Detaillierte Erläuterung des Grafikcodes von Html5 Canvas Image (1)
Die von
Canvas unterstützte Bild-API ist sehr leistungsfähig; wir können Bilder direkt laden und auf Canvas anzeigen, und wir können die Anzeige nach Bedarf auch ausschneiden und zusammenfügen Jeder Bildteil;
Darüber hinaus bietet uns Canvas die Funktion, seine Pixeldaten zu speichern und sie dann auf dem Canvas neu zu zeichnen.
Obwohl Canvas nur wenige Bild-API--Funktionen bietet , eröffnet es eine Welt der Manipulation auf Pixelebene
Es ermöglicht Entwicklern, optimierte Anwendungen direkt im Webbrowser zu erstellen, ohne dass Plug-Ins erforderlich sind.
Canvas Api ermöglicht den Zugriff auf DOM-definierte Bildobjekte:,
Es unterstützt auch die Verwendung von Javascript zum Erstellen von Image-Objektinstanzen: var img1=new Image(); Bild erstellen Zum Schluss können Sie seinen Pfad festlegen: img1.src="my.png";
Wenn das Bild im Code aufgerufen wird, müssen wir dies tun Stellen Sie sicher, dass es geladen und verwendet werden kann. Wenn das Ladeereignis des Bildes auftritt, können wir ein Abhörereignis erstellen, um den Vorgang auf dem Bild auszulösen img1.addEventListener('load', eventLoaded, false);
function eventLoaded() { drawScreen();//Der Hauptmethodeneintrag für die Bildoperation; 🎜>Display Image(display image);
Methode: drawImage(image,x,y):
Bild stellt das zu zeichnende Bild dar;
(x,y) stellt die Position der oberen linken Ecke des Bildes dar, wenn das Bild auf der Leinwand gezeichnet wird ;
Bildgröße ändern
Methode: drawImage(image,x,y,width
,Höhe):
Bild stellt das Originalbild dar;
ändert die Größe des Bildes entsprechend zu den Parametern [width, height], wobei NewImage; (x,y) die Position der oberen linken Ecke von NewImage darstellt, wenn NewImage auf Canvas gezeichnet wird; 🎜>Nehmen Sie einige Teile des Bildes
drawImage(image, sx, sy, sw, sh, x, y, width, height )
Bild stellt das Originalbild dar;
Punkt (sx, xy) und [Breite sw, Höhe sh] bilden ein Rechteck, das ist eine Operation für das Bild. Nehmen Sie den ursprünglichen Teil des Bildes und bilden Sie ein neues Teilbild. Ändern Sie die Größe des Teilbilds entsprechend den Parametern [Breite, Höhe], um ein neues Bild zu bilden
(x,y) stellt die Position der oberen linken Ecke von NewImage dar, wenn es auf Canvas gezeichnet wird;
Beispielinstanz:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
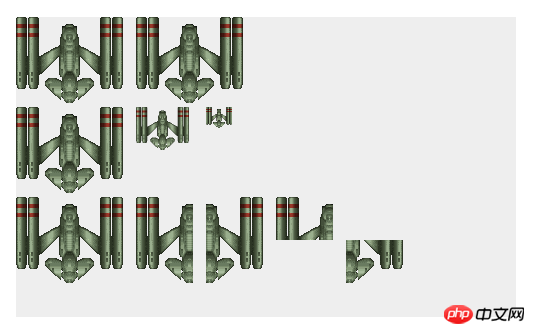
</html>Bilder, auf die im Beispiel verwiesen wird:

Instanz-Rendering:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Grafikcodes von Html5 Canvas Image (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.






