 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat-Applet-Komponente: Interpretation und Analyse mehrzeiliger Textfeld-Eingabefelder
WeChat-Applet-Komponente: Interpretation und Analyse mehrzeiliger Textfeld-Eingabefelder
WeChat-Applet-Komponente: Interpretation und Analyse mehrzeiliger Textfeld-Eingabefelder
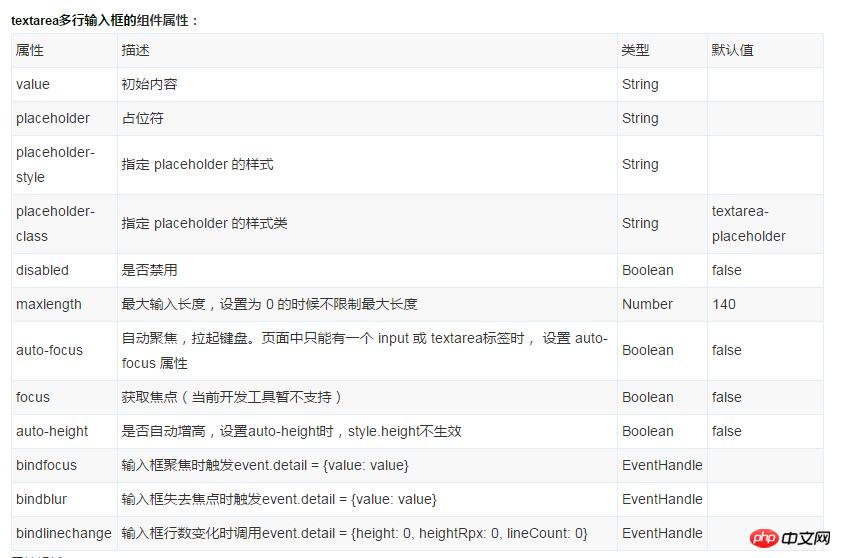
Beschreibung der mehrzeiligen Textarea-Eingabefeldkomponente:
textarea mehrzeiliges Eingabefeld.
Der Beispielcode für ein mehrzeiliges Textfeld-Eingabefeld läuft wie folgt:

Das Folgende ist der WXML-Code:
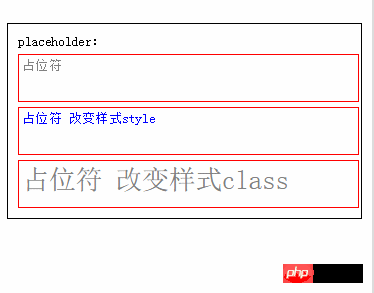
<view class="content"> placeholder: <textarea placeholder="占位符" /> <textarea placeholder="占位符 改变样式style" placeholder-style= "color:blue"/> <textarea placeholder="占位符 改变样式class" placeholder-class="placeholdText"/> </view>
Das Folgende ist der WXSS-Code:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}Das Ereignis-Rendering des mehrzeiligen Textfeld-Eingabefelds:

Das Folgende ist der WXML-Code: :
<view class="content">
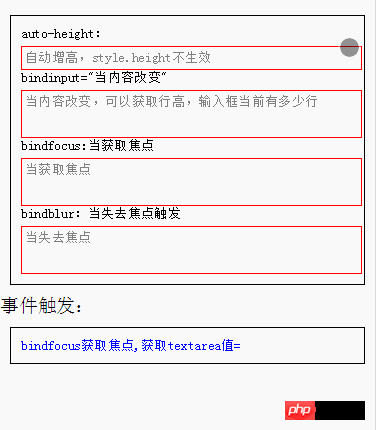
auto-height:
<textarea auto-height placeholder="自动增高,style.height不生效"/>
bindinput="当内容改变"
<textarea placeholder="" bindlinechange="bindlinechange"/>
bindfocus:当获取焦点
<textarea placeholder="当获取焦点" value="" bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<textarea placeholder="当失去焦点" bindblur="bindblur"/>
</view>
事件触发:
<view class="content" style="color:blue">
{{log}}
</view>Das Folgende ist der JS-Code: :
Page({
data:{
log:'事件触发'
},
//行高改变时
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦点
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
//文本获取焦点
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})Das Folgende ist der WXSS-Code: :
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
Attributanalyse:
Das Folgende ist WXML-Code:
<!--=======属性=======--> <!--value:输入框内容--> <textarea value="内容"/> <!--placeholder:占位符,对输入框内容提示--> <textarea placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式"/> <!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值--> <textarea disabled="true"/> <textarea disabled/> 等同于 <textarea disabled="false"/> <!--maxlength:内容长度限制,默认140--> <textarea maxlength="100"/> <textarea maxlength/> 等同于 <textarea maxlength="140"/> <!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)--> <textarea focus="true"/> <textarea focus/> 等同于 <textarea focus="false"/> <!--auto-focus:当界面只有一个textarea,自动获取焦点--> <textarea auto-focus="true"/> <textarea auto-focus/> 等同于 <textarea auto-focus="false"/> <!--auto-height:是否自动增高,设置auto-height时,style.height不生效--> <textarea auto-height="true"/> <textarea auto-height/> 等同于 <textarea auto-height="false"/> <!--=======事件=======--> <!--bindlinechange:输入框行数变化时调用 返回参数:height,heightRpx,lineCount--> <textarea bindlinechange="自己定义函数名"/> <!--bindfocus:当获取焦点,可用输入状态时触发--> <textarea bindfocus="自己定义函数名"/> <!--bindblur:当失去焦点触发-->
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Komponente: Interpretation und Analyse mehrzeiliger Textfeld-Eingabefelder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




