
Im normalen Projektentwicklungsprozess stoßen wir häufig auf Situationen, in denen Zeit in JavaScript verarbeitet werden muss. Es gibt nicht mehr als zwei Arten (1. Logische Verarbeitung 2. Formatkonvertierungsverarbeitung). Wenn es um verwandte technische Blogs geht, kann man sich natürlich mit geschlossenen Augen eine Handvoll davon im Garten schnappen, aber was ich tun muss, ist: Da ich das Glück habe, auf sie zu stoßen, muss ich mein Bestes geben, um sie zu analysieren und sie in das umzuwandeln, was für mich am besten geeignet ist, und zu meinem eigenen Wissen werden. Gleichzeitig hoffe ich, dass es Schülern in Not helfen kann, damit verbundene kleinere Probleme zu lösen.
Zeitlogikverarbeitung
Eine häufige Anforderung dieser Art besteht darin, das heutige Datum einige Monate später (vorher) zu berechnen.
/**
*获取几个月前的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetPreMonthDay: function (date,monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中月的天数
var year2 = year;
var month2 = parseInt(month) - monthNum;
if (month2 <=0) {
year2 = parseInt(year2) - parseInt(month2 / 12 == 0 ? 1 : parseInt(month2) / 12);
month2 = 12 - (Math.abs(month2) % 12);
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}/**
*获取下一个月的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetNextMonthDay: function (date, monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中的月的天数
var year2 = year;
var month2 = parseInt(month) + parseInt(monthNum);
if (month2 >12) {
year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12));
month2 = parseInt(month2) % 12;
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
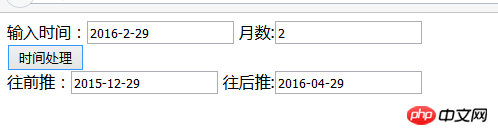
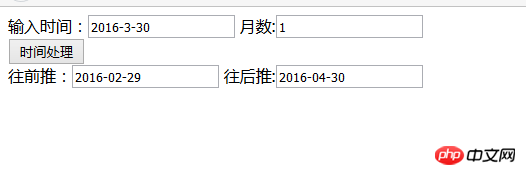
}Testwirkung: 

Ich habe kein Problem festgestellt. Wenn ich es bis zum 29. schiebe, wird es vorher und nachher 29 sein. Wenn der 31. Januar auf den Februar verschoben wird, ist es der 29. Februar (da der Februar 29 Tage hat).
Dann muss diese Logik entsprechend der tatsächlichen Situation für einige Bedürfnisse geändert werden. Beispiel: Ich möchte die Anzahlung für einen Monat leisten. Derzeit habe ich die Gebühren von 2,1 bis 2,29 (den gesamten Monat Februar) bezahlt und die einmonatige Anzahlung sollte (3,1 bis 3,31) betragen. Das durch diese Logik erhaltene Ergebnis ist 3,1-3,29, also verwenden Sie es bitte entsprechend der tatsächlichen Situation
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie JavaScript-Zeit verwenden, um ein bestimmtes Datum vor einigen Monaten oder einige Monate später zu verarbeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




