
1. Konvertierung zwischen Blockelementen und Inline-Elementen
In Bezug auf die Konvertierung zwischen Block-Level-Elementen und Inline-Elementen können wir CSS verwenden, um das Problem zu lösen . Dieser Unterschied zum -Attribut von Inline-Elementen ist kein Unterschied. Beispielsweise können wir dem Inline-Element Attribute wie display:block hinzufügen, sodass es auch die Eigenschaft hat, jedes Mal in einer neuen Zeile zu beginnen, d. h. es wird zu einem Blockelement. Wir können display: zum Blockelement hinzufügen: Attribute wie inline ermöglichen die Anordnung in einer Zeile.
2. Anzeige: Inline und Anzeige: Block
Anzeige: Inline: Anzeige als Inline, Umwandlung schneller Elemente in Inline-Elemente und mit den Eigenschaften von Inline-Element-Tags.
Anzeige: Block: Anzeige als Block, Konvertierung von Inline-Elementen in Elemente auf Blockebene und mit den Eigenschaften von Blockelement-Tags.
3. Konvertieren Sie Elemente auf Blockebene in Inline-Elemente, verwenden Sie display: inline.
nbsp;html>
<meta>
<title></title>
<style>
p{
height: 50px;
background-color: yellow;
width: 500px;
display: inline;
}
</style>
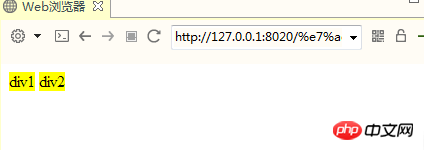
<p>p1</p>
<p>p2</p>
Ergebnis der Codesegmentausführung:

Elemente auf Blockebene wurden erfolgreich in Inline-Elemente konvertiert und weisen die Eigenschaften von Inline-Elementen auf.
4. Konvertieren Sie Inline-Elemente in Elemente auf Blockebene, verwenden Sie display:block.
nbsp;html>
<meta>
<title></title>
<style>
span, em{
height: 200px;
background-color: yellow;
width: 200px;
margin: 50px;
display: block;
}
</style>
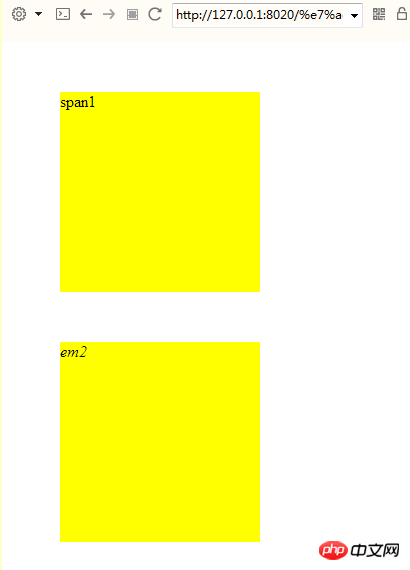
<span>span1</span>
<em>em2</em>
Ergebnis der Ausführung des Codesegments:

Das Inline-Element wurde erfolgreich in ein Element auf Blockebene konvertiert und verfügt über die Eigenschaften eines Block- Level-Element.
5. Anzeige
Anzeige: Das Konvertieren des Tags in den auf der Seite angezeigten Typ ändert nichts an der Art des Tags.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Konvertierungsmethode zwischen Blockelementen und Inline-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 PSP3000 Crack
PSP3000 Crack
 Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
 So behalten Sie zwei Dezimalstellen in C++ bei
So behalten Sie zwei Dezimalstellen in C++ bei
 So öffnen Sie eine APK-Datei
So öffnen Sie eine APK-Datei
 Der Unterschied zwischen injektiv und surjektiv
Der Unterschied zwischen injektiv und surjektiv




