
0. Vorwort
Jeder, der Onmyoji spielt, weiß, dass das Siegel täglich um 5 Uhr und 18 Uhr aufgefrischt wird Am nervigsten ist es jedes Mal, wenn Sie eine Aufgabe erledigen, die entsprechenden Kopien verschiedener Monster und mysteriöse Hinweise zu finden. Onmyoji bietet NetEase Genie für einige Datenabfragen an, aber die Erfahrung ist zu berührend, sodass die meisten Menschen Suchmaschinen verwenden, um nach Monsterverteilungen und mysteriösen Hinweisen zu suchen.
Es ist sehr umständlich, jedes Mal Suchmaschinen zu verwenden, daher beschloss der Autor, ein kleines Programm zu schreiben, um die Verbreitung von Onmyoji abzufragen Bemühen Sie sich um eine schnellere Erfahrung, indem Sie die Abkürzung verwenden, damit mehr Zeit für Hundefutter und Seelenkontrolle bleibt.
Ich hatte letztes Wochenende zufällig zwei Tage Zeit, also habe ich sofort mit dem Schreiben begonnen.
1. Konzeption und Design (3 Stunden)1.1 Konzeption
Fügen Sie die Funktion hinzu, Datenfehler zu melden und Vorschläge zu machen.
Unterstützt den persönlichen Suchverlauf der Benutzer.
Der Name von Das Miniprogramm wurde schließlich Shikigami Hunter genannt (eigentlich unter Berücksichtigung der Funktionen des Miniprogramms). Dies wurde nach Abschluss der endgültigen Entwicklung in Betracht gezogen
Nachdem ich mir die Idee ausgedacht hatte, begann ich mit meinem halbherzigen PS-Level eine Skizze zu entwerfen, die wahrscheinlich so aussah:

1.3 Technische Architektur
Das Frontend ist zweifellos das WeChat-Applet; >
An diesem Punkt, nachdem die Vorbereitungen für die offizielle Entwicklung getroffen wurden, können wir mit der offiziellen Entwicklung beginnen
2. API-Dienstentwicklung (5 Stunden)Der Autor hat schon oft die Entwicklung von Django-API-Diensten durchgeführt, Ich habe also eine relativ vollständige Lösung, die Sie hier finden können
django-simple-serializer
Der Grund, warum es 5 Stunden gedauert hat, liegt darin, dass fast 4 Stunden in Arbeit waren, um django-simple-serializer-Unterstützung für die Through-Funktion in Django ManyToManyField hinzuzufügen.
Kurz gesagt, die Through-Funktion ermöglicht es Ihnen, einige zusätzliche Felder oder Attribute zur Zwischentabelle einer Viele-zu-Viele-Beziehung hinzuzufügen, wie zum Beispiel: Monsterkopien und Viele-zu- viele Beziehungen zwischen Monstern Sie müssen eine Feldzählung hinzufügen, die die Anzahl der entsprechenden Monster in jeder Kopie speichert. Nachdem der Support abgeschlossen ist, wird die API-Erstellung sehr schnell erfolgen. Es gibt fünf Haupt-APIs: Suchschnittstelle; Shikigami-Detailschnittstelle; 🎜> Fügen Sie nach dem Schreiben der Schnittstelle einige Scheindaten zum Testen hinzu Einerseits ist der Autor wirklich ein Back-End-Ingenieur und das Front-End ist halbwegs anständig. Andererseits birgt das Miniprogramm einige Tücken. Das Wichtigste ist natürlich, den Interface-Effekt ständig anzupassen, was viel Zeit in Anspruch nimmt.
Das Gesamterlebnis beim Schreiben kleiner Programme ist genau das gleiche wie beim Schreiben von vue.js, außer dass einige HTML-Tags nicht verwendet werden können. , muss aber gemäß den offiziell vom Miniprogramm bereitgestellten Komponenten geschrieben werden. Eine Sache, die ich hier habe, ist, dass die Komponentendesignidee des Miniprogramms selbst auf React basieren sollte und die Syntax auf Vue basieren sollte. js. Nach Abschluss der Front-End-Entwicklung ist sie schließlich hauptsächlich in diese Seiten unterteilt: Homepage (Suchseite); Shikigami-Detailseite; Seite (hauptsächlich zur Anzeige des Suchverlaufs und des Haftungsausschlusses usw.); Feedback-Schnittstelle Statement-Schnittstelle (Warum benötigen Sie diese Schnittstelle? ? Da alle Bilder und einige der Ressourcen direkt aus den offiziellen Ressourcen von Onmyoji stammen, muss hier angegeben werden, dass sie nur für gemeinnützige Zwecke bestimmt sind und alle unschönen Urheberrechte weiterhin bei Onmyoji liegen. Für WeChat werde ich hier nicht näher auf die Einführung und Grundlagen von Miniprogrammen eingehen. Ich glaube, dass Entwickler, die derzeit an WeChat-Miniprogrammen interessiert sind, kein Problem damit haben werden, eine einfache Demo zu schreiben Ich werde hauptsächlich über meine während der Entwicklung aufgetretenen Fallstricke sprechen: Beim Schreiben der Shikigami-Detailseite müssen Sie das Hintergrundbild-Attribut verwenden, um das Hintergrundbild an zwei Stellen festzulegen. In den WeChat-Entwicklertools wird alles normal angezeigt, aber sobald es auf einem echten Computer debuggt wird , es kann nicht angezeigt werden. Die reale Maschine unterstützt keine Referenzierung lokaler Ressourcen > verwendet base64, um das Bild zu kodieren. Normalerweise unterstützt das Hintergrundbild in CSS base64. Diese Lösung entspricht der direkten Kodierung des Bildes mit base64 Der Base64-Code wird gespeichert und Sie können ihn wie folgt verwenden:
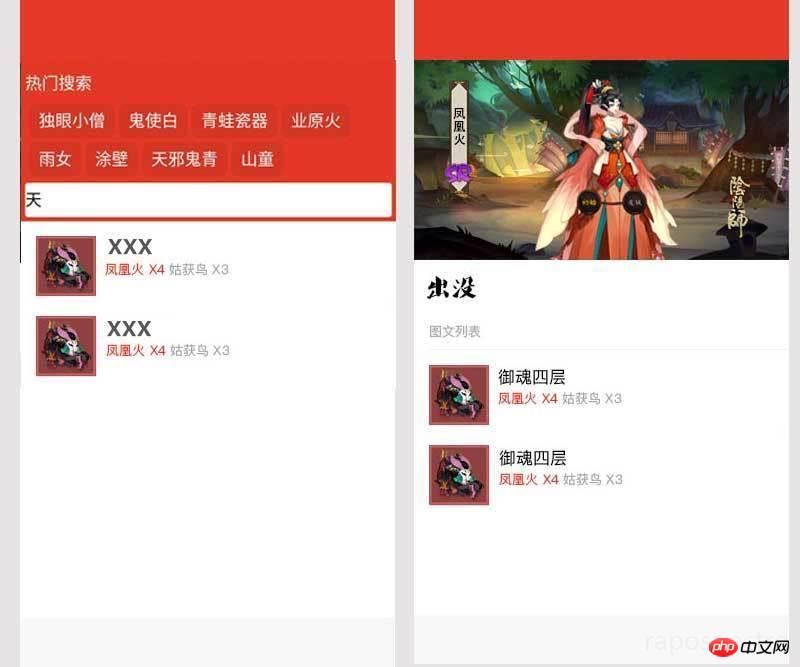
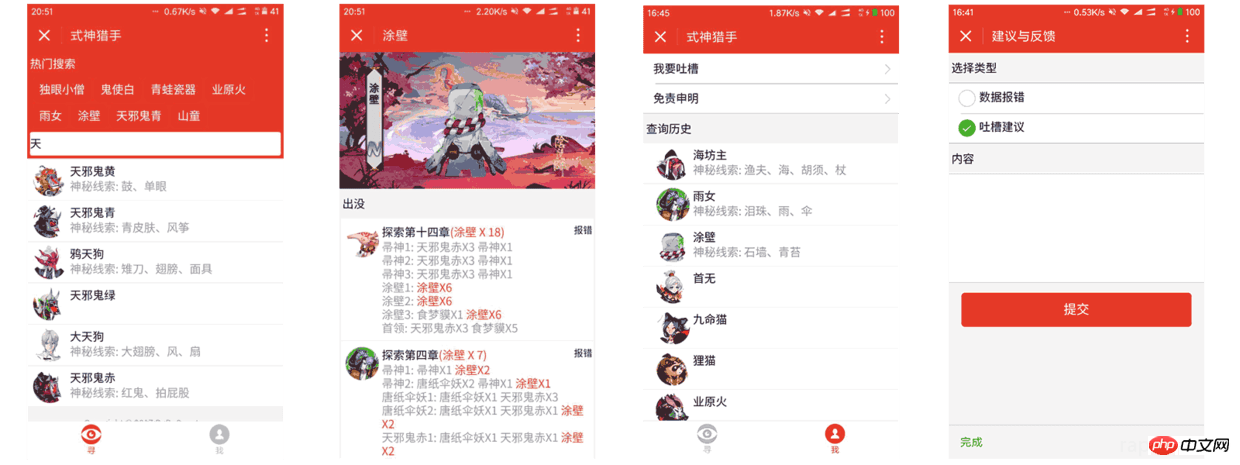
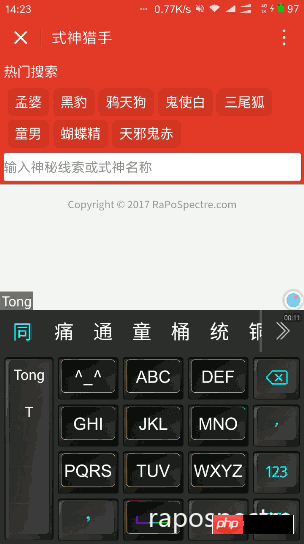
[CSS] Einfache Textansicht Code kopieren Bildformat ist das Format des Bildes selbst und xxxx ist die Kodierung des Bildes nach Base64. Bei dieser Methode handelt es sich tatsächlich um eine verschleierte Methode zum Verweisen auf lokale Ressourcen. Der Vorteil besteht darin, dass die Anzahl der Bildanforderungen verringert werden kann. Der Nachteil besteht jedoch darin, dass die CSS-Datei dadurch größer wird und nicht mehr so schön aussieht. Am Ende entschied sich der Autor hauptsächlich für die zweite Methode, weil die Größe des Bildes und die Vergrößerung des WXSS innerhalb des akzeptablen Bereichs lagen Reichweite. 3.2-Vorlage Das Miniprogramm unterstützt Vorlagen, aber bitte beachten Sie, dass Vorlagen über Vorlagen verfügen In ihrem eigenen Geltungsbereich können nur die in data übergebenen Daten verwendet werden. Außerdem müssen bei der Datenübergabe die relevanten Daten dekonstruiert und übergeben werden. Sie befinden sich direkt in der Vorlage als {{ xxxx }} Zugriff in Form von {{ item.xxx }} in einer Schleife Über Dekonstruktion: [ XML ] Nur-Text-Ansicht Code kopieren Drei ist die Dekonstruktionsoperation; > Im Allgemeinen werden Vorlagen in separaten Vorlagendateien abgelegt, damit andere Dateien sie aufrufen können, anstatt direkt in normales WXML geschrieben zu werden. Der Katalog des Autors sieht zum Beispiel wahrscheinlich so aus: [JavaScript] Nur-Text-Ansicht Code kopieren In Bezug auf andere Dateien Aufrufvorlage, einfach Import direkt verwenden: [XML] Nur-Text-Ansicht Kopieren Sie den Code Dann dort, wo Sie ihn brauchen Zitieren Sie die Vorlage: [XML ] Nur-Text-Ansicht Code kopieren 这里遇到另一个问题,template 对应的样式写在 template 对应的 wxss 中并没有作用,需要写在调用 template 的文件的 wxss 中,比如 index 需要使用 template 则需要将对应的 css 写在 my/my.wxss 中。 4. 爬取图片资源 ( 2小时 ) 式神的图标及形象图基本上阴阳师官网都有,这里自己做也不现实,所以果断写爬虫爬下来然后存到自己的 cdn 。 大图和小图都在 http://yys.163.com/shishen/index.html 这里可以找到。 一开始考虑爬取网页然后 beautiful soup 提取数据,后面发现式神数据竟然是异步加载的,那就更简单了,分析网页得到 https://g37simulator.webapp.163.com/get_heroid_list 直接返回了式神信息的 json 信息,所以很容易写个爬虫就可以搞定了: [Python] 纯文本查看 复制代码 然而,爬完数据后发现一个问题,网易官方的图片都是无码高清大图,对于笔者这种穷 ds 大图放在 cdn 上两天就得破产,所以需要批量将图片转成既不太大又能看的过去。嗯,这里就可以用到 ps 的批处理能力了。 打开 ps ,然后选择爬到的一张图片; 选择菜单栏上的“窗口”然后选择“动作; 在“动作”选项下,新建一个动作; 点击圆形录制按钮开始录制动作; 按正常处理图片等顺序将一张图片存为 web 格式; 点击方形停止按钮停止录制动作; 选择菜单栏上的 文件-自动-批处理-选择之前录制的动作-配置好输入文件夹和输出文件夹; 点击确定就可以啦; 等批处理结束,期间刷个御魂啥的应该就好了,然后将得到的所有图片上传到静态资源服务器,图片这里就处理完啦。 5. 式神数据爬取 ( 4小时 ) 式神分布数据网上比较杂并且数据很多有偏差,所以斟酌再三决定采用半人工半自动的方式,爬到的数据输出为 json: [JavaScript] 然后再人工检查一遍,当然还是会有遗漏,所以数据报错的功能就很重要啦。 这一部分实际写代码的时间可能只有半个多小时,剩下时间一直在检查数据; 一切检查结束后写个脚本直接将 json 导入到数据库中,检查无误后用 fabric 发布到线上服务器进行测试; 6. 测试 ( 2小时 ) 最后一步基本上就是在手机上体验查错,修改一些效果,关闭调试模式准备提交审核; Es ist schon Sonntag, oh nein, es sollte ein Uhr Montagmorgen sein: Ich muss sagen, dass die Review-Geschwindigkeit des Mini-Programm-Teams sehr ist Schnell, Montagnachmittag Es hat die Prüfung bestanden und ist dann endgültig online gegangen. Letzte Darstellung:
Verwendung von Netzwerkbildern: In Anbetracht der Größe des Hintergrundbilds hat der Autor aufgegeben 
background-image: url(data:image/image-format;base64,XXXX);
<template is="xxx" data="{{...object}}"/>├── app.js
├── app.json
├── app.wxss
├── pages
│ ├── feedback
│ ├── index
│ ├── my
│ ├── onmyoji
│ ├── statement
│ └── template
│ ├── template.js
│ ├── template.json
│ ├── template.wxml
│ └── template.wxss
├── static
└── utils
<template is="xxx" data="{{...object}}"/>
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name)){
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}

Das obige ist der detaillierte Inhalt von24-Stunden-Entwicklung des Onmyoji-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden der Fernwartung von Computern gibt es?
Welche Methoden der Fernwartung von Computern gibt es?
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 Was sind die RPC-Frameworks?
Was sind die RPC-Frameworks?
 So exportieren Sie ein Projekt in PHPstorm
So exportieren Sie ein Projekt in PHPstorm
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann




