 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie überwache ich Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten?
Wie überwache ich Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten?
Wie überwache ich Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten?
Im Entwicklungsprozess des WeChat-Applets werden wir definitiv auf die Notwendigkeit stoßen, zwischen Seiten zu springen. Wie können wir also die Ereignisse zwischen Seitensprüngen überwachen? Wir haben einen früheren Artikel: Research on eLong WeChat Mini Program Framework Components (Quellcode im Anhang) als Beispiel genommen, um einen Blick auf den Ereignismechanismus zu werfen, wenn Miniprogramme zwischen Seiten springen.
Wir wissen, dass das Miniprogramm vier Mechanismen zum Ändern der Ansicht bietet: Öffnen einer neuen Seite, Seitenumleitung, Seitenrückkehr und tabBar-Wechsel. Es definiert den Lebenszyklus der Seite und stellt entsprechende Lebenszyklusereignisse für die Anwendung bereit, um die Geschäftsverarbeitung in jeder Phase der Anwendung zu erleichtern. Es gibt jedoch beispielsweise keinen entsprechenden Ereignismechanismus zum Springen zwischen Seiten -
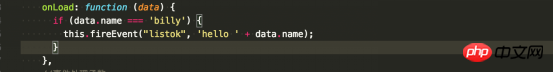
1 Seite A öffnet Sekundärseite B. Seite B hat einige Vorgänge ausgeführt und Seite A muss benachrichtigt werden, um die entsprechende Verarbeitung durchzuführen .
2. Tragen Sie einige Daten von Seite B und kehren Sie zu Seite A zurück
Die beiden oben genannten Szenarien kommen sehr häufig vor und lassen sich zusammenfassen Zur Seite Wie können wir bequem miteinander interagieren? Natürlich können wir das Ziel erreichen, indem wir Parameter oder globale Datenobjekte durch Seitensprünge übergeben, es gibt jedoch einige Einschränkungen bei der Verwendung (Konvertieren von Parametern oder Verwalten globaler Objekte)!
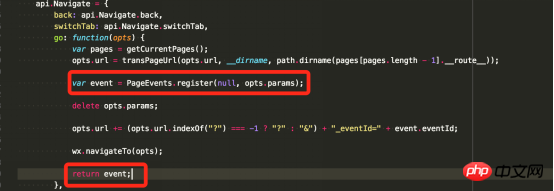
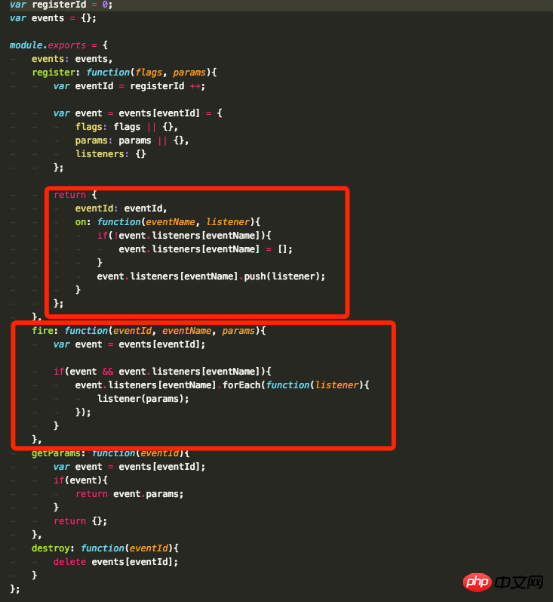
Daher wird der Ereignismechanismus im Elong-Applet-Projekt verwendet, um dieses Problem zu lösen Problem . Wir haben navigateToAPI neu geschrieben. Nachdem Seite A diese Schnittstelle aufgerufen hat, um zur Seite zu springen, gibt die Methode ein Ereignisobjektereignis an Seite A zurück. Dieses Objekt kann benutzerdefinierte Ereignisse registrieren und die Zielseite (Seite B) kann folgen Die Geschäftsanforderung löst eine Ereignisantwort aus und die relevanten Daten werden als Parameter an den Abhörrückruf übergeben.
Eine Seite

B-Seite

API

Veranstaltung

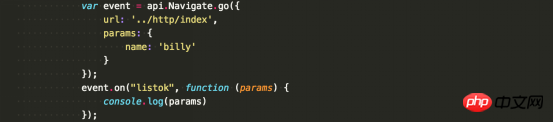
Ein Teil des Codes lautet wie folgt:
[AppleScript]
Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},Öffnen Sie die Sekundärseitendarstellung –

Das obige ist der detaillierte Inhalt vonWie überwache ich Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



