tangent,
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
carNode.p3(px, py - 9, pz);
carNode.lookAt([px + tx, py + ty - 9, pz + tz], 'front');
},
finishFunc: function(){
ht.Default.startAnim(params);
}
},
carList = [ 'fordFocus', 'concept-sedan-01v2'],
result = [], carNode = new ht.Node();
carNode.setTag('carNode');
carList.forEach(function(name, index) {
ht.Default.loadObj('./objs/'+name+'/'+name+'.obj', './objs/'+name+'/'+name+'.mtl', {
cube: true,
center: true,
shape3d: name,
finishFunc: function(modelMap, array, rawS3) {
var k = 110 / rawS3[0];
rawS3 = rawS3.map(function(v) { return v * k; });
result[index] = {
'name' : name,
'modelMap' : modelMap,
'array' : array,
'rawS3' : rawS3
};
if (index === 0) {
var node = carNode;
node.s({
'wf.width' : 0,
'shape3d' : name,
'note.position' : 44,
'note' : 'DevicePixelRatio : ' + window.devicePixelRatio,
'note.face' : 'top',
'note.autorotate' : true,
'note.font' : '46px arial, sans-serif'
});
node.s3(rawS3);
node.r3(0, Math.PI, 0);
dm.add(node);
polyline.setElevation(rawS3[1] * 0.5 + 2);
ht.Default.startAnim(params);
}
}
});
});
}; var createPath = function(dm, radius) {
var polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'rgba(0, 0, 0, 0)',
'shape3d.resolution': 300,
'3d.selectable': false
});
dm.add(polyline);
var cx = 0,
cy = radius * Math.PI * 0.5,
count = 500,
points = [{ x: radius, y: -cy, e: 0 }],
segments = [1];
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
cy *= -1;
radius *= -1;
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
polyline.setPoints(points);
polyline.setSegments(segments);
var shape = new ht.Shape();
shape.setPoints(points);
shape.setSegments(segments);
shape.s({
'top.visible' : false,
'bottom.image' : 'road',
'bottom.reverse.flip' : true,
'bottom.uv.scale' : [13, 1],
'back.visible' : false,
'front.reverse.flip' : true,
'3d.selectable': false
});
shape.setThickness(180);
shape.setTall(15);
shape.setClosePath(true);
dm.add(shape);
return polyline;
}; </script>
</head>
<body onload="init();">
</body>
</html>来介绍下这次 Demo 中都用到的了 HT for Web 的那些技术。
首先是车子,车子并不是通过 HT for Web 生成的,而是通过专业的 3D 工具设计,然后导出 obj 和 mtl 文件,HT for Web 对 obj 和 mtl 文件进行解析,然后显示在 Graph3dView 中,
在 obj 文档中,你会看到一个一个飞机的例子,飞机沿着设定好的路线飞行,你应该会想,这个寻路是怎么实现的呢?其实很简单,我们将路线切割成一个个很小很小的单元,然后根据算法依次获取到小单元的坐标设置到移动的物体上,这样物体就动起来了。
在 Demo 中,有一条很精致的马路,这条马路就是一个 Shape 节点,根据车的路径生成的马路,Shape 是一个六面体,因为首尾相连了,所以没有左右面,在这个例子中,我将马路的 back 和 top 面隐藏了,然后 bottom 面支持翻转,让 bottom 面的贴图显示在内表面上,这样马路就建成了。
Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe zum Üben von HTML5-CSS3Media-Abfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was führt dazu, dass der Computerbildschirm gelb wird?
Was führt dazu, dass der Computerbildschirm gelb wird?
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 Verwendung von Null in Java
Verwendung von Null in Java
 Die Verwendung von „declare' in Oracle
Die Verwendung von „declare' in Oracle




