 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 vue.js implementiert Entwicklungserfahrung zur Nachahmung der nativen iOS-Zeitauswahlkomponente
vue.js implementiert Entwicklungserfahrung zur Nachahmung der nativen iOS-Zeitauswahlkomponente
vue.js implementiert Entwicklungserfahrung zur Nachahmung der nativen iOS-Zeitauswahlkomponente
Vorwort
Ich habe mir in den letzten Monaten VUE angesehen und dann versucht, einige Komponenten nur mit nativem js+vue . PC-Zeitauswahlkomponente Dies ist die erste Implementierung der Zeitauswahl auf dem PC. Sie erfolgt auch auf der mobilen Seite, daher möchte ich die
Zeitauswahl auf der mobilen Seite implementieren Ich habe es auf Mobilgeräten implementiert. Die Idee und der Prozess des Zeitselektors für Spezialeffekte am Ende des Scrollrads. Die gesamte Komponente basiert auf vue-cli
Funktion1. Zeitauswahl [
A.年月日选择
B.年月日小时分钟选择
2. Scrollrad-Effekt [
A.构成一个圆环首尾相连
3 erscheint, wenn die ausgewählte Zeit den Bereich überschreitet), Minutenintervalleinstellung
4.
MehrsprachigkeitEinstellung5. Die Zeitformateinstellung entspricht den Einstellungsregeln von JJJJ/MM/TT HH:mm
6. UE kommt dem nativen iOS-Effekt nahe
7. Die Erweiterung kann nicht nur die Zeit auswählen, sondern auch benutzerdefinierte Verknüpfungsauswahldaten übergeben
Hier geht es hauptsächlich um die Implementierung des unendlichen Scrollrads
Datenvorbereitung 1Hier verwenden wir
天
eine clevere Möglichkeit zu veranschaulichen, die Anzahl der Tage in einem Monat zu ermitteln.
dayList () {
/* get currentMonthLenght */
let currentMonthLength = new Date(this.tmpYear, this.tmpMonth + 1, 0).getDate();
/* get currentMonth day */
let daylist = Array.from({length: currentMonthLength}, (value, index) => {
return index + 1
});
return daylist
},yearList
monthList
hourList
minuteList
StatischEffektrealisierungEs gibt viele Möglichkeiten, den statischen Effekt des Scrollrads zu realisierenVisueller 3D-Effekt [Schatten hinzufügen]
2 . Tatsächlicher 3D-Effekt[ CSS3D]
我把实现效果大致分为上面2种,具体的大家可以自己搜索相关资料,这里展开涉及太多就带过好了
Erklärung
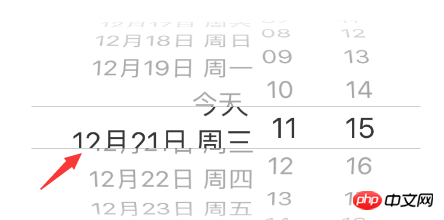
Zuerst sehen wir den nativen iOS-Auswahleffekt, wenn Eingabe Es gibt einen Unterschied zwischen dem Scrollrad innerhalb des Auswahlbereichs und außerhalb des Auswahlbereichs  Um diesen Effektunterschied zu erzielen, habe ich mich für die Verwendung von 2 Dom-Strukturen entschieden Wenn Sie es implementieren, implementiert ein Dom das Scrollrad und ein Dom implementiert den Schwarzauswahleffekt, sodass bei der Verknüpfung ein ähnlicher Unterschied zum ursprünglichen Effekt entsteht
Um diesen Effektunterschied zu erzielen, habe ich mich für die Verwendung von 2 Dom-Strukturen entschieden Wenn Sie es implementieren, implementiert ein Dom das Scrollrad und ein Dom implementiert den Schwarzauswahleffekt, sodass bei der Verknüpfung ein ähnlicher Unterschied zum ursprünglichen Effekt entsteht
picker-panel
box-day
check-line
day-list
day-wheel
<p class="picker-panel">
<!--other box-->
<p class="box-day">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list">
<p class="list-p" v-for="day in renderListDay">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel">
<p class="wheel-p" v-for="day in renderListDay" transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);>
{{day.value}}
</p>
</p>
</p>
<!--other box-->
</p>.day-wheel{
position: absolute;
overflow: visible;
height: px2rem(68px);
font-size: px2rem(36px);
top:px2rem(180px);
left: 0;
right: 0;
color:$unchecked-date;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
.wheel-p{
height: px2rem(68px);
line-height: px2rem(68px);
position: absolute;
top:0;
width: 100%;
text-align: center;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
postition:absolute;
transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);
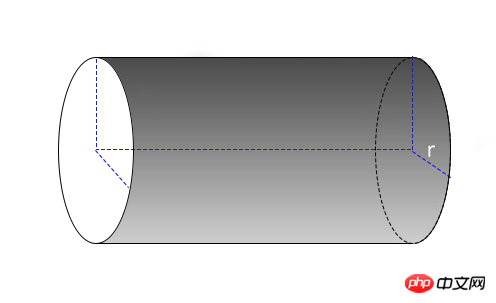
Der Radius des KreisesDer Winkel und das Konstruktionsprinzip von jede Datenrotation
Wie oben gezeigt ist der Effekt unserer Scrollrad-Stereoansicht, r ist das 2.5rem in unserem übersetzten 3d(0px,0px,2.5rem) CSS,
ist der Effekt unserer Scrollrad-Stereoansicht, r ist das 2.5rem in unserem übersetzten 3d(0px,0px,2.5rem) CSS,
Wenn es kein solches CSS gibt, werden alle Daten in der Mitte des Kreises gesammelt
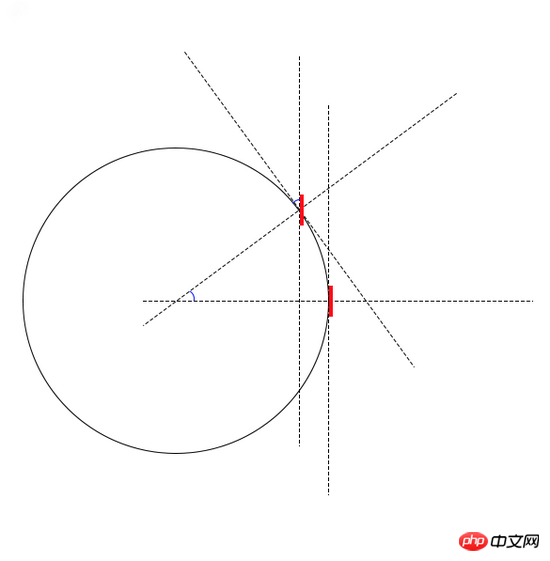
Das obige Bild ist keine Rotation (rot stellt den Dateneffekt dar, den wir sehen) 
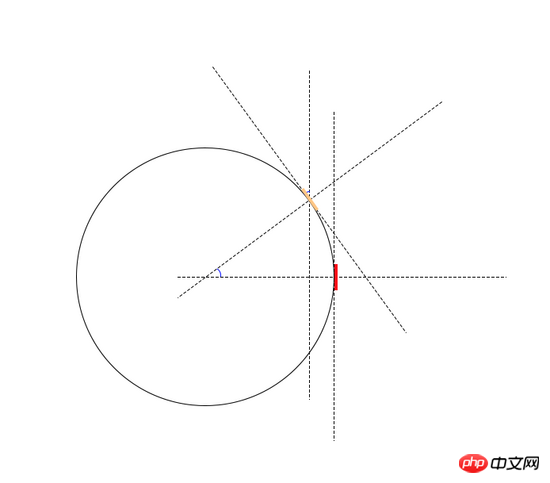
 Das obige Bild ist gedreht (Rot und Orange stellen den Dateneffekt dar, den wir sehen)
Das obige Bild ist gedreht (Rot und Orange stellen den Dateneffekt dar, den wir sehen)
Blauer Bogen Der dargestellte Winkel ist derselbe (dazu gehört die Kenntnis der Winkel) und es ist auch der Der visuelle Rotationswinkel beträgt 80 Grad im CSS „rotate3d“. Ich mache also einen Abstand von 20 Grad, sodass wir tatsächlich nur die x-Achse drehen und den gesamten Ring ausbreiten. Ein vollständiger Kreis kann 360/20 Daten enthalten, und wir können die vorderen Daten mit bloßem Auge sehen, sodass sie ab einem bestimmten Winkel für uns nicht mehr sichtbar sein sollten, und -webkit-backface-visibility: versteckt bedeutet es hat funktioniert.
这里我们发现轮子装不完所有数据,而且我们要实现数据循环
Es gibt also eine zweite Datenaufbereitung
Datenaufbereitung 2
Hier verwenden wir auch unsere Tagesliste als Anfangsdaten [1, 2, 3, 4,..., 30, 31] Hier nehmen wir jedes Mal 19 Daten als Rendering-Daten und wir benötigen renderListDay, das anfängliche Rendering ist [ 23,24,25,26,27,28,29,30,31,1,2,3,4,5,6,7,8,9,10]
Weil es genau richtig ist, die mittlere Zahl zu nehmen Es ist das erste (nur während der Initialisierung)
renderListDay(){
let list = [];
for (let k = this.spin.day.head; k <= this.spin.day.last; k++) {
let obj = {
value: this.getData(k, 'day'),
index: k,
};
list.push(obj)
}
return list
}, größer als die ursprüngliche Datenlänge, um den Index zu erhalten, der dem normalen Bereich entspricht. Der obige Spin ist also unsere Abzweigung zum Abrufen von Daten (zunächst von -9 bis 9)
getData(idx, type){
//...
else if (type == 'day') {
return this.dayList[idx % this.dayList.length >= 0 ? idx % this.dayList.length : idx % this.dayList.length + this.dayList.length];
}
//...
},<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">{{day.value}}{{day.value}}</p>接着需要旋转到我们需要的角度,跟我们的初始化时间对上,this.orDay-this.DayList[0] 是获取偏移量来矫正角度
this.$el.getElementsByClassName('day-wheel')[0].style.transform = 'rotate3d(1, 0, 0, ' + (this.orDay - this.dayList[0]) * 20 + 'deg)';
增加touch事件
剩下的事就很好处理了,给对应的dom绑定事件根据touchmove的距离来转换成旋转的角度 和check-list的位移这里translateY是用来记录实际移动的距离的,最后输出需要算入偏移量
<p class="box-day" v-on:touchstart="myTouch($event,'day')" v-on:touchmove="myMove($event,'day')" v-on:touchend="myEnd($event,'day')">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list" data-translateY="0" style="transform: translateY(0rem)">
<p class="list-p" v-for="day in renderListDay" v-bind:data-index="day.index">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel" style=" transform: rotate3d(1, 0, 0,0deg)">
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">
{{day.value}}
</p>
</p>
</p>惯性滚动
这个实现我是用了一个 cubic-bezier(0.19, 1, 0.22, 1)
判断手势是不是flicker 如果是flicker通过一个瞬时速度来算出位移,和时间,然后一次性设置,然后用transition做惯性滚动,
普通拖动 设置1秒
这个实际效果还是有点不好,以后来改进。
其他功能的实现
这里不做详细说明了
总结
自适应方面用了手淘的解决方案
这次实现这个组件最困难的就是实现无限滚动,和无限滚动的渲染数据的构造,接着就是惯性滚动的实现。
已知问题
1.惯性滚动不完美
2.无限滚动实现了。非无限滚动没实现,就是渲染数据就是[1,2,3,4,5,6,7,8,9,10]
3.现在选择必须 年月日 或者年月日小时分钟 不能单独选小时或者分钟
Das obige ist der detaillierte Inhalt vonvue.js implementiert Entwicklungserfahrung zur Nachahmung der nativen iOS-Zeitauswahlkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die erste Version von Apples iOS 18 wies zahlreiche Fehler auf: schweres Fieber, WeChat-Verzögerung
Jun 13, 2024 pm 09:39 PM
Die erste Version von Apples iOS 18 wies zahlreiche Fehler auf: schweres Fieber, WeChat-Verzögerung
Jun 13, 2024 pm 09:39 PM
Die jährliche WWDC ist zu Ende und iOS18 steht zweifellos im Mittelpunkt aller Aufmerksamkeit. Derzeit beeilen sich viele iPhone-Nutzer, auf iOS18 zu aktualisieren, aber verschiedene Systemfehler bereiten den Menschen Unbehagen. Einige Blogger sagten, dass man beim Upgrade auf iOS18 vorsichtig sein sollte, weil „es so viele Fehler gibt“. Der Blogger sagte, wenn Ihr iPhone Ihr Hauptgerät ist, wird empfohlen, kein Upgrade auf iOS18 durchzuführen, da die erste Version viele Fehler aufweist. Er fasste auch mehrere derzeit aufgetretene Systemfehler zusammen: 1. Beim Umschalten des Symbolstils bleibt das Symbol hängen. 2. Die Animation in der Taschenlampenbreite geht häufig verloren. 3. Die Douyin-App kann keine Videos hochladen 10 Sekunden. 5. Gelegentlich kann das Telefon nicht eingeschaltet werden und der Bildschirm ist schwarz. 6. Starkes Fieber.
 Apple veröffentlicht das iOS/iPadOS 18 Beta 4-Update erneut, die Versionsnummer wurde auf 22A5316k erhöht
Jul 27, 2024 am 11:06 AM
Apple veröffentlicht das iOS/iPadOS 18 Beta 4-Update erneut, die Versionsnummer wurde auf 22A5316k erhöht
Jul 27, 2024 am 11:06 AM
Vielen Dank an die Internetnutzer Ji Yinkesi, xxx_x, gebratene Tomaten, Terrence und würzige Hähnchenkeulen für die Übermittlung von Hinweisen! Laut Nachrichten vom 27. Juli hat Apple heute das iOS/iPadOS 18 Beta 4-Update für Entwickler erneut veröffentlicht. Die interne Versionsnummer wurde von 22A5316j auf 22A5316k aktualisiert. Der Unterschied zwischen den beiden Beta 4-Versionsupdates ist derzeit unklar. Registrierte Entwickler können die App „Einstellungen“ öffnen, den Abschnitt „Software-Update“ aufrufen, auf die Option „Beta-Update“ klicken und dann die Entwickler-Beta-Einstellungen für iOS18/iPadOS18 umschalten, um die Beta-Version auszuwählen. Zum Herunterladen und Installieren der Betaversion ist eine Apple-ID erforderlich, die mit einem Entwicklerkonto verknüpft ist. Gemeldet am 24. Juli iO
 Apple veröffentlicht Open-Source-Swift-Paket für homomorphe Verschlüsselung, bereitgestellt in iOS 18
Jul 31, 2024 pm 01:10 PM
Apple veröffentlicht Open-Source-Swift-Paket für homomorphe Verschlüsselung, bereitgestellt in iOS 18
Jul 31, 2024 pm 01:10 PM
Laut Nachrichten vom 31. Juli hat Apple gestern (30. Juli) eine Pressemitteilung herausgegeben, in der die Einführung eines neuen Open-Source-Swift-Pakets (swift-homomorphic-encryption) zur Ermöglichung homomorpher Verschlüsselung in der Programmiersprache Swift angekündigt wird. Hinweis: Homomorphe Verschlüsselung (HE) bezieht sich auf einen Verschlüsselungsalgorithmus, der die homomorphen Operationseigenschaften von Chiffretext erfüllt. Das heißt, nach der homomorphen Verschlüsselung der Daten werden spezifische Berechnungen für den Chiffretext durchgeführt und die erhaltenen Chiffretext-Berechnungsergebnisse werden gleichzeitig verarbeitet Der Klartext nach der Zustandsentschlüsselung entspricht der direkten Durchführung derselben Berechnung für die Klartextdaten, wodurch die „Unsichtbarkeit“ der Daten erreicht wird. Die homomorphe Verschlüsselungstechnologie kann verschlüsselte Daten berechnen, ohne dass die zugrunde liegenden unverschlüsselten Daten an den Betriebsprozess weitergegeben werden.
 Aktualisieren | Hacker erklärt, wie man Epic Games Store und Fortnite auf dem iPad außerhalb der EU installiert
Aug 18, 2024 am 06:34 AM
Aktualisieren | Hacker erklärt, wie man Epic Games Store und Fortnite auf dem iPad außerhalb der EU installiert
Aug 18, 2024 am 06:34 AM
Update: Saunders Tech hat auf seinem YouTube-Kanal ein Tutorial hochgeladen (Video unten eingebettet), in dem erklärt wird, wie man Fortnite und den Epic Games Store auf einem iPad außerhalb der EU installiert. Für den Prozess sind jedoch nicht nur bestimmte Betaversionen von iO erforderlich
 Apple iOS/iPadOS 18 Developer Preview Beta 4 veröffentlicht: CarPlay-Hintergrundbilder hinzugefügt, Einstellungsoptionen sortiert, verbesserte Kamerasteuerung
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 Developer Preview Beta 4 veröffentlicht: CarPlay-Hintergrundbilder hinzugefügt, Einstellungsoptionen sortiert, verbesserte Kamerasteuerung
Jul 24, 2024 am 09:54 AM
Vielen Dank an die Internetnutzer Spicy Chicken Leg Burger, Soft Media New Friends 2092483, Handwriting Past, DingHao, Xiaoxing_14, Wowotou Eat Big Kou, Feiying Q, Soft Media New Friends 2168428, Slades, Aaron212, Happy Little Hedgehog, Little Earl, Clues for the little Milchkatze, die Fisch frisst! [Klicken Sie hier, um direkt zum Upgrade-Tutorial zu gelangen] Laut Nachrichten vom 24. Juli hat Apple heute das iOS/iPadOS18-Entwicklervorschau-Update Beta4 (interne Versionsnummer: 22A5316j) für iPhone- und iPad-Benutzer bereitgestellt. Dieses Update erfolgt 15 Tage nach dem letzte Veröffentlichung. Carplay-Hintergrundbild Apple hat Hintergrundbilder zu CarPlay hinzugefügt, die den hellen und dunklen Modus abdecken. Der Hintergrundstil ähnelt dem des iPhone
 Der Haqu K2-Projektor bringt olympische Leidenschaft und Träume in greifbare Nähe
Jul 24, 2024 pm 01:34 PM
Der Haqu K2-Projektor bringt olympische Leidenschaft und Träume in greifbare Nähe
Jul 24, 2024 pm 01:34 PM
Haben Sie im gerade zu Ende gegangenen Europapokalfinale die Mannschaft, die Sie unterstützt haben, wie verrückt angefeuert? Freuen Sie sich bei den bevorstehenden Olympischen Spielen in Paris auch darauf, die Höhepunkte jeder Veranstaltung perfekt einzufangen? Unter anderem ist eine hochwertige Betrachtungsausrüstung von entscheidender Bedeutung. Der Haqu K2-Projektor ist aufgrund seines hohen Kosten-Leistungs-Verhältnisses und seiner hervorragenden Leistung zu Recht eine gute Wahl für die Anzeige von Spielen. Es verfügt nicht nur über eine hohe Helligkeit und klare Bildqualität, sondern bietet auch ein beeindruckendes Seherlebnis, sodass sich jeder aufregende Moment des Spiels so anfühlt, als wäre er ganz nah. Fühlen Sie sich bereits von einem solchen Gerät angezogen? Damit können Sie auf jeden Fall die Leidenschaft und Träume der Olympischen Spiele zu Hause genießen. Das intimste Highlight des Haqu K2 ist seine 210°-Superwinkelverstellung, mit der Sie Filme bequem an der Decke oder an der Wand ansehen können.
 Das Beta-2-Update für die öffentliche Betaversion von Apple iOS 18 und iPadOS 18 wurde veröffentlicht
Jul 30, 2024 pm 04:19 PM
Das Beta-2-Update für die öffentliche Betaversion von Apple iOS 18 und iPadOS 18 wurde veröffentlicht
Jul 30, 2024 pm 04:19 PM
Vielen Dank an die Internetnutzer Mo 6_, Uh-huh-huh-huh, Cat-Eating Salted Fish, Yaochi Qinglian, Spicy Chicken Leg Burger, Siyan und Tim Apple für die Einreichung von Hinweisen! Laut Nachrichten vom 30. Juli hat Apple heute zwei Wochen nach der letzten öffentlichen Betaversion das Beta2-Versionsupdate für iOS18 und iPadOS18 für iPhone- und iPad-Benutzer veröffentlicht. Der Update-Inhalt dieser öffentlichen Beta-Version ähnelt der Entwickler-Vorschauversion Beta4, mit neuen CarPlay-Hintergrundbildern, Kombinations-Einstellungsoptionen, verbesserter Kamerasteuerung, Dunkel-/Hell-Modus-Symbolen usw. Einzelheiten finden Sie in den vorherigen ausführlichen Berichten. ##Wie aktualisiere ich die iOS/iPadOS/watchOS/macOS-Entwicklungsversion und die öffentliche Betaversion? iOS/iPadOS-Upgrade iOS/iPa
 iOS 18 fügt eine neue Albumfunktion „Wiederhergestellt' hinzu, um verlorene oder beschädigte Fotos wiederherzustellen
Jul 18, 2024 am 05:48 AM
iOS 18 fügt eine neue Albumfunktion „Wiederhergestellt' hinzu, um verlorene oder beschädigte Fotos wiederherzustellen
Jul 18, 2024 am 05:48 AM
Apples neueste Versionen der iOS18-, iPadOS18- und macOS Sequoia-Systeme haben der Fotoanwendung eine wichtige Funktion hinzugefügt, die Benutzern dabei helfen soll, aus verschiedenen Gründen verlorene oder beschädigte Fotos und Videos einfach wiederherzustellen. Mit der neuen Funktion wird im Abschnitt „Extras“ der Fotos-App ein Album mit dem Namen „Wiederhergestellt“ eingeführt, das automatisch angezeigt wird, wenn ein Benutzer Bilder oder Videos auf seinem Gerät hat, die nicht Teil seiner Fotobibliothek sind. Das Aufkommen des Albums „Wiederhergestellt“ bietet eine Lösung für Fotos und Videos, die aufgrund einer Datenbankbeschädigung verloren gehen, die Kameraanwendung nicht korrekt in der Fotobibliothek speichert oder eine Drittanbieteranwendung die Fotobibliothek verwaltet. Benutzer benötigen nur wenige einfache Schritte





