
JavaScript-Bibliothek ist eigentlich eine Sammlung von Funktionen, die Sie bequem aufrufen können, ohne diese leistungsstarken Funktionen selbst schreiben zu müssen ... In diesem Artikel geht es darum, wie Sie eine JavaScript-Bibliothek erstellen und was Sie dazu benötigen auf die Frage achten! Wir freuen uns auf Ihren Besuch!
Inhalt des Schreibens:
Beim Schreiben von JavaScript-Bibliotheken zu beachtende Punkte
Schreiben von Vorlagencode für die JavaScript-Bibliothek
JavaScript-Bibliothek schreiben (Beispiel)
Perfekte JavaScript-Bibliothek (Beispiel)
1. Beim Schreiben von JavaScript-Bibliotheken zu beachtende Punkte
Um unsere JS-Bibliothek eleganter und vernünftiger zu gestalten, schreiben wir JS-Bibliotheken Bitte achten Sie auf zwei Aspekte:
1. Verwenden Sie keine Versionserkennung, sondern eine Funktionserkennung
Da es zu viele Arten und Versionen von Browsern gibt und ständig neue Browser auftauchen. Es ist uns unmöglich, viel Zeit und Geld in die Erkennung verschiedener Browserversionen zu investieren. „Browser-Erkennung“, auch „Versionserkennung“ genannt, wird oft als falsche Vorgehensweise angesehen. Die beste Methode für die Browser-Erkennung ist die Fähigkeitserkennung, die sich auf die Erkennung eines Objekts bezieht, bevor der Code ausgeführt wird Die Verwendung eines Skriptobjekts oder einer Skriptmethode hängt nicht von Ihren spezifischen Kenntnissen über den Browser ab. Wenn die erforderlichen Objekte und Methoden vorhanden sind, kann der Browser sie verwenden und der Code kann wie erwartet ausgeführt werden. Die Fähigkeitserkennung verwendet die Methode
// JavaScript Document
if(document.body && document.body.getElementsByTagName){
//使用document.body.getElementsByTagName的代码
}2. Verwenden Sie den Namespace
, wenn Sie mehrere js-Bibliotheksdateien verwenden, um Unterschiede bei Aufrufen zu vermeiden Konflikte zwischen gleichnamigen Funktionen in js-Bibliotheksdateien werden im Allgemeinen mithilfe von Namespaces gelöst. JavaScript unterstützt Funktionen mit demselben Namen, verwendet aber nur die zuletzt geladene Funktion (Überladen wird nicht unterstützt, Parameter werden nicht berücksichtigt, nur der Funktionsname wird betrachtet), es wird die zuletzt geladene Funktion aufgerufen. Wenn Sie keinen Namespace verwenden, kann es daher leicht zu Funktionskonflikten mit demselben Namen kommen.
Zwei Prinzipien für die Verwendung von Namespaces: Einzigartigkeit und keine gemeinsame Nutzung.
Einzigartigkeit: Wählen Sie einen eindeutigen Namespace-Namen (Google Maps fügt beispielsweise allen Bezeichnern das Präfix G hinzu). Beachten Sie, dass bei js die Groß-/Kleinschreibung beachtet wird.
Keine Freigabe: Keine Freigabe bedeutet, dass nichts geteilt wird. Wenn Sie Ihre eigene $-Funktion erstellen, kann es zu Konflikten mit der $-Funktion in einer bekannten Bibliothek (z. B. Prototype) kommen, was dazu führt, dass $ in Prototype fehlschlägt. Um nicht mit einigen bekannten Bibliotheken (jQuery, Prototyp) oder anderen vorhandenen Funktionen in Konflikt zu geraten, verwenden Sie anonyme Funktionen, um die Nichtfreigabe von Code zu erreichen. Beispiel: Um sicherzustellen, dass nur Sie diese $()-Funktion verwenden, können Sie einen JS-Trick verwenden.
//匿名函数
(function(){
//code,运行的代码
})();Hinweis: () Es hat in JavaScript zwei Bedeutungen: eine ist der Operator, die andere ist das Trennzeichen.
Zwei Punkte müssen zur oben genannten anonymen Funktion erklärt werden:
①Die roten Klammern stellen eine Division dar und zeigen an, dass die Funktion darin ein Teil ist;
②Grüne Klammern stellen einen Operator dar, der angibt, dass die Funktion in den roten Klammern ausgeführt werden muss. Dies entspricht der Ausführung direkt nach der Definition einer anonymen Funktion.2. JavaScript-Bibliotheksvorlagen schreiben
1. Sie können die folgende Vorlage verwenden, um Ihre eigene JavaScript-Bibliothek zu schreiben//JavaScript库模板代码
(function (){
function $(){
alert("被调用到喽!");
/*alert()是JavaScript脚本语言中窗口window对象的一个常用方法;
其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,
所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。*/
}
//注册命名空间 'myNameSpace' 到window对象上
window['myNameSpace'] = {}
//把$函数注册到 'myNameSpace'命名空间中
window['myNameSpace']['$']=$;
})();<title>ICTest</title> <!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置--> <script language="JavaScript" type="text/javascript" src="IC.js"></script>
①<body onload="myNameSpace.$()"></body> //myNameSpace为定义的命名空间,可以调用自己构建的JS库文件中到函数了 ②<body onload="window.myNameSpace.$()"></body> //在命名空间前加上window也可实现调用JS库中的函数
3. Schreiben Sie Ihre eigene JavaScript-Bibliothek (Beispiel)
Implementieren Sie ein einfaches Beispiel für das Öffnen eines Dialogfelds beim Laden einer Webseite. In diesem Beispiel verwenden wir die Programmiersoftware Dreamweaver 8. 1. Erstellen Sie Ihre eigene JS-Bibliothek. Ich habe den Namensraum hier WALY.js genannt. Hinweis: Sie können Ihren Lieblingsnamen als Namen des Namensraums verwenden, sodass es auch bei der Verwendung von Bibliotheken, die von anderen geschrieben wurden, nicht zu gegenseitigen Störungen kommt.//ZAJ.js库代码
(function (){
function $(){
alert("AZJ.js库被调用到喽!");
}
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//把$函数注册到 'AZJ'命名空间中
window['AZJ']['$']=$;
})();<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>调用js库测试</title> <!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置--> <script language="JavaScript" type="text/javascript" src="AZJ.js"></script> </head> <body onload="AZJ.$();"> <!--在页面加载时,调用AZJ.js库中的函数;这里也可使用<body onload="window.AZJ.$();">--> </body>
[object Object]Nach dem Login kopieren
4. Verbessern Sie die JavaScript-Bibliothek
Hier schreiben wir hauptsächlich zwei häufig verwendete Methoden in der anonymen Funktion der JS-Bibliothek:
1.$()方法
2.getElementsByClassName()方法
实例初探:js库中只编写$()方法
1.建立"AZJ.js"库,编写$()方法,代码如下
//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//$函数等同于getElementByID;
function $(){
var elements=new Array();
//将传来的参数进行遍历
for(var i=0;i<arguments.length;i++){
var element=arguments[i];
//若参数为字符串类型,则取得该参数的id
if(typeof element=='string'){
element=document.getElementById(element);
}
//若参数长度为1,即只传递进来一个参数,则直接返回
if(arguments.length==1){
return element;
}
//若有多个参数传递进来,则将处理后的值压入elements数组中
elements.push(element);
}
//返回处理后的参数
return elements;
}
//把创建的函数$注册到 'window.AZJ'命名空间中
window['AZJ']['$']=$;
})();
2.在HTML页面进行测试
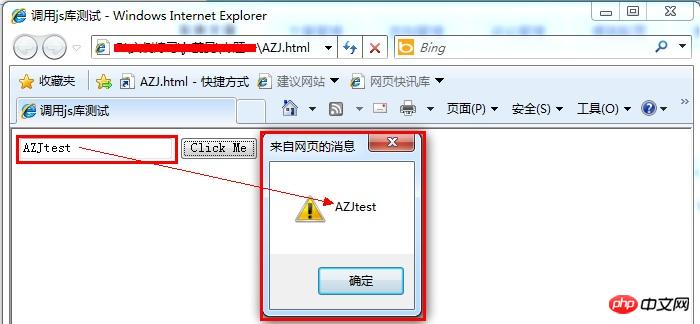
当从界面只传递一个参数时,代码设计
<title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID");
alert(testInput.value);
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body>
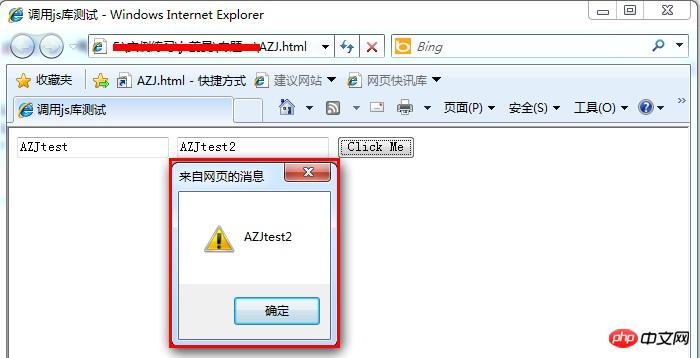
当从界面传递两个参数时,代码设计
<span style="max-width:90%"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID","testID2");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="text" value="AZJtest2" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>运行结果,单击"Click Me"按钮,先弹出AZJtest,再弹出AZJtest2

实例深入:编写getElementByClassName()方法
1.在"AZJ.js"库中编写getElementByClassName()方法,代码设计如下
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//getElementsByClassName包含两个参数:类名,标签名
function getElementsByClassName(className,tag){
//对tag进行过滤,取出所有对象,如取出所有input类型对象。
var allTags=document.getElementsByTagName(tag);
var matchingElements=new Array();
//正则表达式
className = className.replace(/\-/g,"\\-");
var regex = new RegExp("(^|\\s)" +className+ "(\\s|$)");
var element;
//将取出的tag对象存入数组中。
for(var i=0;i<allTags.length;i++){
element =allTags[i];
if(regex.test(element.className)){
matchingElements.push(element);
}
}
return matchingElements;
}
//把创建的函数getElementsByClassName注册到 'window.AZJ'命名空间中
window['AZJ']['getElementsByClassName']=getElementsByClassName;
})();</span>2.在HTML页面进行测试
测试方式同上面传递两个参数的方式,代码设计如下
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.getElementsByClassName("testme","input");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" class ="testme" id="testID"/>
<input type="text" value="AZJtest2" class="testme" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>运行结果,同上述方法中传递两个参数的情况。
文章写到这里,相信您也会编写简单的js库文件了吧,编写js库文件是不是很简单呢
Das obige ist der detaillierte Inhalt vonErstellen Sie Ihre eigene „JavaScript-Bibliothek', es ist ganz einfach. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 photoshare.db
photoshare.db
 PHP-Entwicklungstools
PHP-Entwicklungstools
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Samsung s5830-Upgrade
Samsung s5830-Upgrade
 Localstorage-Nutzung
Localstorage-Nutzung
 Welche Programmiersprachen gibt es?
Welche Programmiersprachen gibt es?
 Die Installation von Windows 10 ist fehlgeschlagen
Die Installation von Windows 10 ist fehlgeschlagen
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?




