
Lassen Sie uns zunächst über die Grundlagen sprechen. Es gibt zwei Arten von HTML-Tags :
1. Elemente auf Blockebene
p, h1~h6, Adresse, blockquote, center, dir, dl, dt, dd, fieldset, form, hr, isindex, menu, noframes, noscript, ol, p, pre, table, ul...
Funktionen: Höhe, Zeilenhöhe sowie oberer und unterer Rand sind alle steuerbar. Die Breite beträgt standardmäßig 100 % des Containers, sofern keine Breite festgelegt ist.
Funktion: Wird hauptsächlich zum Erstellen der Website-Struktur, zum Seitenlayout und zum Übertragen von Inhalten verwendet.
2. Inline-Elemente
span, a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, Strike, strong, sub, sup, textarea, tt, u, var...
Funktionen: Alle in einer Zeile mit anderen Elemente, die Höhe, die Zeilenhöhe sowie der obere und untere Rand können nicht geändert werden. Die Breite ist die Breite des Texts oder des Bilds und kann nicht geändert werden.
Funktion: Wird verwendet, um die Anzeige von Inhalten zu verbessern und Details wie Fettschrift, Kursivschrift usw. zu steuern.
Obwohl es viele HTML-Tags gibt und wir sie beim Erstellen von Seiten unbegrenzt verschachteln können, gibt es Regeln für die Verschachtelung und wir können sie nicht beliebig verschachteln.
Einige Tags haben feste Verschachtelungsregeln, zum Beispiel: ul enthält li, ol enthält li, dl enthält dt und dd usw. und viele sind unabhängige Tags. Um bessere Seiten zu schreiben, befolgen Sie im Allgemeinen die folgenden Regeln:
1. Elemente auf Blockebene befinden sich auf derselben Ebene wie Elemente auf Blockebene. Inline-Elemente befinden sich auf derselben Ebene wie Inline-Elemente. >
<p><span></span></p><p></p> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <p><span></span><a></a></p> //这个是正确的嵌套
3. Es gibt mehrere spezielle Elemente auf Blockebene, die nur Inline-Elemente und keine Elemente auf Blockebene enthalten können
<p><span></span></p> <span><span></span></span>
4. Elemente auf Blockebene können nicht innerhalb des Tags p platziert werden ;
h1、h2、h3、h4、h5、h6、p、dt
HTML5
Neue FunktionenIn HTML5 werden Elemente nicht mehr durch das Anzeige
Attribut unterschieden, sondern durch den Inhalt Modell zeichnet sich aus durch: Metadateninhalte können verwendet werden, um die Leistung oder das Verhalten
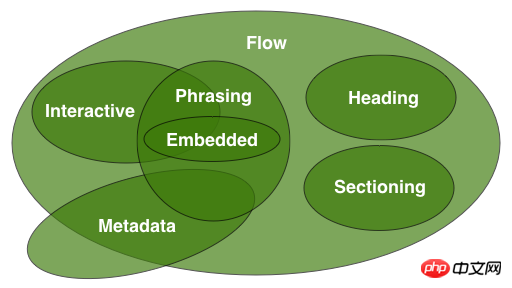
anderer Inhalte zu beschreiben, oder im aktuellen Dokument Elemente, die Verbindungen mit anderen Dokumenten herstellen ; Überschrifteninhalt definiert einen Abschnitt. Titel von Blöcken/Abschnitten. Dokumentflussinhalt wird verwendet für die meisten Elemente, die im Hauptteil von Anwendungen und Dokumenten verwendet werden; Phrasierungsinhalte werden für Elemente verwendet, die Text auf Absatzebene kennzeichnen. Eingebetteter Inhalt ist ein Element, auf das verwiesen wird oder in das eingefügt wird andere Ressourcen im Dokument; Interaktive Inhalte sind speziell für die Interaktion mit Benutzern konzipiert. Interaktive Elemente. Elemente, die zu keiner Kategorie gehören, werden als durchdringend bezeichnet; Elemente, die zu mehr als einer Kategorie gehören können, werden als gemischt bezeichnet. Das Folgende ist eine Zusammenfassung der Verschachtelungsregeln häufig verwendeter Tags 
sind Anweisungselemente
2.Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der HTML-Verschachtelungsregeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




