
In diesem Artikel wird hauptsächlich das Django benutzerdefinierte Hintergrundformular-Steuerelement in Python vorgestellt. Tatsächlich hat Django uns einige verfügbare Formularsteuerelemente zur Verfügung gestellt, wie zum Beispiel: Mehrfachauswahlfelder, Optionsfelder usw. Wenn Sie daran interessiert sind, ein Unternehmen zu gründen, schauen Sie sich das an.
In Django können wir admin.py zu ModelAdmin hinzufügen, sodass wir im Hintergrund problemlos hinzufügen, löschen, ändern und überprüfen können. Das entsprechend Model generierte Formular ist jedoch nicht benutzerfreundlich. Wir hoffen, verschiedene Arten von Steuerelementen wie die Front-End-Entwicklung erstellen zu können, daher müssen wir das Backend-Formular anpassen.
Tatsächlich hat Django uns einige verfügbare Formularsteuerelemente zur Verfügung gestellt, wie z. B. Mehrfachauswahlfelder, Optionsfelder usw. Nehmen wir als Beispiel Optionsfelder:
# forms.py from django import forms from .models import MyModel class MyForm(forms.ModelForm): xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect()) class Meta: model = MyModel fields = ['id', 'xxx'] # admin.py from django.contrib import admin from .models import MyModel from .forms import MyForm class MyAdmin(admin.ModelAdmin): form = MyForm # ...省略若干代码 admin.site.register(MyModel, MyAdmin)
First Define a MyForm und das Hinzufügen von Steuerelementen für Felder darin widget wird verwendet, um die Art des Steuerelements anzugeben. choices gibt dann das Formular in MyAdmin als benutzerdefiniertes Formular an.
Django hat viele Widgets (Steuerelemente) bereitgestellt, aber diese erfüllen bei weitem nicht unsere Anforderungen, weshalb wir sie anpassen müssen. Hier ist ein ACE-Plugin (ACE ist ein unabhängiges 🎜>). In Javascript geschriebener webbasierter CodeEditor) Als Beispiel sprechen wir darüber, wie man Widgets anpasst:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script></script>
<script></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def init(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).init(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))Die Hauptsache ist, Widgets anzupassen Erben aus dem Django-Widget und überschreiben Sie dann die Render-Methode. In dieser Methode wird das neue Steuerelement gepackt.
Führen Sie das benutzerdefinierte Steuerelement forms.py in AceWidget ein:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']Es ist zu beachten, dass das hier verwendete mode="python", theme="monokai" den Dateien mode-python.js und theme-monokai.js entsprechen muss im Verzeichnis /static/js/ace liegen.
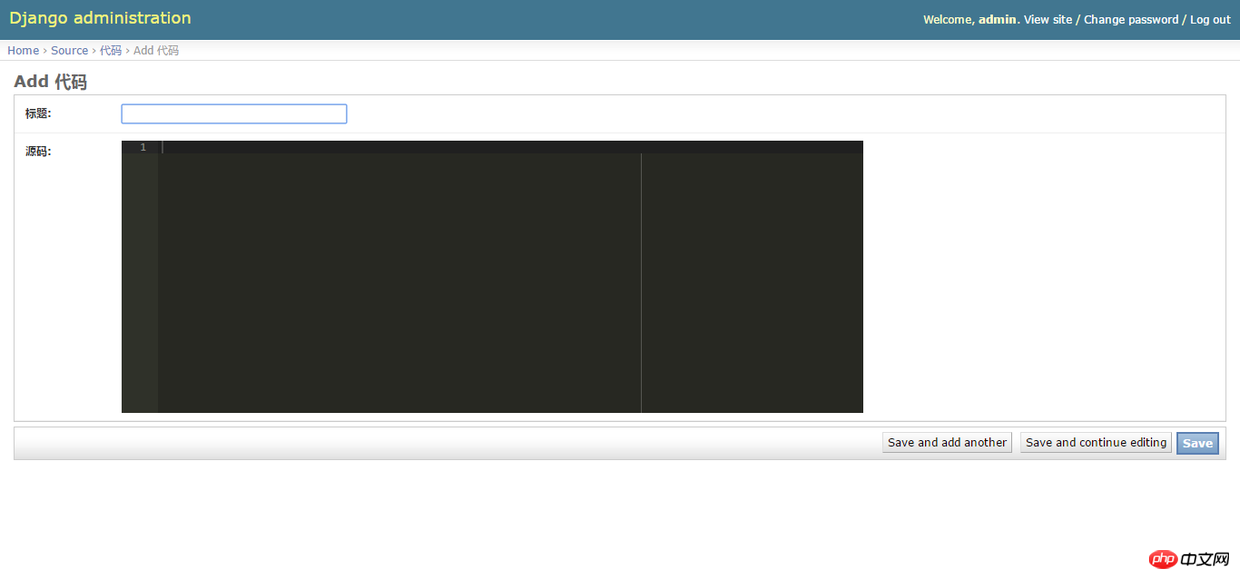
Rendering

Anhang:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def unicode(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
Das obige ist der detaillierte Inhalt vonVertiefende Kenntnisse der benutzerdefinierten Django-Hintergrundformularsteuerelemente in Python. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls




